Bootstrap 5的可视性
Bootstrap 5在不改变显示内容的情况下调节元素的可见性。用我们的网页可见性工具设置一个元素的可见性。可见性工具不改变显示值,对大多数用户隐藏信息,同时为屏幕阅读器保留信息。它有助于按照格式出现和消失所需的内容。
Bootstrap 5使用 “visible “或 “invisible “类来表示可视性。visible “类显示内容,而 “invisible “则隐藏所需内容。
可见性使用类:
- .visible。可见类在网页上显示数据或可见数据。默认情况下,可见性是在网络应用中设置的。
- .invisible。该类用于隐藏或消失应用程序的内容。
语法:
// Visible content of the web page
<div class = "visible"> content. </div>
// Invisible content of the web page
<div class = "invisible"> content. </div>
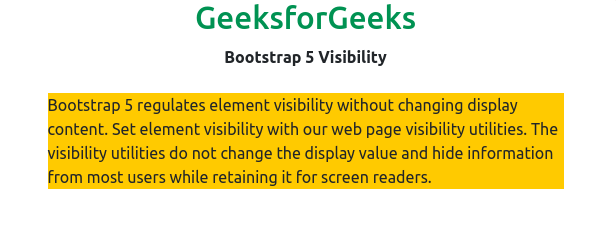
示例1:这里是Bootstrap 5的visible类的一个例子。它是显示内容上的默认设置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap visibility Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Visibility</strong>
</div>
<div class="container mt-4">
<p class="visible bg-warning">
Bootstrap 5 regulates element visibility
without changing display content.
Set element visibility with our web page
visibility utilities. The visibility utilities
do not change the display value and hide
information from most users while retaining
it for screen readers.
</p>
</div>
</body>
</html>
输出:

Bootstrap 5的可视性
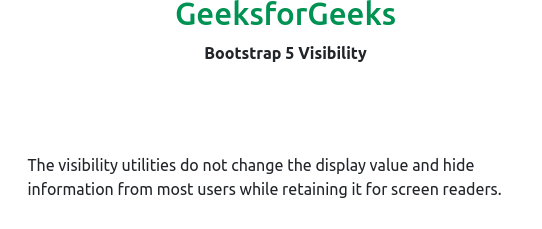
例子2:这是一个Bootstrap 5的隐形类的例子。内容不在网页上显示,但在Html页面上可以看到。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap visibility Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Visibility</strong>
</div>
<div class="container mt-4">
<p class="invisible bg-warning">
Bootstrap 5 regulates element visibility without
changing display content. Set element visibility
with our web page visibility utilities.
</p>
<p>
The visibility utilities do not change the display
value and hide information from most users while
retaining it for screen readers.
</p>
</div>
</body>
</html>
输出:

Bootstrap 5的可视性
 极客教程
极客教程