Bootstrap 5关闭按钮的禁用状态
Bootstrap 5的关闭按钮禁用状态用于禁用关闭按钮,以解除模态和警报等内容。被禁用的关闭按钮会改变不透明度,并在悬停时移除指针光标。
关闭按钮禁用状态使用的属性:
- <disabled。disabled属性是用来禁用关闭按钮的。
语法:
<button type="button" class="btn-close"
disabled aria-label="Close">
...
</button>
例子1:在这个例子中,我们将创建一个简单的禁用按钮。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Close button Disabled state</h3>
<span>I am disabled Close Button</span>
<button type="button"
class="btn-close"
disabled aria-label="Close">
</button>
</div>
</body>
</html>
输出:

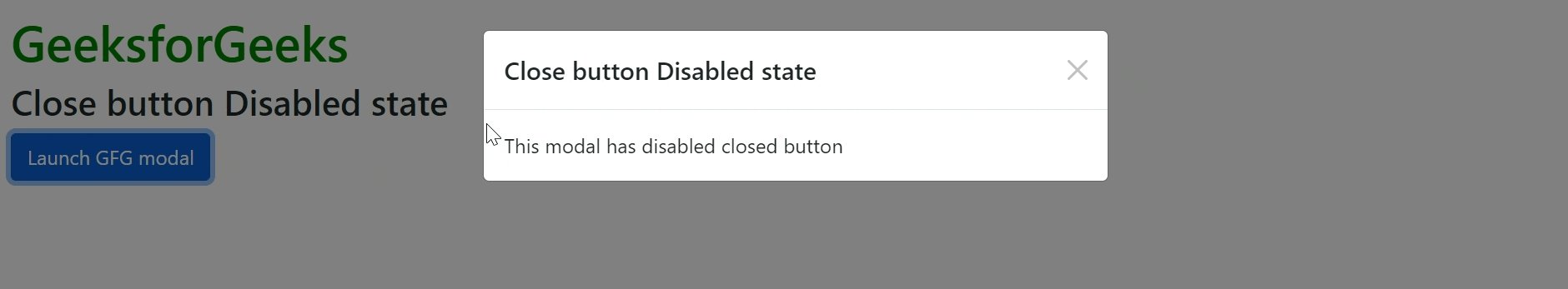
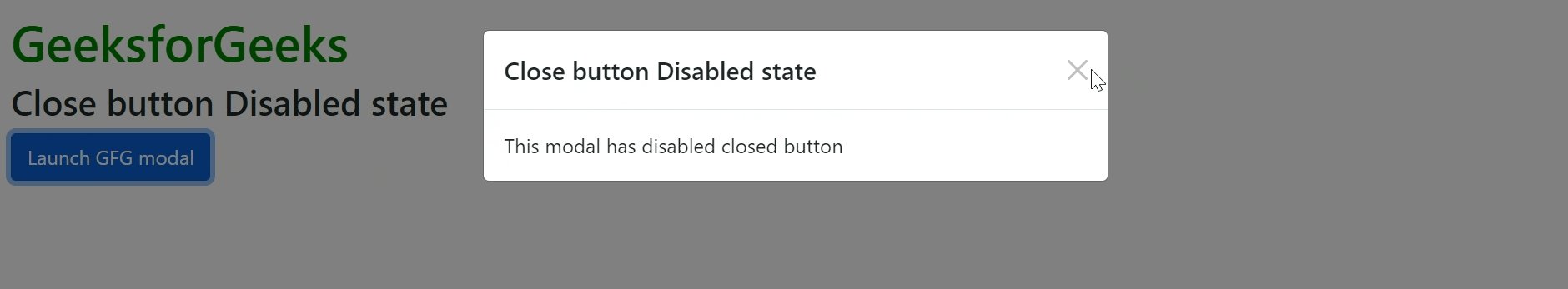
实例2:在这个例子中,我们将在一个模态中使用一个禁用的关闭按钮。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Close button Disabled state</h3>
<button type="button" class="btn btn-primary"
data-toggle="modal" data-target="#GFG">
Launch GFG modal
</button>
<!-- Modal -->
<div class="modal fade" id="GFG">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">
Close button Disabled state
</h5>
<button type="button" class="btn-close"
disabled aria-label="Close">
</button>
</div>
<div class="modal-body">
This modal has disabled
closed button
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程