Bootstrap 5 Spinners尺寸
Bootstrap 5 Spinners Size是用来创建不同尺寸的spinners。对于小尺寸的旋转器,我们将使用.spinner-border-sm类,而对于小尺寸的增长到收缩的旋转器,我们将使用.spinner-grow-sm类。
Bootstrap尺寸使用类:
- .spinner-border-sm:它用于创建小尺寸的旋转器。
- .spinner-border-md。它用于创建中等大小的旋转器。
- .spinner-grow-sm:它用于创建小尺寸的生长收缩旋转器。
- .spinner-grow-md。它用于创建中等大小的生长收缩旋转器。
注意:我们可以为不同尺寸的旋转器使用定制的CSS样式。
语法:
<div class="spinner-border spinner-border-sm"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
例子1:在这个例子中,我们将创建不同尺寸的旋转器。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Size</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Size</h2>
<div class="spinner-border spinner-border-sm"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-border spinner-border-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-border"
style="width: 3rem; height: 3rem;"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow"
style="width: 3rem; height: 3rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</body>
</html>
输出:

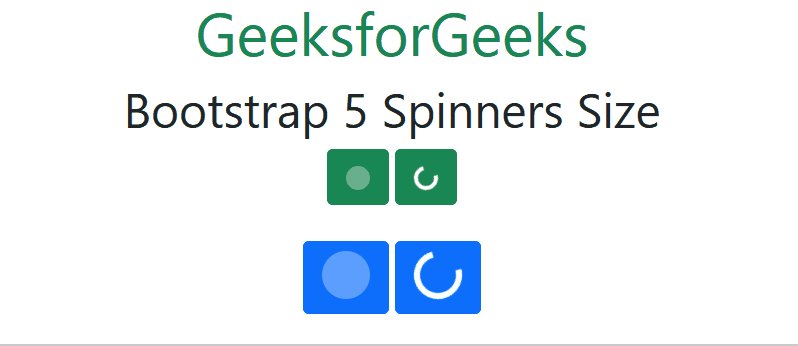
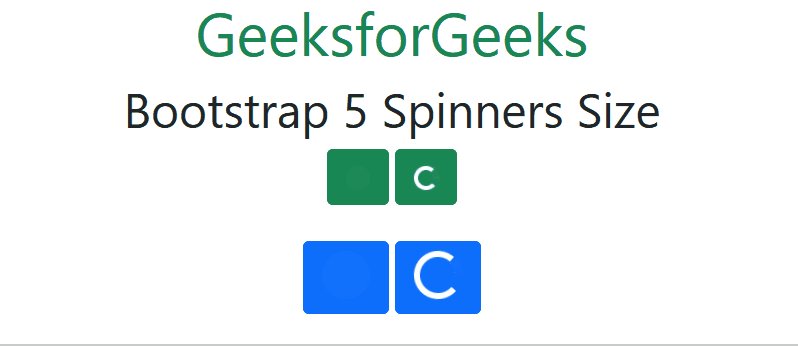
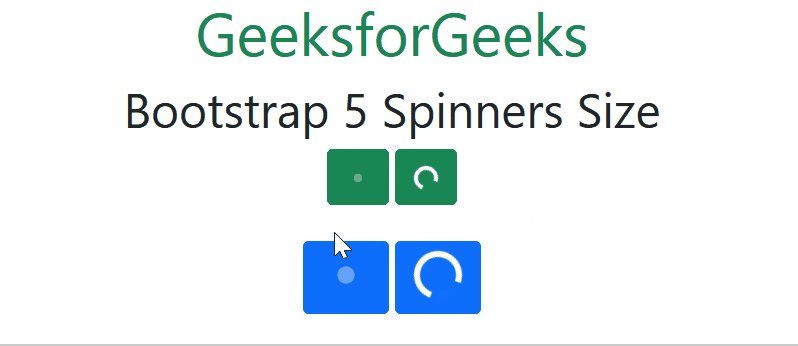
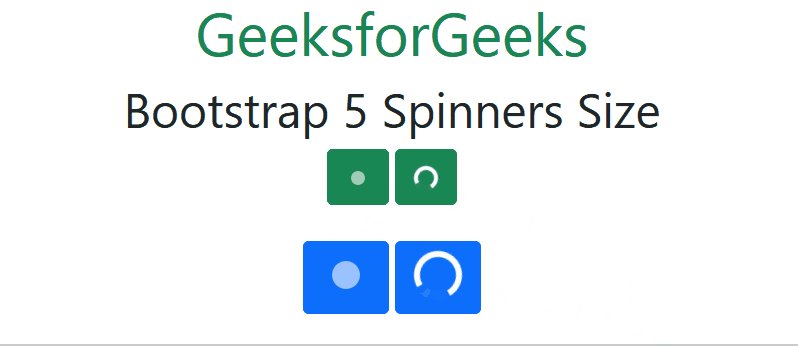
例子2:在这个例子中,我们将用不同的颜色创建不同大小的按钮旋转器。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Size</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Size</h2>
<!-- Small size spinners -->
<button class="btn btn-success" type="button">
<span class="spinner-grow text-white
spinner-grow-sm" role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-success" type="button">
<span class="spinner-border spinner-border-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<br><br>
<!-- Medium size spinners -->
<button class="btn btn-primary" type="button">
<span class="spinner-grow text-white
spinner-grow-md" role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-primary" type="button">
<span class="spinner-border spinner-border-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程