Bootstrap 5的彩色链接
Bootstrap 5 彩色链接是用来给链接元素添加颜色的。为了设置彩色链接,我们使用建立在我们主题颜色上的实用程序类。为了制作不同颜色的链接,我们将使用.link-*类并为其添加CSS样式。
使用的彩色链接类:
- link-primary: 该类用于设置链接元素的主色调。
- link-secary: 该类用于设置链接元素的辅助颜色。
- link-success。这个类是用来设置链接元素的成功颜色。
- link-danger。这个类是用来设置链接元素的危险颜色。
- link-warning。这个类是用来设置链接元素的警告颜色。
- link-info。这个类是用来设置链接元素的信息颜色。
- link-light。该类用于设置链接元素的灯光颜色。
- link-dark: 该类用于设置链接元素的暗色。
- link-white。这个类是用来设置链接元素的白色。
语法:
<a href="#" class="link-*">
link
</a>
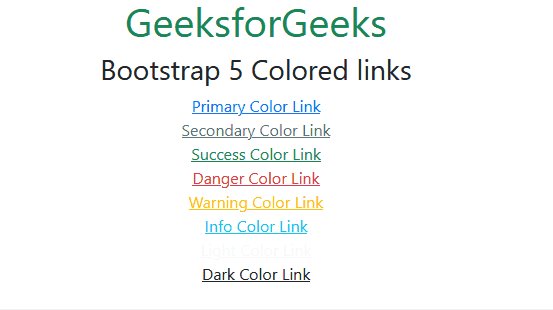
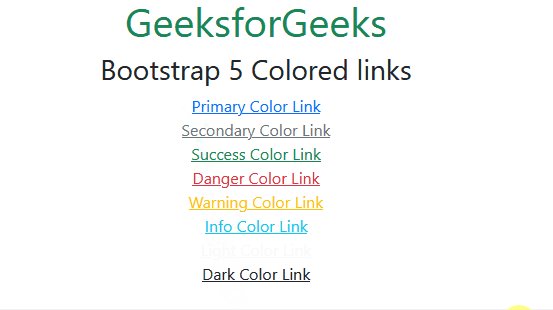
例子1:在这个例子中,我们将使用彩色链接类来改变链接的颜色。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Colored links</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Colored links</h3>
<a href="#" class="link-primary">Primary Color Link</a><br>
<a href="#" class="link-secondary">Secondary Color Link</a><br>
<a href="#" class="link-success">Success Color Link</a><br>
<a href="#" class="link-danger">Danger Color Link</a><br>
<a href="#" class="link-warning">Warning Color Link</a><br>
<a href="#" class="link-info">Info Color Link</a><br>
<a href="#" class="link-light">Light Color Link</a><br>
<a href="#" class="link-dark">Dark Color Link</a>
</div>
</body>
</html>
输出:

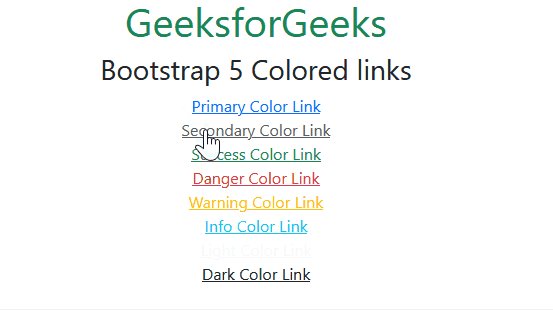
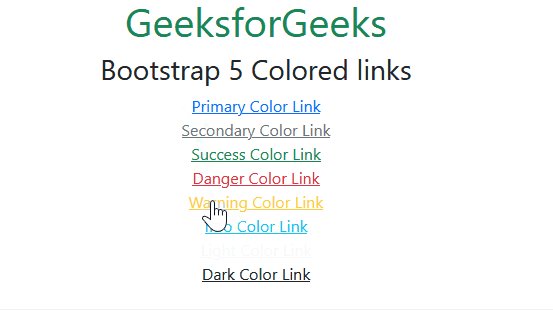
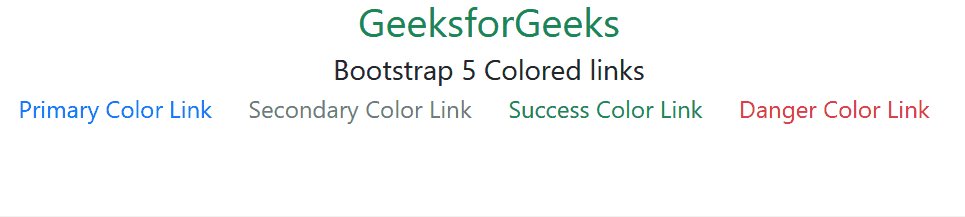
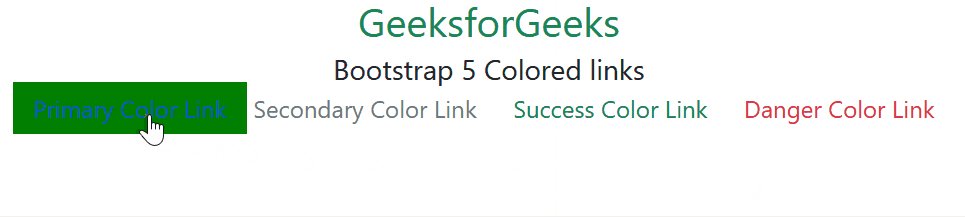
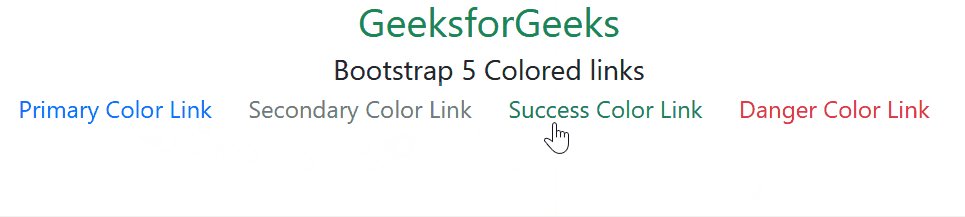
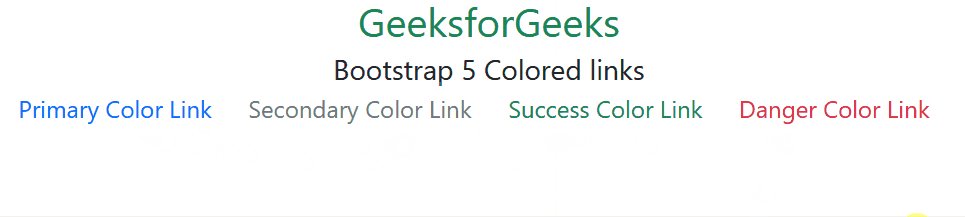
例子2:在这个例子中,我们将使用彩色链接类来改变链接的颜色。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Colored links</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<style>
a {
padding-right: 30px;
text-decoration: none;
}
a:hover {
background-color: green;
padding: 10px 20px;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Colored links</h3>
<h4>
<a href="#" class="link-primary">
Primary Color Link
</a>
<a href="#" class="link-secondary">
Secondary Color Link
</a>
<a href="#" class="link-success">
Success Color Link
</a>
<a href="#" class="link-danger">
Danger Color Link
</a>
</h4>
</div>
</body>
</html>
输出:

 极客教程
极客教程