Bootstrap 5按钮的尺寸
Bootstrap 5提供了两个不同的类,可以改变按钮的大小。.btn-lg和.btn-sm类用于大型和小型按钮。
按钮的尺寸类:
- .btn-lg。该类用于创建大尺寸的按钮。
- .btn-sm:该类用于创建小尺寸的按钮。
语法:
// For Large Button
<button type="button" class="btn btn-lg">
Large button
</button>
// For Small Button
<button type="button" class="btn btn-sm">
Small button
</button>
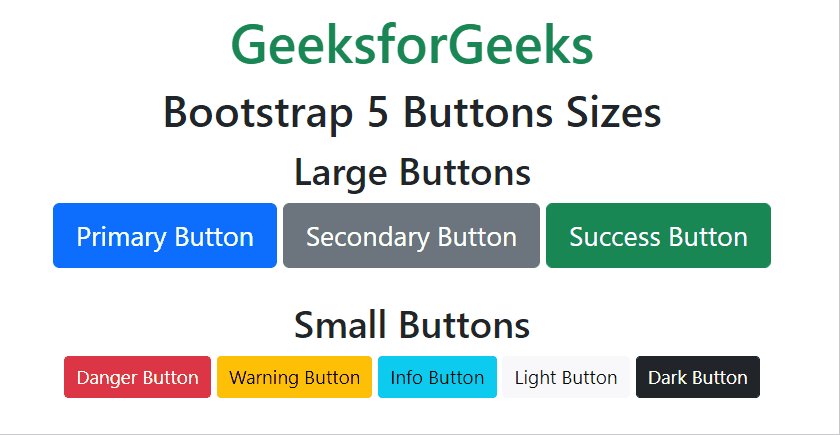
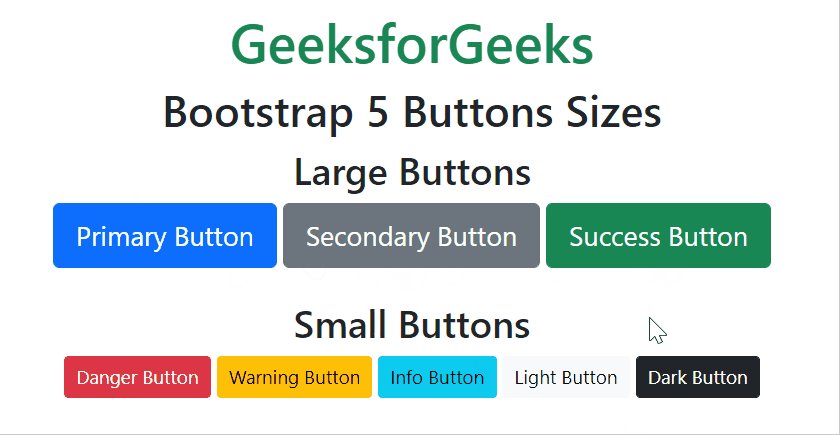
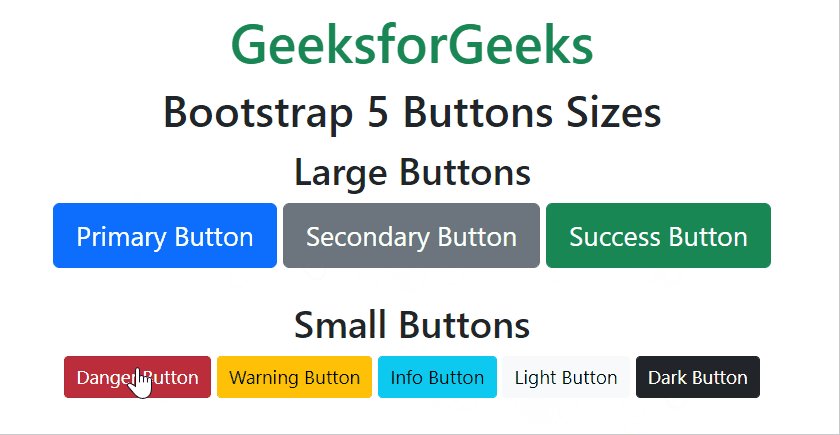
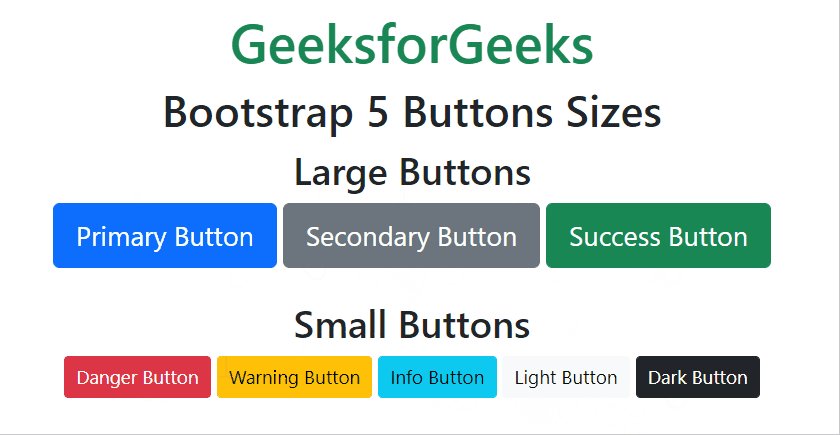
例子1:在这个例子中,我们将使用按钮尺寸类来创建不同尺寸的按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Sizes</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Sizes</h2>
<h3>Large Buttons</h3>
<button type="button" class="btn btn-lg btn-primary">
Primary Button
</button>
<button type="button" class="btn btn-lg btn-secondary">
Secondary Button
</button>
