Bootstrap 5 旋转木马的横移
Bootstrap 5 Carousel Crossfade用于创建一个Crossfade风格的旋转木马动画幻灯片效果。为了实现这种效果,使用了.carousel-fade类。
旋转木马交替使用类:
- .carousel-fade:该类用于在旋转木马的幻灯片动画中添加渐变效果。
语法:
<div id="GFG" class="carousel slide carousel-fade"
data-bs-ride="carousel" >
<div class="carousel-inner">
<div class="carousel-item ">
...
</div>
</div>
</div>
例子1:在这个例子中,我们将创建一个具有渐变效果的旋转木马幻灯片动画。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Carousel Crossfade</h3>
<div id="GFG" class="carousel slide carousel-fade"
data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png"
alt="Java" class="d-block w-100"
height="400px">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png"
alt="HTML" class="d-block w-100"
height="400px">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png"
alt="Angular" class="d-block w-100"
height="400px">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png"
alt="CSS" class="d-block w-100"
height="400px">
</div>
</div>
<a class="carousel-control-prev"
href="#GFG" data-slide="prev">
<span class="carousel-control-prev-icon">
</span>
</a>
<a class="carousel-control-next"
href="#GFG" data-slide="next">
<span class="carousel-control-next-icon">
</span>
</a>
</div>
</div>
</body>
</html>
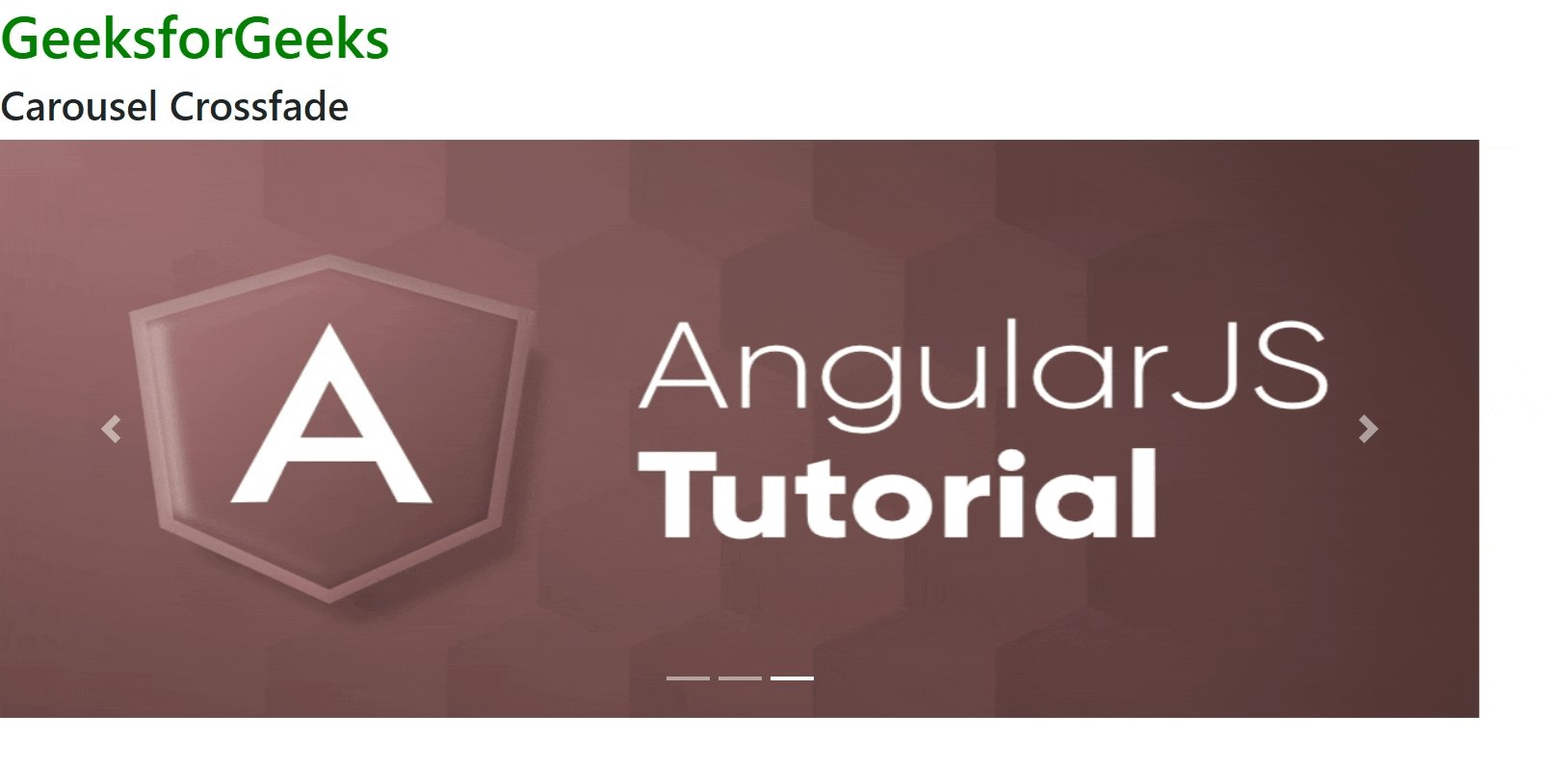
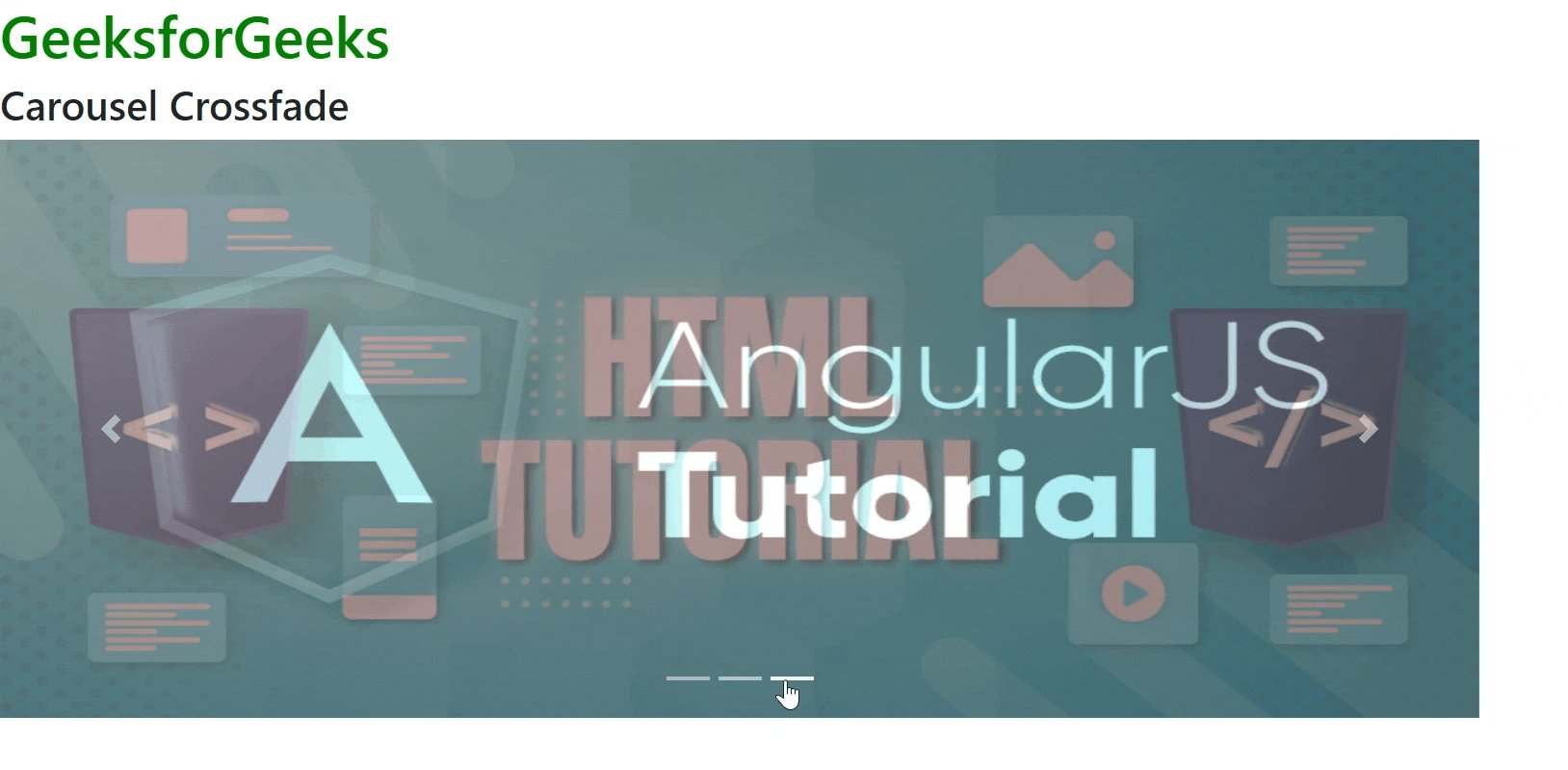
输出:

例子2:在这个例子中,我们将制作带有交叉渐变的自定义指标。
<!DOCTYPE html>
<html>
<head>
<!-- Load Bootstrap -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css"
integrity=
"sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"
integrity=
"sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Carousel Crossfade</h3>
<div id="GFG" class="carousel slide
carousel-fade" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#GFG"
data-slide-to="0" class="active">
</li>
<li data-target="#GFG" data-slide-to="1">
