Bootstrap 5表头
Bootstrap 5表头类是用来设置ad元素的背景颜色的。有时我们需要一个带有深色标题的表格,以达到更好的适应性。我们可以使用这些类来改变表格的thead部分的背景颜色。
Bootstrap 5表头类:
- table-light:该类用于设置元素的背景颜色为浅灰色。
- table-dark:该类用于设置元素的背景颜色为深灰色。
语法:的*可以用明和暗来代替。
<table class="table">
<thead class="table-*">
...
</thead>
<tbody>
...
</tbody>
</table>
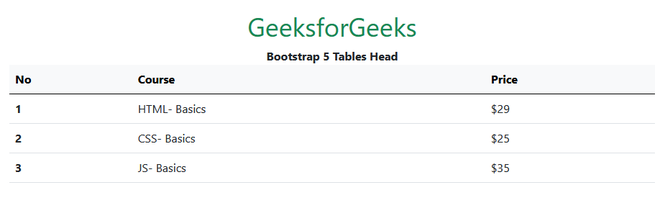
例子1:在这个例子中,我们将创建一个轻型标题表。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Head</strong>
</center>
<table class="table">
<thead class="table-light">
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>$35</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5表头
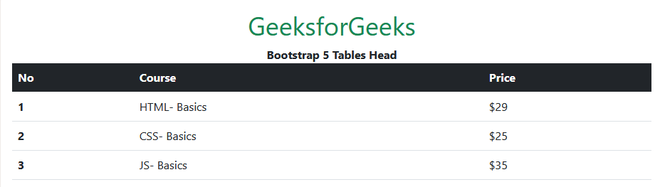
例子2:在这个例子中,我们将创建一个深色标题表。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Head</strong>
</center>
<table class="table">
<thead class="table-dark">
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>$35</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5表头
 极客教程
极客教程