<button type="button" class="btn btn-lg btn-success">
Success Button
</button>
<br><br>
<h3>Small Buttons</h3>
<button type="button" class="btn btn-sm btn-danger">
Danger Button
</button>
<button type="button" class="btn btn-sm btn-warning">
Warning Button
</button>
<button type="button" class="btn btn-sm btn-info">
Info Button
</button>
<button type="button" class="btn btn-sm btn-light">
Light Button
</button>
<button type="button" class="btn btn-sm btn-dark">
Dark Button
</button>
</div>
</body>
</html>
输出:

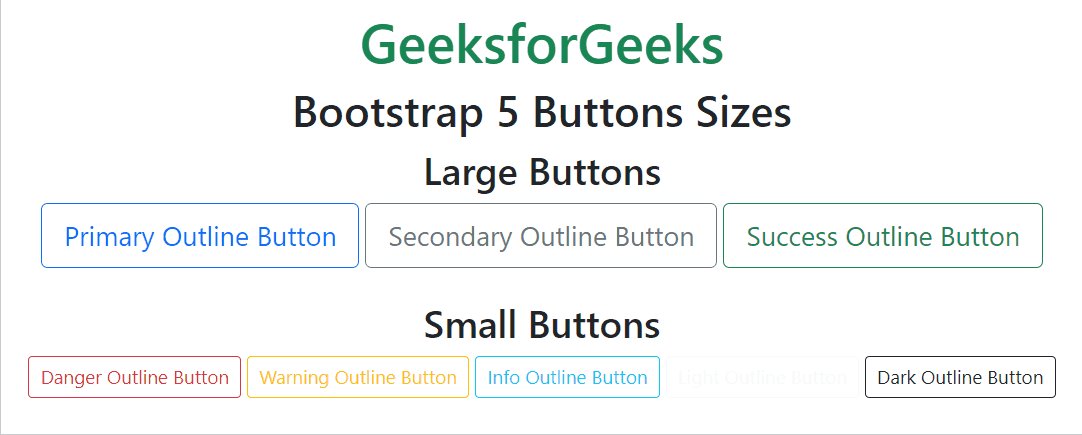
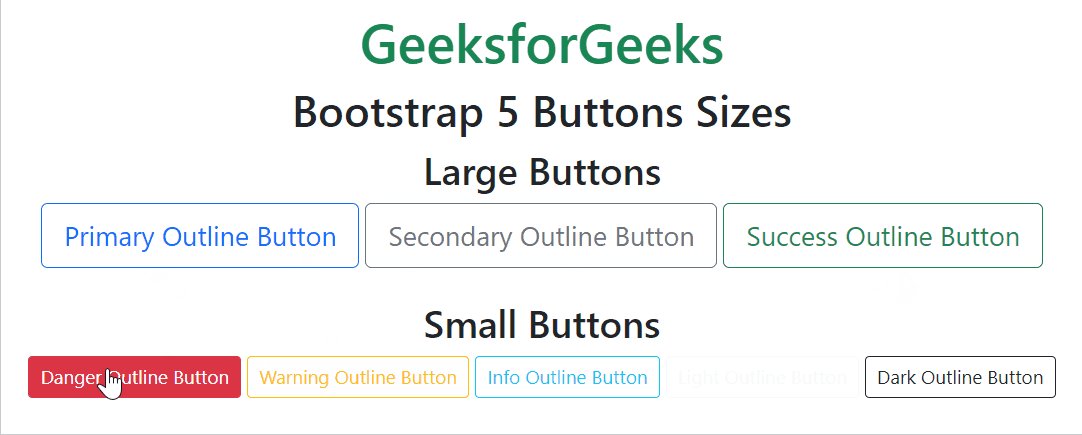
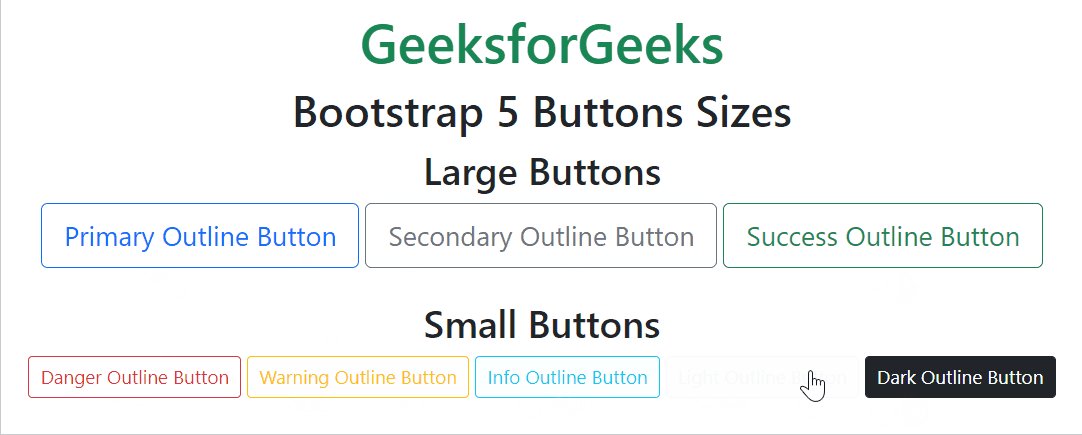
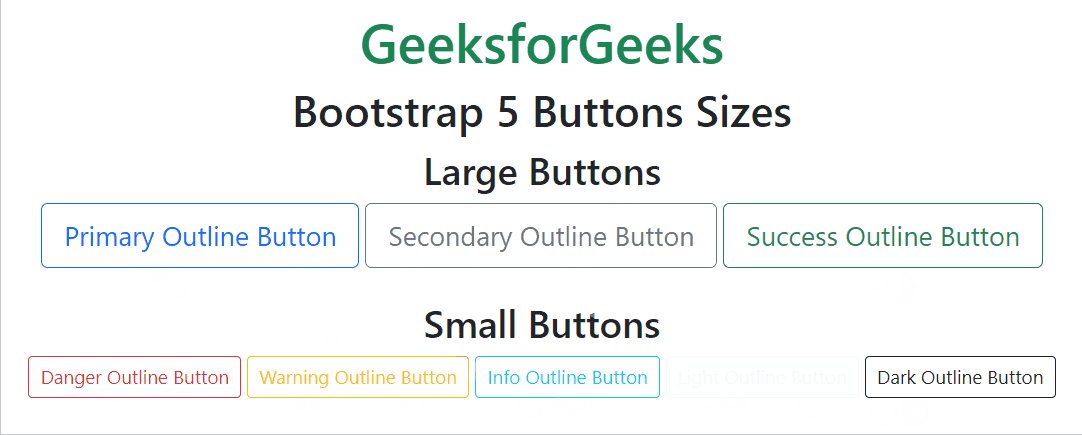
例子2:在这个例子中,我们将使用按钮尺寸类来创建不同尺寸的按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Sizes</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Sizes</h2>
<h3>Large Buttons</h3>
<button type="button" class="btn btn-lg btn-outline-primary">
Primary Outline Button
</button>
<button type="button" class="btn btn-lg btn-outline-secondary">
Secondary Outline Button
</button>
<button type="button" class="btn btn-lg btn-outline-success">
Success Outline Button
</button>
<br><br>
<h3>Small Buttons</h3>
<button type="button" class="btn btn-sm btn-outline-danger">
Danger Outline Button
</button>
<button type="button" class="btn btn-sm btn-outline-warning">
Warning Outline Button
</button>
<button type="button" class="btn btn-sm btn-outline-info">
Info Outline Button
</button>
<button type="button" class="btn btn-sm btn-outline-light">
Light Outline Button
</button>
<button type="button" class="btn btn-sm btn-outline-dark">
Dark Outline Button
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程