使用自定义CSS的Bootstrap 5卡片尺寸
Bootstrap 5卡片组件提供了一个灵活和可扩展的内容容器,有多种变体和选项。它包括页眉和页脚的选项。卡片支持各种各样的内容,包括图片、文本、列表组、链接等等。
使用自定义CSS的卡片用于在外部样式表中设置自定义CSS样式,或作为内联样式来设置卡片的宽度。
语法:
<div class="card" style="...">
<div class="card-body">
Content
</div>
</div>
例子1:在这个例子中,我们将使用内联CSS来设置卡片的宽度。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Cards Sizing using custom CSS
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Cards Using custom CSS</h3>
<div class="card" style="width: 18rem;">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">Java</h5>
<p class="card-text">
Java is Object Oriented. However,
it is not considered as pure
object-oriented as it provides
support for primitive data types
(like int, char, etc)
</p>
</div>
</div>
</div>
</body>
</html>
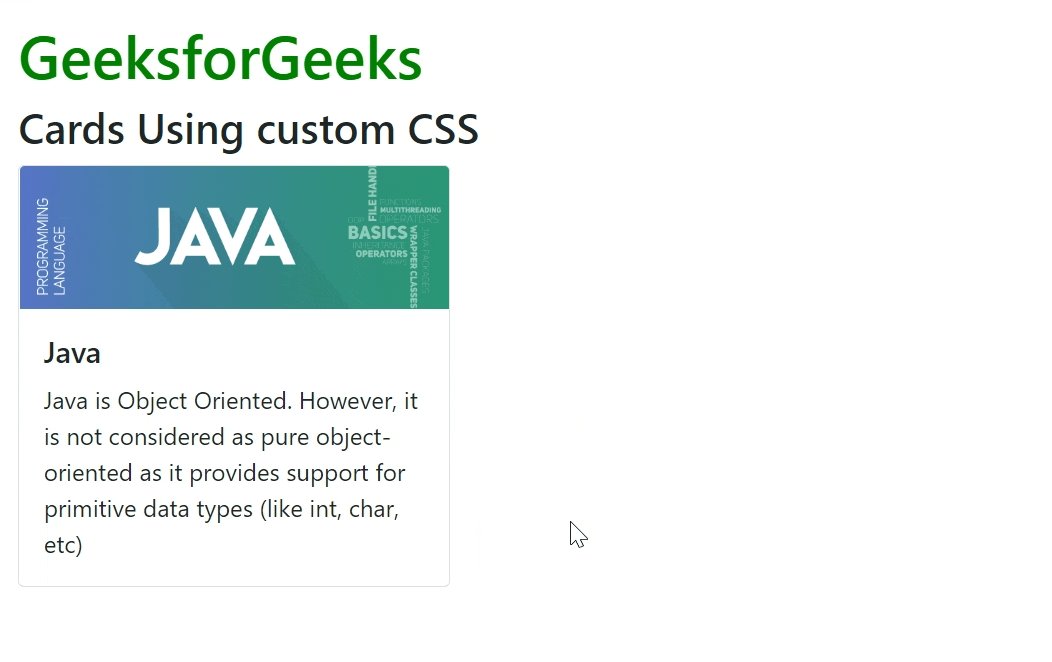