</li>
<li data-target="#GFG" data-slide-to="2">
</li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-inner">
<div class="carousel-item active">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png" height="400px"
width="400px" alt="Java"
class="d-block w-100">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png"
height="400px" width="400px"
alt="HTML" class="d-block w-100">
</div>
<div class="carousel-item">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png"
height="400px" width="400px"
alt="Angular" class="d-block w-100">
</div>
</div>
<a class="carousel-control-prev"
href="#GFG" data-slide="prev">
<span class="carousel-control-prev-icon">
</span>
</a>
<a class="carousel-control-next"
href="#GFG" data-slide="next">
<span class="carousel-control-next-icon">
</span>
</a>
</div>
</div>
</div>
</body>
</html>
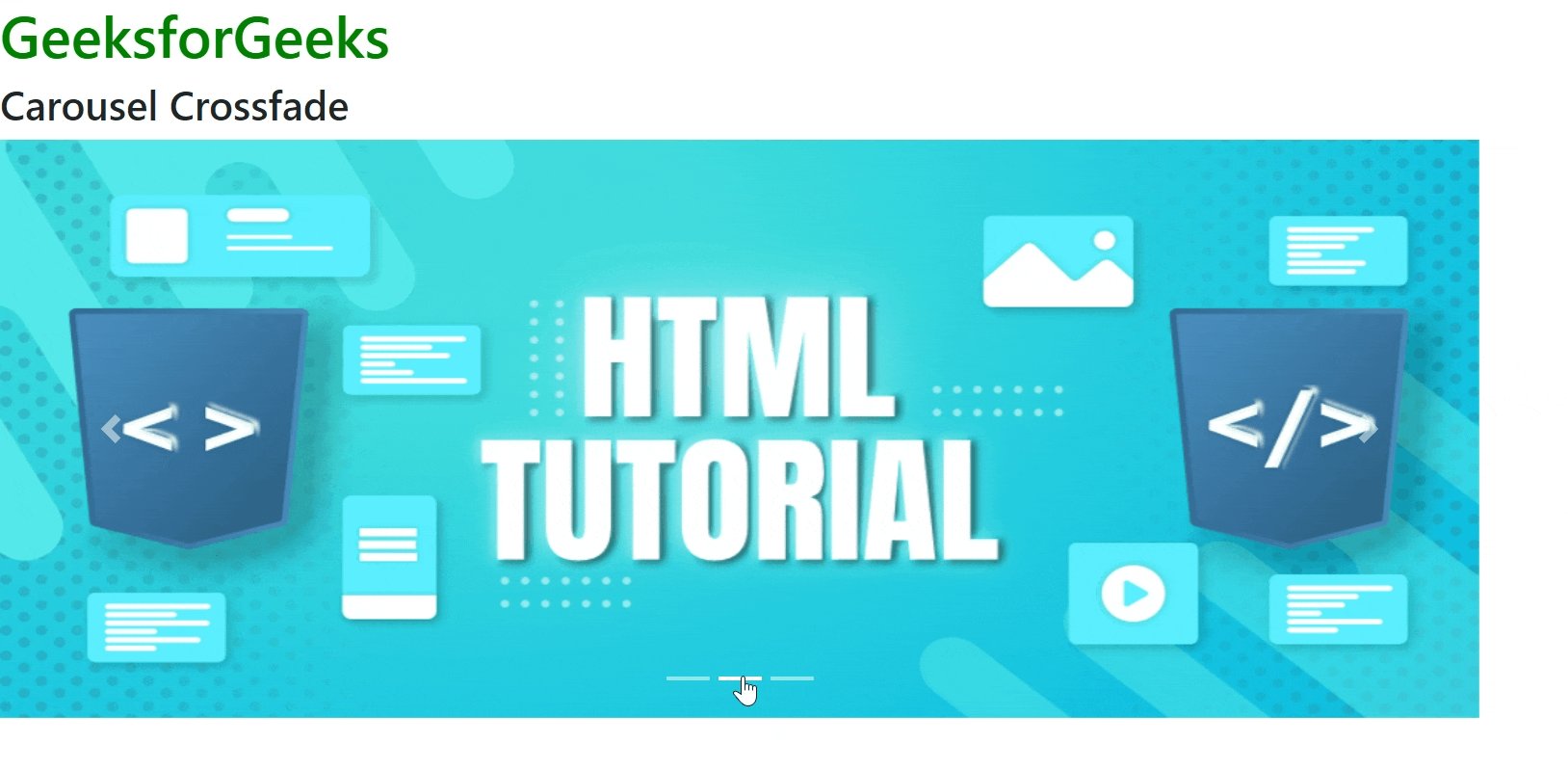
输出:

 极客教程
极客教程