Bootstrap 5 容器 默认容器
容器是Bootstrap中最基本的布局组件,如果你想使用预装的网格系统,它是必要的。容器的作用是容纳、居中(有时),并偶尔为它们所容纳的内容增加一些填充。尽管容器可以被嵌套,但大多数布局都不需要它们。
默认容器是最简单的容器,具有所有的基本功能。它是一个响应式的容器,对每个断点或屏幕尺寸都有一个固定的宽度,如小、中、大等等。
默认的容器使用类:
- .container。该类用于使DIV具有响应性。它是一个最大宽度的容器,在每一个断点都会改变大小。
语法:
<div class="container">
<!-- Code Here -->
</div>
例子1:下面的代码显示了容器类是如何在一个div元素中带来不同的效果。
<!doctype html>
<html lang="en">
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"
class="mt-3">
GeeksforGeeks
</h1>
<h4>Bootstrap 5 Containers
Default container
</h4>
<pre class="m-4 text-center">
Non-container Div Element
</pre>
<div class="demo bg-success p-4">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>
<pre class="m-4 text-center">Container
Div Element
</pre>
<div class="container bg-success p-4">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>
</body>
</html>
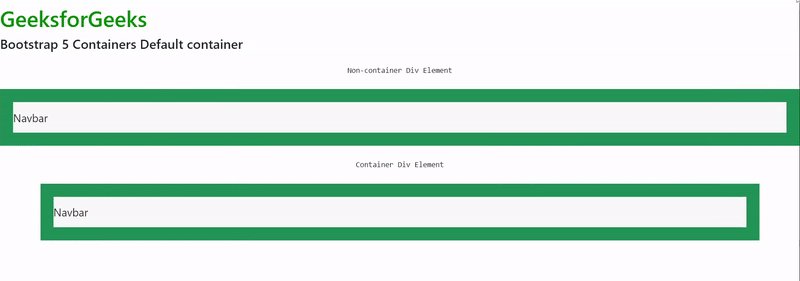