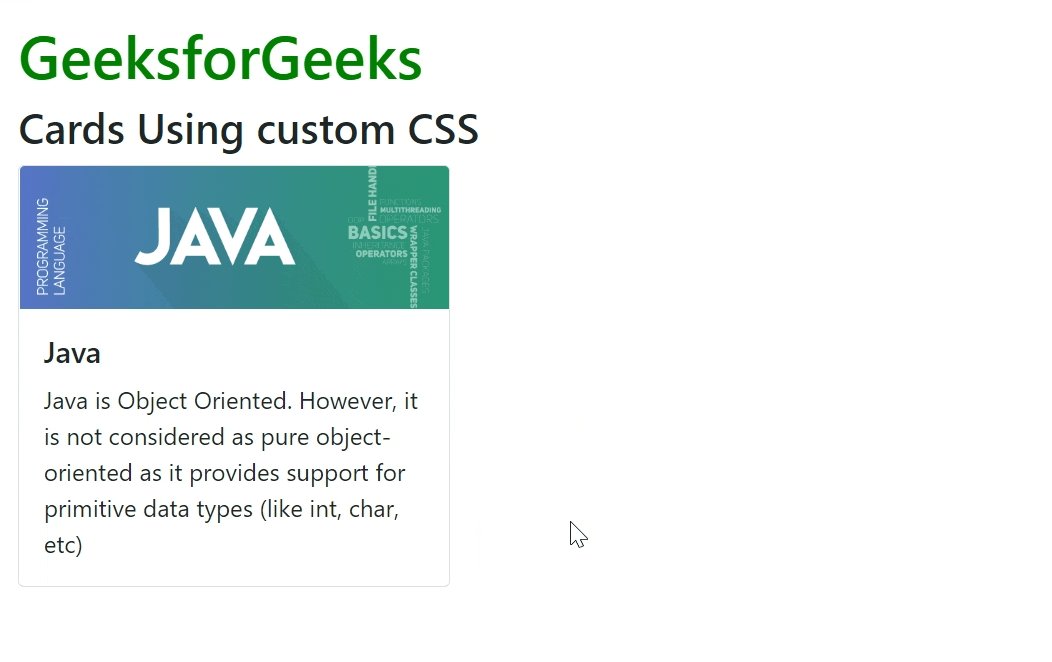
输出:

例子2:在这个例子中,我们将使用一个外部样式表来设置卡片的宽度。
文件名: style.css
#GFG {
width: 18rem;
}
HTML文件:我们将在这个HTML文件中导入style.css。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Cards Sizing using custom CSS
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<link href="./style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Cards Using custom CSS</h3>
<div class="card" id="GFG">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">Java</h5>
<p class="card-text">
Java is Object Oriented. However, it is
not considered as pure object-oriented
as it provides support for primitive
data types (like int, char, etc)
</p>
</div>
</div>
</div>
</body>
</html>
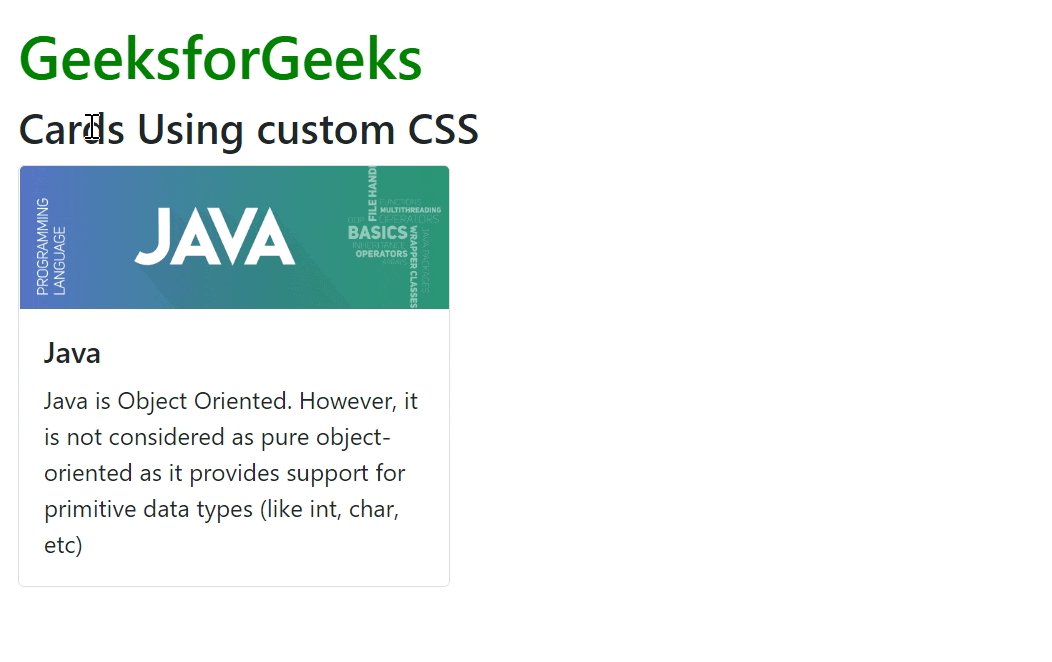
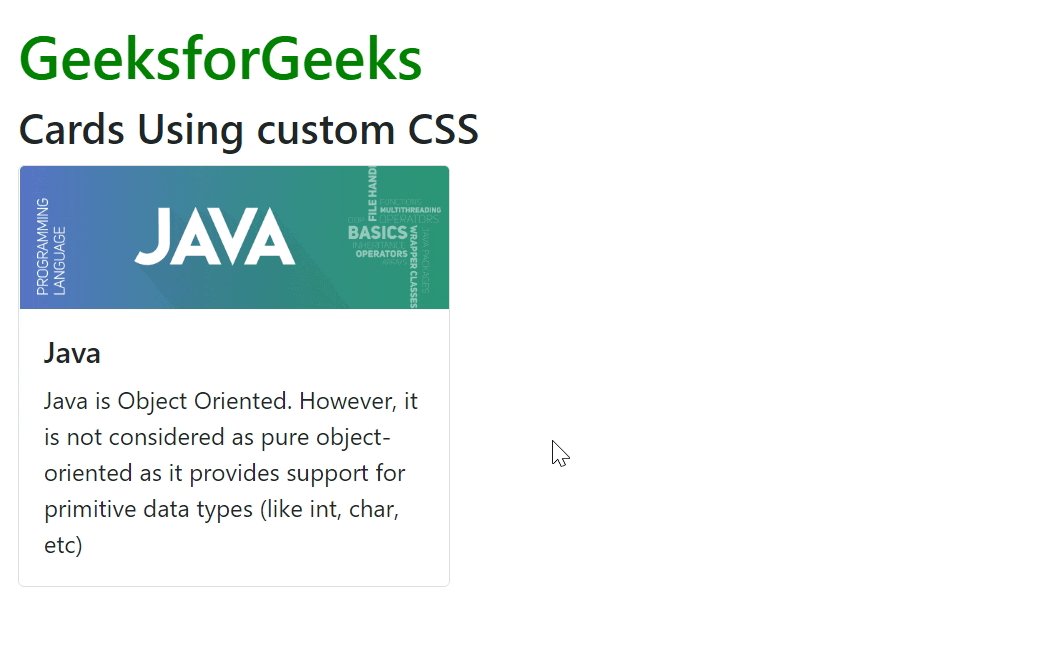
输出:

 极客教程
极客教程