Bootstrap 5文本字体重量和斜体
Bootstrap 5文本字体重量和斜体类用于操作文本重量和文本样式。有几个类可以做到这一点。在这篇文章中,我们将看到在示例代码中使用的每个类的用法。
字体重量和斜体字类:
- fw-bold。该类用于使文本变粗。
- fw-bolder。该类用于使文本更大胆。
- fw-normal: 该类用于设置默认的字体重量。
- fw-light。该类用于使文本变亮。
- fw-lighter:该类用于使文本变浅。
- fst-italic。该类用于使文本为斜体。
- fst-normal: 该类用于设置默认的字体样式。
语法:
<tag class="fw-*">...</tag>
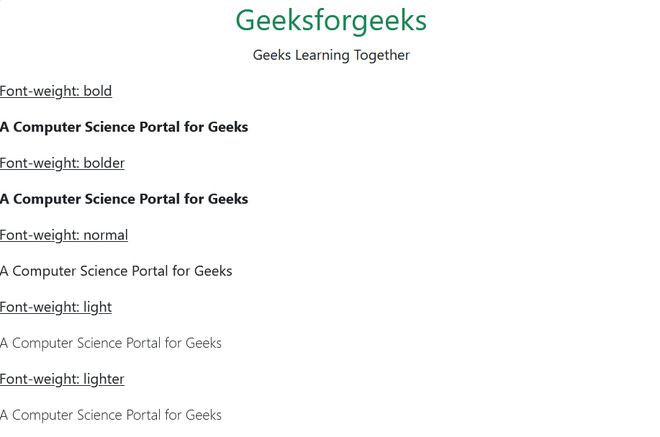
例子1:在这个例子中,我们将使用font-weight类来检查不同的文本重量。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<!-- Bootsrap Font weight classes used -->
<u>Font-weight: bold</u>
<p class="fw-bold">
A Computer Science Portal for Geeks
</p>
<u>Font-weight:bolder</u>
<p class="fw-bolder">
A Computer Science Portal for Geeks
</p>
<u>Font-weight:normal</u>
<p class="fw-normal">
A Computer Science Portal for Geeks</p>
<u>Font-weight:light</u>
<p class="fw-light">
A Computer Science Portal for Geeks
</p>
<u>Font-weight:lighter</u>
<p class="fw-lighter">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
输出:

Bootstrap 5文本字体重量和斜体
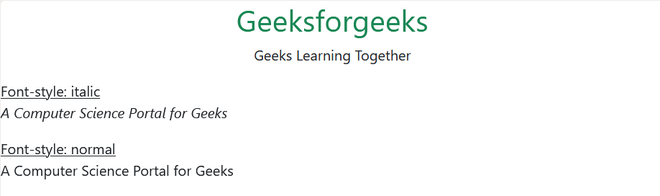
例子2:在这个例子中,我们将使用不同的字体风格来操纵文本风格。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<!-- Bootsrap Font style classes used -->
<u>Font-style:italic</u>
<p class="fst-italic">
A Computer Science Portal for Geeks
</p>
<u>Font-style:normal</u>
<p class="fst-normal">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
输出:

Bootstrap 5文本字体重量和斜体
 极客教程
极客教程