Bootstrap 5文本单色
Text Monospace是用来将一个选区改为我们的.font-monospace字体栈。这种字体看起来像打字机打印出来的。
Bootstrap 5 Text Monospace Class:
- font-monospace。这个类是用来改变字体堆叠的.font-monospace。
语法:
<tag class="font-monospace">...</tag>
例子1:下面的例子说明了Bootstrap 5的文本单色。 在这个例子中,我们将在p标签元素上使用font-monospace类。
<!DOCTYPE html>
<html>
<head>
<link crossorigin="anonymous"
rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body class="">
<h1 class="text-center text-success">
Geeksforgeeks
</h1>
<!-- Bootstrap 5 Text Monospace Class used-->
<p class="text-center font-monospace">
Bootstrap 5 font-monospace used
</p>
</body>
</html>
输出:

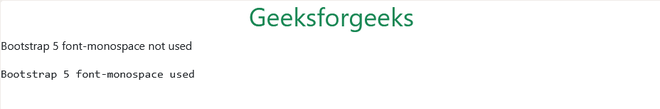
实例2:在这个例子中,我们将在一个p标签元素上使用Bootstrap 5 Text Monospace类,而不使用另一个,这样你就能明白其中的区别。
<!DOCTYPE html>
<html>
<head>
<link crossorigin="anonymous"
rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body class="">
<h1 class="text-center text-success">
Geeksforgeeks
</h1>
<p>
Bootstrap 5 font-monospace not used
</p>
<p class="font-monospace">
Bootstrap 5 font-monospace used
</p>
</body>
</html>
输出:

Bootstrap 5文本单色
 极客教程
极客教程