Bootstrap 5文本线高度
文本线高度类用于设置两行之间的间隙。有几个类可以设置行高。类的默认行高是lh-base 。
Bootstrap 5文本线高度类:
- lh-1 : 该类用于设置线高1。
- lh-sm : 该类用于设置小的行高。
- lh-base : 该类用于设置默认的行高。
- lh-lg。该类用于设置大的行高。
语法:
<tag class="Text Line height Class">...</tag>
例子1:下面的例子说明了Bootstrap 5的文本线高度。 在这个例子中,我们将使用两个班级的行高来与默认的行高进行比较。
<!DOCTYPE html>
<html>
<head>
<link crossorigin="anonymous"
rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body class="">
<h1 class="text-center text-success">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<p>
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
<!-- Bootstrap 5 Line height Class used-->
<p class="lh-1">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
<p class="lh-base">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
</body>
</html>
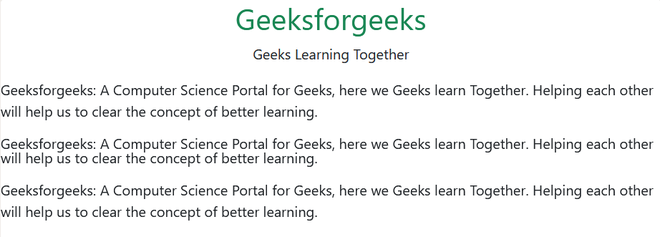
输出:

Bootstrap 5文本线高度
例子2:下面的例子说明了Bootstrap 5的文本线高。 在这个例子中,我们将使用所有4类线高类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
crossorigin="anonymous"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body class="">
<h1 class="text-center text-success">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<!-- Bootstrap 5 Line height Class used-->
<p><u>Text Line: lh-1</u></p>
<p class="lh-1">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
<p><u>Text Line: lh-base</u></p>
<p class="lh-base">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
<p><u>Text Line: lh-sm</u></p>
<p class="lh-sm">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
<p><u>Text Line: lh-lg</u></p>
<p class="lh-lg">
Geeksforgeeks: A Computer Science Portal for Geeks,
here we Geeks learn Together. Helping each other will
help us to clear the concept of better learning.
</p>
</body>
</html>
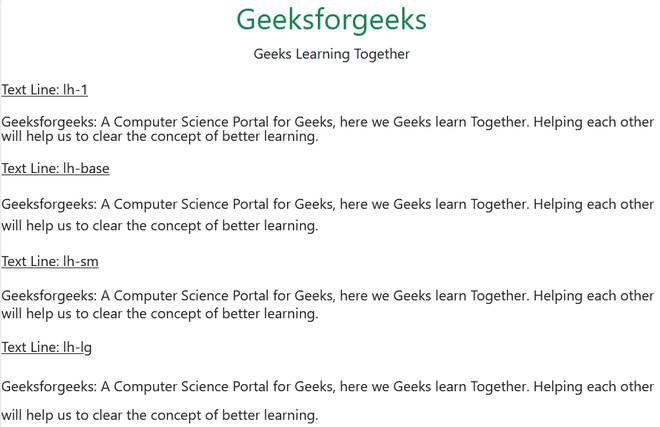
输出:

Bootstrap 5文本线高度
 极客教程
极客教程