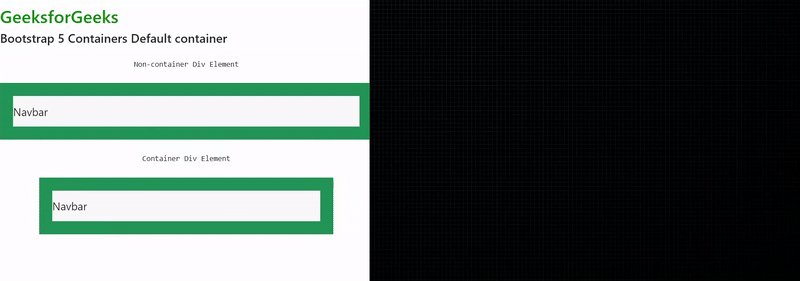
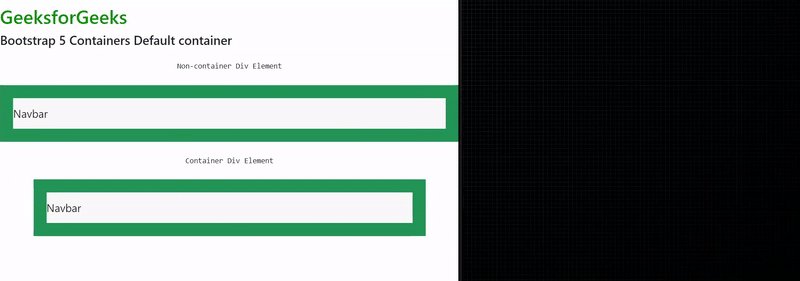
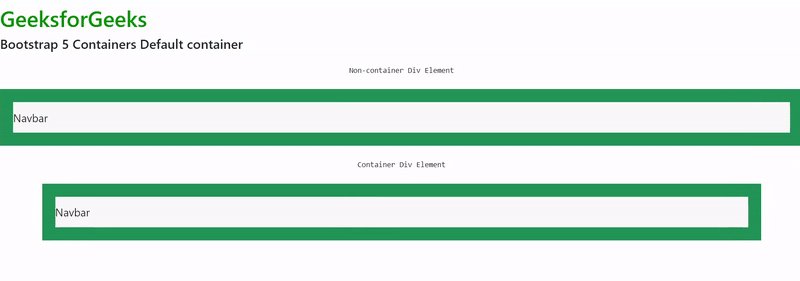
输出:

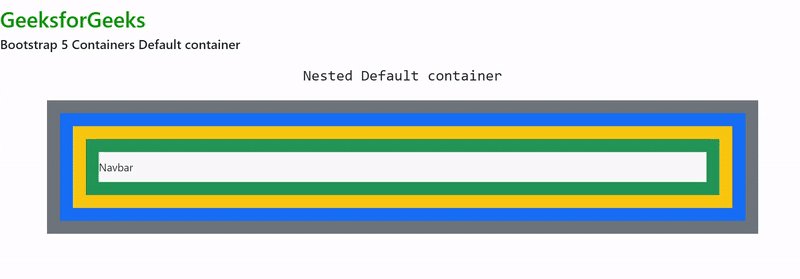
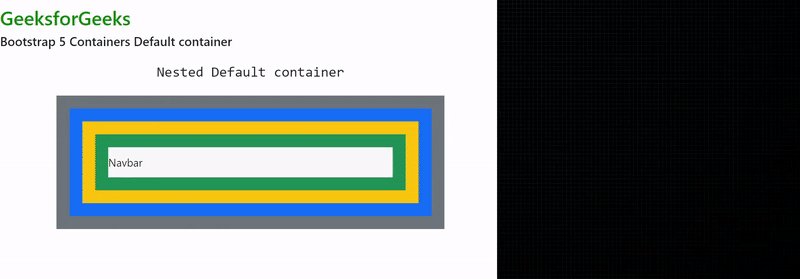
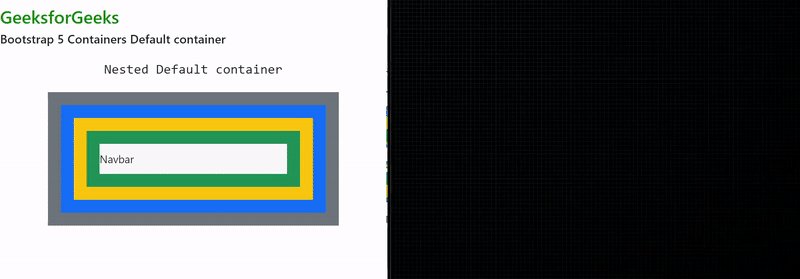
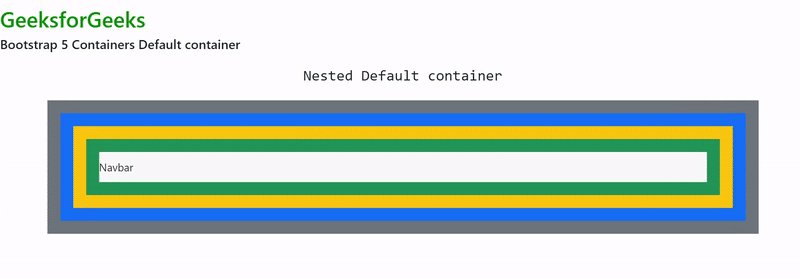
例子2:下面的代码说明了嵌套的默认容器是如何工作和互动的。
<!doctype html>
<html lang="en">
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"
class="mt-3">
GeeksforGeeks
</h1>
<h4>Bootstrap 5 Containers
Default container
</h4>
<pre class="m-4 text-center fs-3">
Nested Default container
</pre>
<div class="container bg-secondary p-4">
<div class="container bg-primary p-4">
<div class="container bg-warning p-4">
<div class="container bg-success p-4">
<nav class="navbar navbar-expand-lg
navbar-light bg-light">
<a class="navbar-brand" href="#">
Navbar
</a>
</nav>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程