Bootstrap 5文本
在这篇文章中,我们将讨论如何在Bootstrap 5工具的帮助下,改变文本的对齐方式、重量、行高、包装、字体大小等。
- 文本对齐。我们可以使用文本对齐类,在不同的视口中把文本对齐到不同的位置。
- 文本包装和溢出。要包住一个文本,我们需要使用.text-wrap类,要防止一个文本被包住,我们需要使用.text-nowrap类。
- 文本转换。它用于将一个给定的文本转换为小写或大写。它还可以将每个单词的第一个字母转换成大写字母,这被称为大写字母。
- 字体大小。要改变字体的大小,而不是使用标题类(例如,.h1-.h6),我们可以使用.fs类来改变字体的大小。
- 字体重量和斜体。这些工具用于改变文本的重量和风格,缩写为.fw-,为了改变文本的风格,我们可以使用缩写为.fst-的工具。
- 线条高度。要改变线的高度,我们可以使用缩写为.lh-*的工具。
- 线条高度。要改变线的高度,我们可以使用缩写为.lh-*的工具。
- 文本装饰。这些类可以用来以不同的方式装饰文本,例如:下划线。
- Sass。这涉及到在Utility API中声明的Sass地图和间距实用程序。
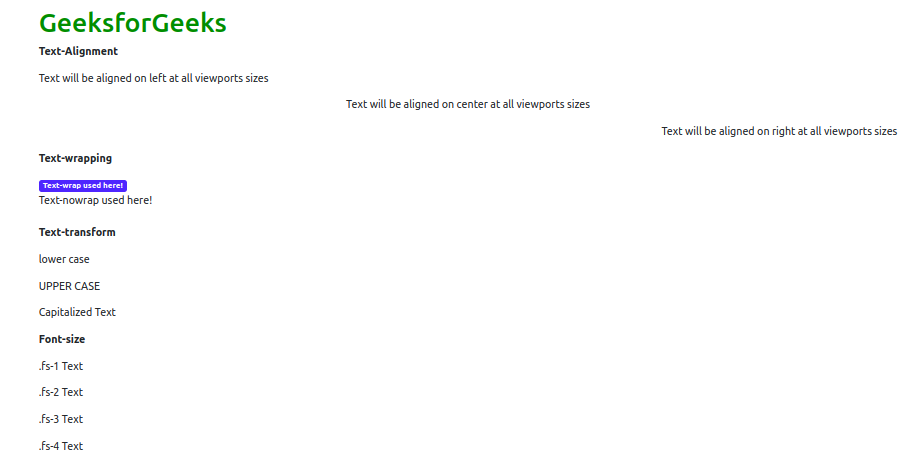
例子1:这里是一些bootstrap 5文本工具的例子。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div class="container mt-3" style="width: 1700px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p><b>Text-Alignment</b></p>
<p class="text-left">
Text will be aligned on left at all viewports sizes</p>
<p class="text-center">
Text will be aligned on center at all viewports sizes</p>
<p class="text-right">
Text will be aligned on right at all viewports sizes</p>
<p><b>Text-wrapping</b></p>
<!-- Wrapping a Text-->
<div class="badge bg-primary text-wrap">
Text-wrap used here!
</div>
<!-- Preventing a Text from Wrapping-->
<div class="text-nowrap">
Text-nowrap used here!
</div></br>
<p><b> Text-transform </b></p>
<!-- It will print the text in lower case-->
<p class="text-lowercase">LOWER CASE</p>
<!-- It will print the text in upper case-->
<p class="text-uppercase">upper case</p>
<!-- It will print the text in Capitalized Text-->
<p class="text-capitalize">capitalized text</p>
<p><b>Font-size</b></p>
<p class="fs-1">.fs-1 Text</p>
<p class="fs-2">.fs-2 Text</p>
<p class="fs-3">.fs-3 Text</p>
<p class="fs-4">.fs-4 Text</p>
<p class="fs-5">.fs-5 Text</p>
<p class="fs-6">.fs-6 Text</p>
</div>
</body>
</html>
输出:

Bootstrap 5文本
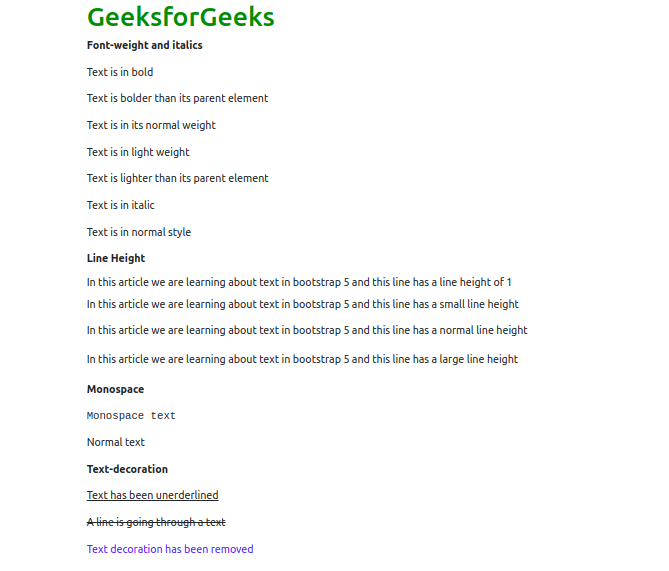
例子2:这里有一个例子来演示一些更多的bootstrap 5文本工具。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
</head>
<body>
<div class="container mt-3" style="width: 1700px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p><b>Font-weight and italics</b></p>
<p class="fw-bold">
Text is in bold</p>
<p class="fw-bolder">
Text is bolder than its parent element</p>
<p class="fw-normal">
Text is in its normal weight</p>
<p class="fw-light">
Text is in light weight</p>
<p class="fw-lighter">
Text is lighter than its parent element</p>
<p class="fst-italic">
Text is in italic</p>
<p class="fst-normal">
Text is in normal style</p>
<p><b>Line Height</b></p>
<p class="lh-1">
In this article we are learning about text in bootstrap 5
and this line has a line height of 1
</p>
<p class="lh-sm">
In this article we are learning about text in bootstrap 5
and this line has a small line height
</p>
<p class="lh-base">
In this article we are learning about text in bootstrap 5
and this line has a normal line
height</p>
<p class="lh-lg">
In this article we are learning about text in bootstrap 5
and this line has a large line height
</p>
<p><b> Monospace </b></p>
<p class="font-monospace">Monospace text</p>
<p>Normal text</p>
<p><b>Text-decoration</b></p>
<p class="text-decoration-underline">
Text has been unerderlined
</p>
<p class="text-decoration-line-through">
A line is going through a text
</p>
<a href="#" class="text-decoration-none">
Text decoration has been removed
</a>
</div>
</body>
</html>
输出:

Bootstrap 5文本
 极客教程
极客教程