Bootstrap 5 Spinners文本对齐放置
Bootstrap 5 Spinners 文本对齐位置用于设置旋转器组件的对齐方式。为了设置旋转器元素的文本对齐,我们将使用文本对齐类。
Spinners 文本对齐放置和使用的类:
- .text-start。它用于设置旋转器元素的对齐方式,以开始。
- .text-center:它用于设置旋转器元素的对齐方式为中心。
- .text-end。它用于设置旋转器元素的对齐方式,将其置于末端。
语法:
<div class="text-*">
<div class="spinner-border" role="status">
<span class="visually-hidden">...</span>
</div>
</div>
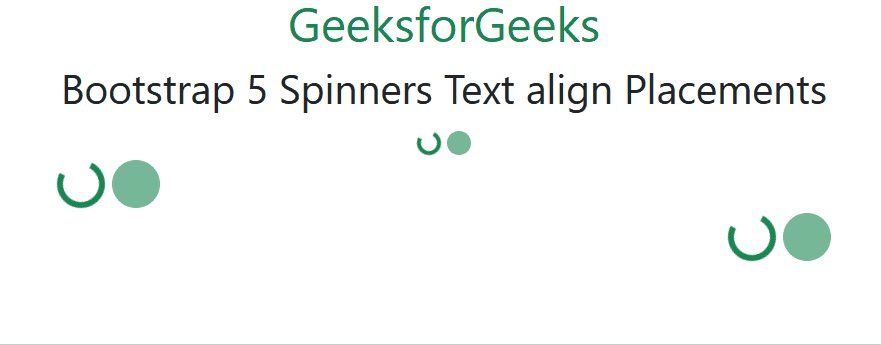
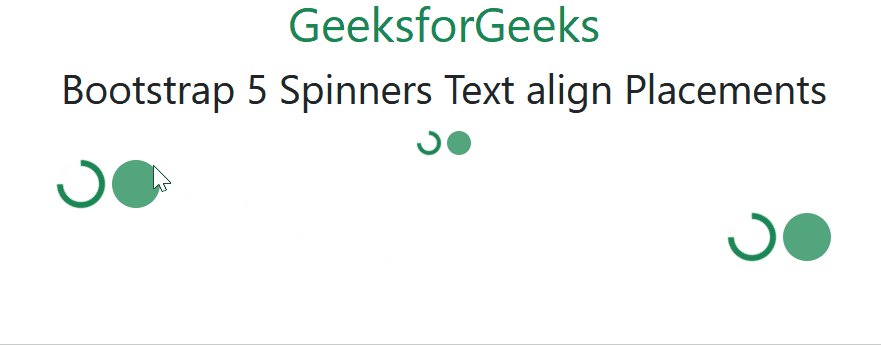
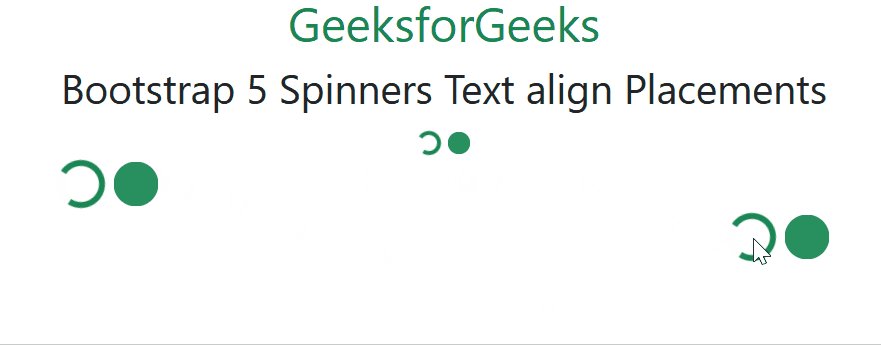
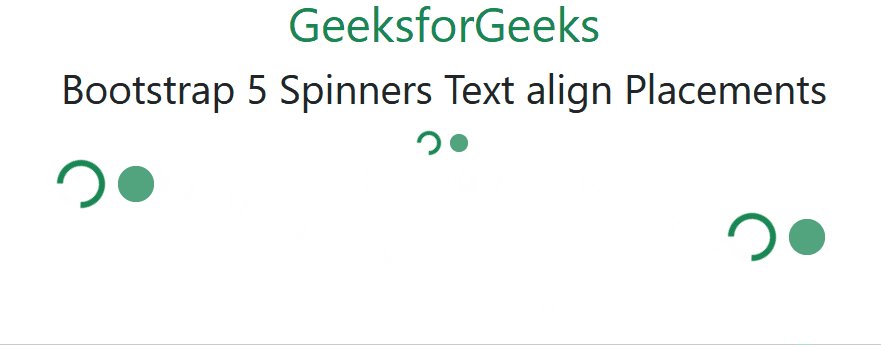
例子1:在这个例子中,我们将设置旋转器元素的文本对齐方式为开始、中心和结束。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Text align Placements</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Text align Placements</h2>
<div class="text-center text-success">
<div class="spinner-border spinner-border-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="text-start text-success">
<div class="spinner-border spinner-border-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="text-end text-success">
<div class="spinner-border"
style="width: 2rem; height: 2rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow"
style="width: 2rem; height: 2rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
</body>
</html>
输出:

