Bootstrap 5 Spinners边框
Bootstrap 5 Spinner用于显示组件的加载阶段,这些Spinner只用HTML和CSS构建。边框旋转器是用来做轻量级的加载指示器。要改变等旋转器的颜色,我们需要使用Bootstrap 5的文本颜色类,如text-primary、text-success
Spinners边框:
- spinner-border。该类用于使用Bootstrap添加旋转器边框。
语法:
<div class="spinner-border ...">
<span class="...">...</span>
</div>
实例1:以下代码演示了使用带有Spinners Border属性的primary、secondary、success和danger类的颜色的Spinners Border。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"> GeeksforGeeks </h1>
<h2>Bootstrap 5 Spinners Border</h2>
<ol>
<li>
black:
<div class="spinner-border" role="status">
</div>
</li>
<li>
Primary:
<div class="spinner-border text-primary">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Secondary:
<div class="spinner-border text-secondary">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Success:
<div class="spinner-border text-success">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Danger:
<div class="spinner-border text-danger">
<span class="visually-hidden">...</span>
</div>
</li>
</ol>
</body>
</html>
输出:

Spinners Border
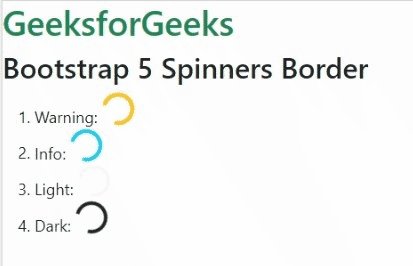
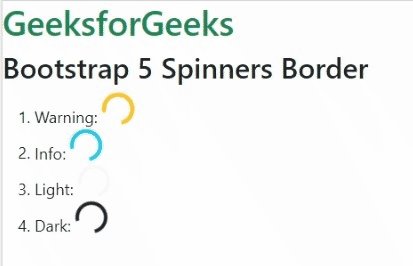
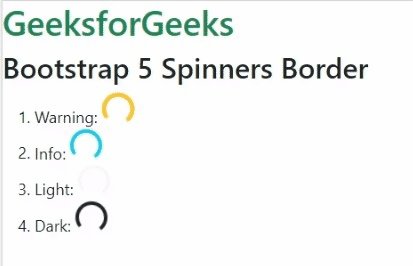
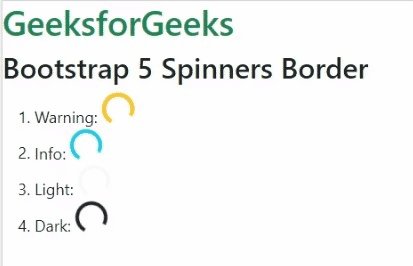
例子2:下面的代码演示了使用警告、信息、浅色和深色类与Spinners Border属性的Spinners Border的颜色。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"> GeeksforGeeks </h1>
<h2>Bootstrap 5 Spinners Border</h2>
<ol>
<li>
Warning:
<div class="spinner-border text-warning" >
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Info:
<div class="spinner-border text-info">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Light:
<div class="spinner-border text-light" >
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Dark:
<div class="spinner-border text-dark">
<span class="visually-hidden">...</span>
</div>
</li>
</ol>
</body>
</html>
输出:

Spinner Border
 极客教程
极客教程