Bootstrap 5表的剖析
Bootstrap 5表格解剖学包含三个部分:表头、表脚和标题,你可能会想主体在哪里,就像我在表格中做的那样,但没有相应的类。我们可以使用不同的类来装饰主体部分,如背景颜色类或文本颜色类。
Bootstrap 5表格解剖:
- 表头。表头.table-类是用来设置ad元素的背景颜色。
- 表脚。表脚不需要任何类来设置表脚,但我们可以改变其背景颜色。
- 标题。Caption类用于设置表格左上角的标题位置。
下面的例子说明了Bootstrap 5的表格剖析:
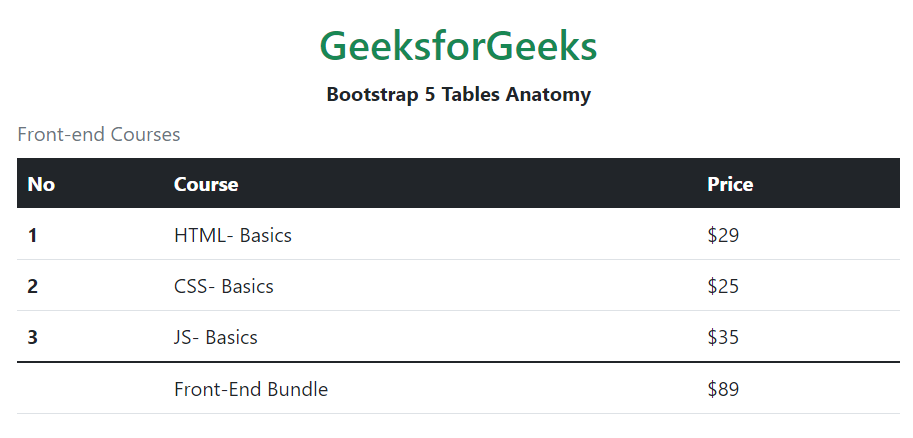
例子1:在这个例子中,我们将有一个表,它有一个黑色背景的表头,有一个表脚和一个标题。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Anatomy</strong>
</center>
<table class="table caption-top">
<caption>Front-end Courses</caption>
<thead class="table-dark">
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>35</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row"></th>
<td>Front-End Bundle</td>
<td>89</td>
</tr>
</tfoot>
</table>
</body>
</html>
输出:

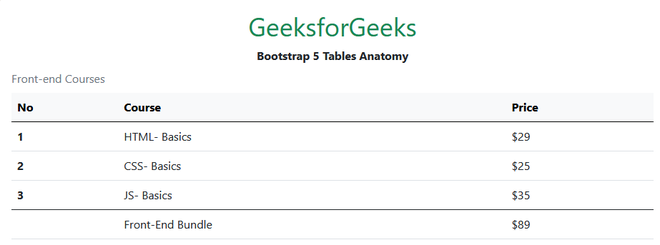
例子2:在这个例子中,我们将有一个表,它将有一个浅色背景的表头,有一个表脚和一个标题。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Anatomy</strong>
</center>
<table class="table caption-top">
<caption>Front-end Courses</caption>
<thead class="table-light">
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>35</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row"></th>
<td>Front-End Bundle</td>
<td>89</td>
</tr>
</tfoot>
</table>
</body>
</html>
输出:

Bootstrap 5表的剖析
 极客教程
极客教程