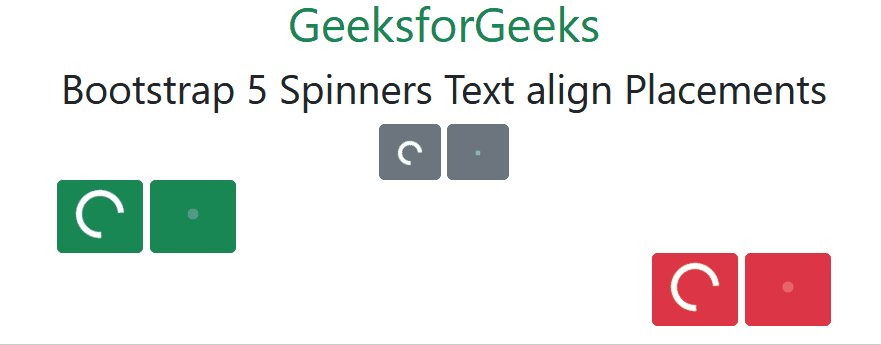
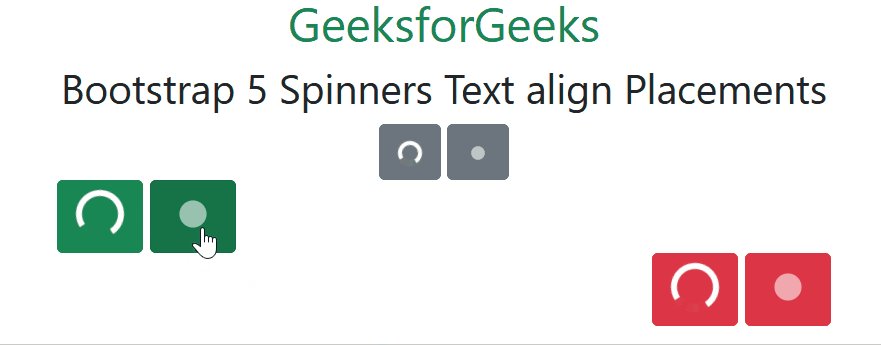
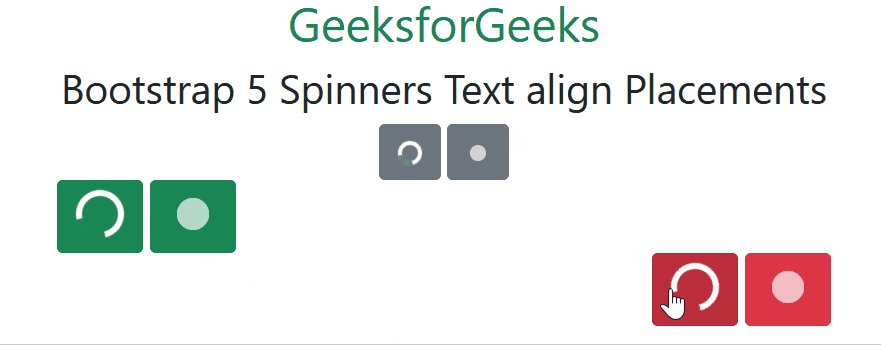
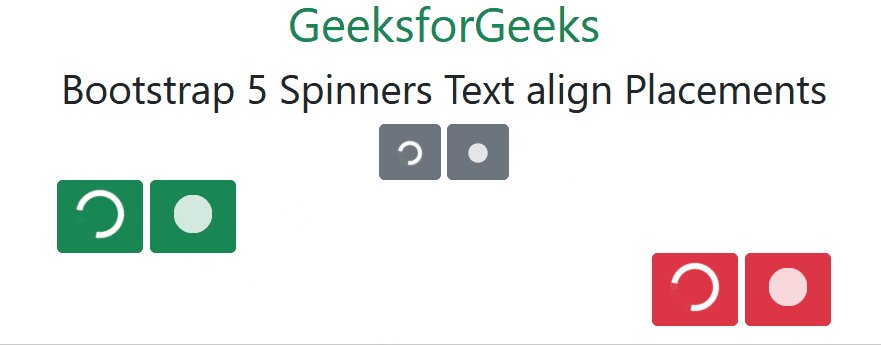
例子2:在这个例子中,我们将设置按钮旋钮元素的文本对齐方式为开始、中心和结束。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Text align Placements</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Text align Placements</h2>
<div class="text-center">
<div class="btn btn-secondary" type="button">
<span class="spinner-border spinner-border-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-secondary" type="button">
<span class="spinner-grow spinner-grow-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="text-start">
<div class="btn btn-success" type="button">
<span class="spinner-border spinner-border-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-success" type="button">
<span class="spinner-grow spinner-grow-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="text-end">
<div class="btn btn-danger" type="button">
<span class="spinner-border"
style="width: 2rem; height: 2rem;"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-danger" type="button">
<div class="spinner-grow"
style="width: 2rem; height: 2rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程