Bootstrap 5的文本截断
Bootstrap 5是一个UI组件目录,通过使用预置的组件和实用类,开发人员可以在更短的时间内开发网站和应用程序。本文将看到Bootstrap 5的文本截断。
文本截断用于使用省略号(三个点)截断长的语句和段落。它只在元素的显示属性被设置为block或inline-block时起作用。
文本截断类:
- text-truncate:该类用于截断元素中的文本。
语法:
<div class="text-truncate">
Long String of text to truncate
</div>
例子1:这是一个基本的例子,展示了使用text-truncate类来截断一个长语句。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<div class="my-4">
<h3 class="text-success">GeeksforGeeks</h3>
<h4>Bootstrap 5 Text Truncation</h4>
</div>
<div class="row">
<!-- Empty Divs are there for making
the middle divs in center -->
<div class="col-3"></div>
<div class="col-3">
<p>
<strong>Without Truncation:</strong>
This text will not truncate
</p>
</div>
<div class="col-3">
<p class="text-truncate">
<strong>With Truncation:</strong>
This text will truncate when it
overflows the container.
</p>
</div>
<div class="col-3"></div>
</div>
</div>
</body>
</html>
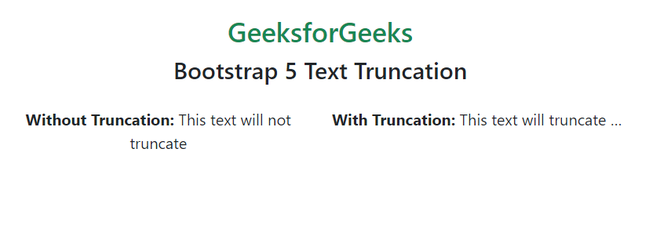
输出:

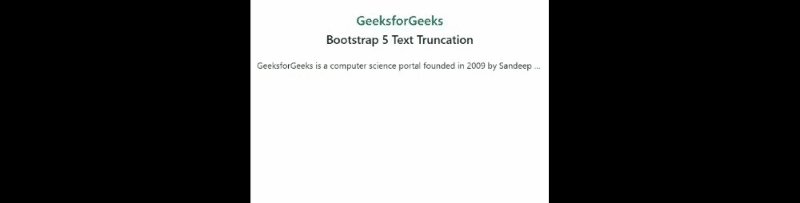
例子2:在这个例子中,我们展示了文本将如何根据视口的宽度自动调整和截断。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<div class="my-4">
<h3 class="text-success">GeeksforGeeks</h3>
<h4>Bootstrap 5 Text Truncation</h4>
</div>
<p class="text-truncate">
GeeksforGeeks is a computer science
portal founded in 2009 by Sandeep
Jain. It offers courses in varoius
computer science daomains like DBMS,
OS and ML.
</p>
</div>
</body>
</html>
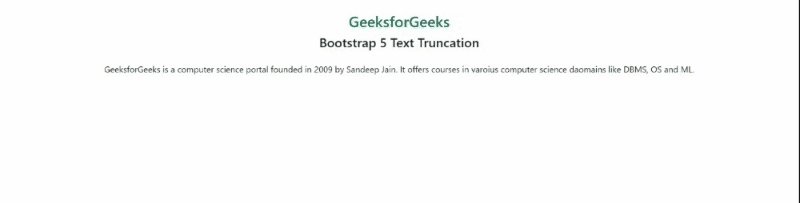
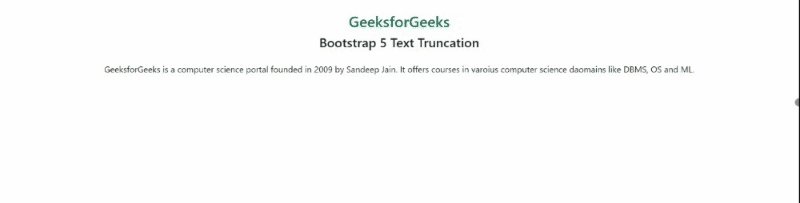
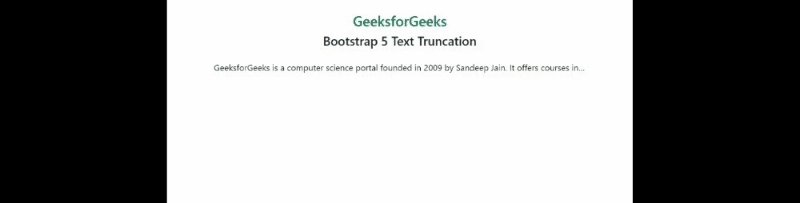
输出:

 极客教程
极客教程