Bootstrap 5表的标题
Bootstrap 5表标题用于设置表的标题位置。表的标题需要放上表的名称或单一的关键词信息。如果你想用不同的字体和适当的可见度来使用标题,那么你可以为表格标题使用任何标签,标题标签仅用于该目的,但你可以使用任何其他标签。
注意:一个正常的标题标签必须把标题放在表格的下面。
Bootstrap 5表格标题类:
- caption-top: 该类用于设置左上角的标题位置。
语法:
<table class="table caption-top">
<caption>....</caption>
...
</table>
下面的例子说明了Bootstrap 5的表格标题:
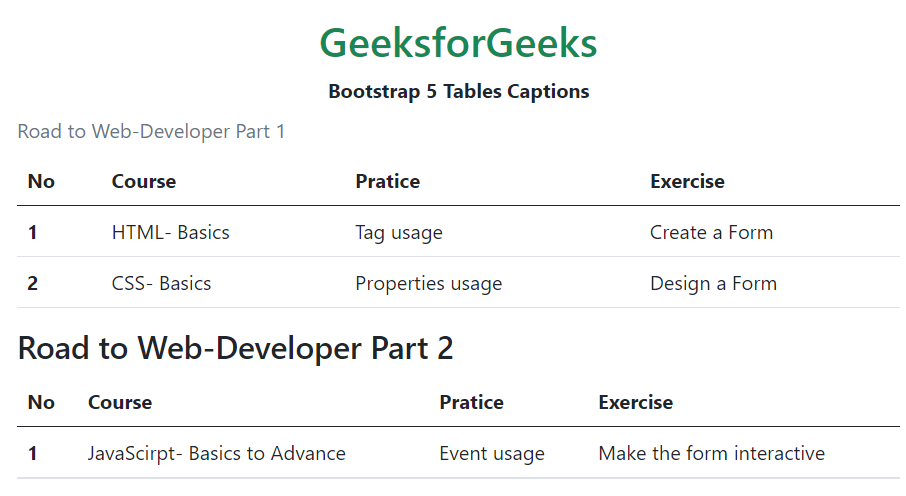
例子1:在这个例子中,我们将创建2个表格,一个将包含caption标签元素,在表格标签上有caption类,另一个将包含h3标签,在表格标签上有caption类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Captions</strong>
</center>
<table class="table caption-top">
<caption>Road to Web-Developer Part 1</caption>
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Pratice</th>
<th scope="col">Exercise</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>Tag usage</td>
<td>Create a Form</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>Properties usage</td>
<td>Design a Form</td>
</tr>
</tbody>
</table>
<table class="table caption-top">
<h3>Road to Web-Developer Part 2</h3>
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Pratice</th>
<th scope="col">Exercise</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>JavaScirpt- Basics to Advance</td>
<td>Event usage</td>
<td>Make the form interactive</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

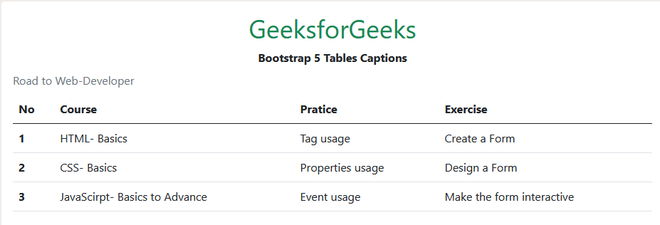
例子2:在这个例子中,我们将创建一个4*4的表格,其中表格的标题是专用的。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Captions</strong>
</center>
<table class="table caption-top">
<caption>Road to Web-Developer</caption>
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Pratice</th>
<th scope="col">Exercise</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>Tag usage</td>
<td>Create a Form</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>Properties usage</td>
<td>Design a Form</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JavaScirpt- Basics to Advance</td>
<td>Event usage</td>
<td>Make the form interactive</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5表的标题
 极客教程
极客教程