Bootstrap 5文本重置颜色
文本重置颜色是用来重置文本颜色或链接文本的颜色。我们都知道通过链接任何文本,我们得到一个蓝色的文本。有时我们想去掉这个颜色,让它看起来像正常的文本。
文字重置颜色类:
- text-reset:该类用于重置文本颜色。
语法:
<tag class="text-reset">...</tag>
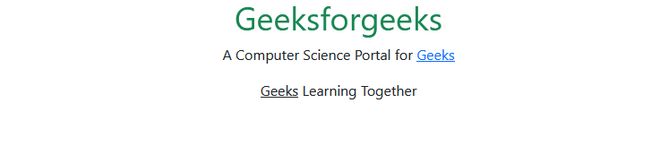
例子1:下面的例子说明了Bootstrap 5中的文本复位颜色。在这个例子中,我们将链接两个文本,并在第二个链接的文本上使用文本复位类,这样你就可以通过查看注释清楚地了解其中的区别。
<!DOCTYPE html>
<html>
<head>
<link crossorigin="anonymous" rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body>
<div class="text-center">
<h1 class="text-success">
Geeksforgeeks
</h1>
<p>
A Computer Science Portal for
<!-- Bootsrap text-reset class not used -->
<a href="#">Geeks</a>
</p>
<p>
<!-- Bootsrap text-reset class used -->
<a href="#" class="text-reset">Geeks</a>
Learning Together
</p>
</body>
</html>
输出:

Bootstrap 5文本重置颜色
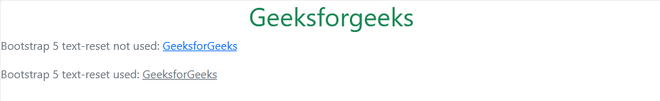
例子2:在这个例子中,我们将链接两个文本,并在第二个链接的文本上使用文本复位类,这样你就可以清楚地理解其中的区别。
<!DOCTYPE html>
<html>
<head>
<link crossorigin="anonymous" rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC">
</head>
<body class="text-center">
<h1 class="text-success">
Geeksforgeeks
</h1>
<p class="text-muted">
Bootstrap 5 text-reset not used:
<a href="#">GeeksforGeeks</a>
</p>
<p class="text-muted">
Bootstrap 5 text-reset used:
<a href="#" class="text-reset">
GeeksforGeeks</a>
</p>
</body>
</html>
输出:

Bootstrap 5文本重置颜色
 极客教程
极客教程