Bootstrap 5 Spinners Margin
Bootstrap 5 Spinners Margin是用来创建不同边距的spinners。对于边距旋转器,我们将使用.m类,有五种不同的尺寸,从0到5。另外,auto被用于margin auto。对于不同的边距,我们将使用t(代表顶部)、b(代表底部)、s(代表开始)、e(代表结束)、x(代表左边和右边)、y(代表顶部和底部)和空白(代表所有边)。
下面的语法在各个类中用于添加间距。
- (property)(sides)-(size) for xs
- (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl.
属性:有两种为元素添加间距的方法。
- m:这个属性定义了保证金。边距提供了一个边缘或边界。
侧面:这允许用户在任何需要的地方将内容的间距添加到特定的侧面。
- t: margin-top/padding-top。
- b: margin-bottom/padding-bottom。
- l: margin-left/padding-left。
- r: margin-right/padding-right。
- x: 用于padding-left和padding-right/margin-left和 margin-right。
- y: 用于padding-top和padding-bottom/margin-top和 margin-bottom。
- blank: 元素四边的边距/填充。
大小:这允许用户在关卡中添加特定数量的间隔。
- 0 – 0px margin/padding.
- 1 – 4px margin/padding。
- 2 – 8px margin/padding。
- 3 – 16px margin/padding。
- 4 – 24px margin/padding。
- 5 – 48px margin/padding。
- auto —- auto margin。
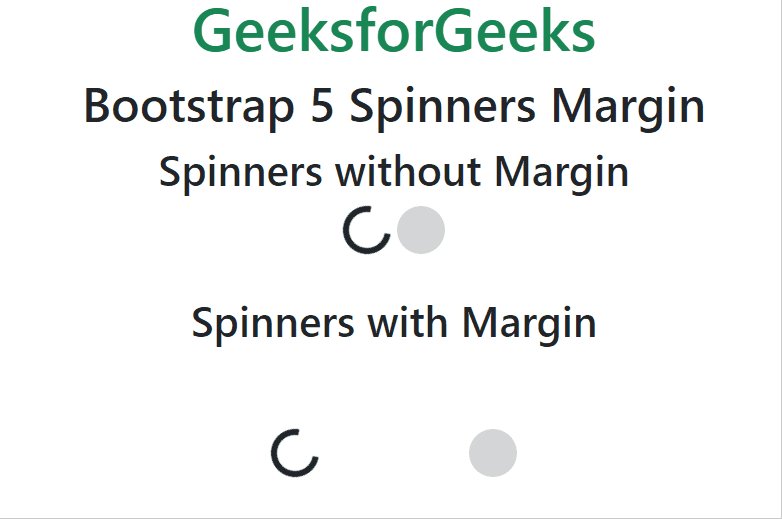
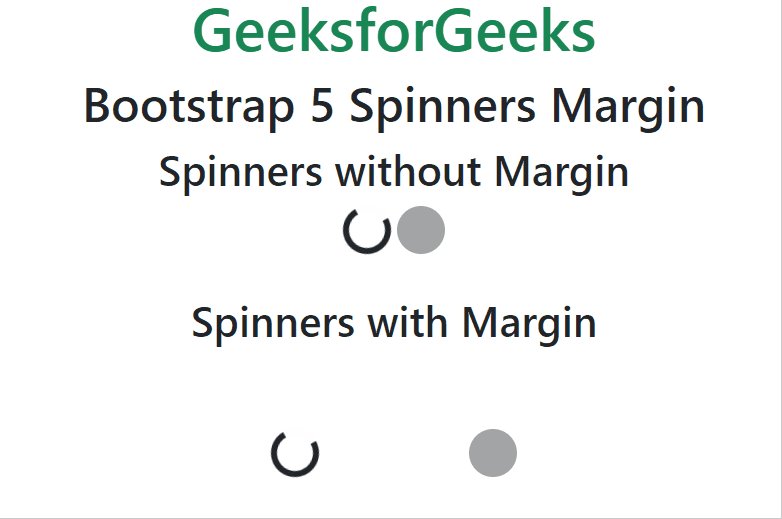
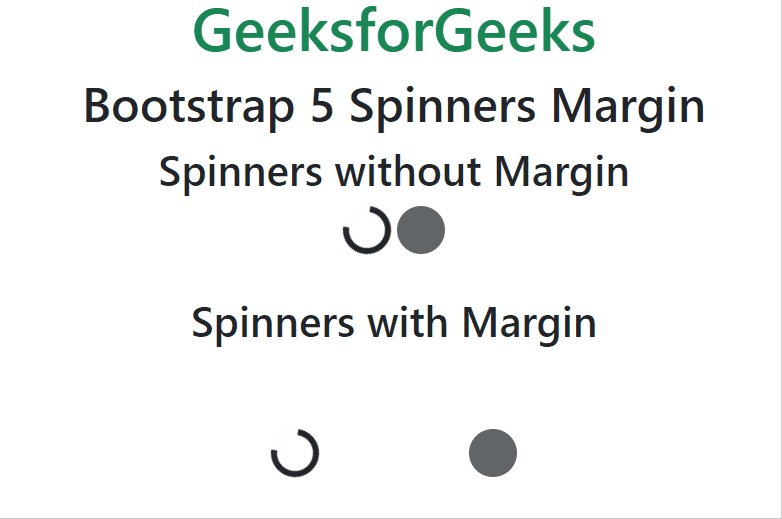
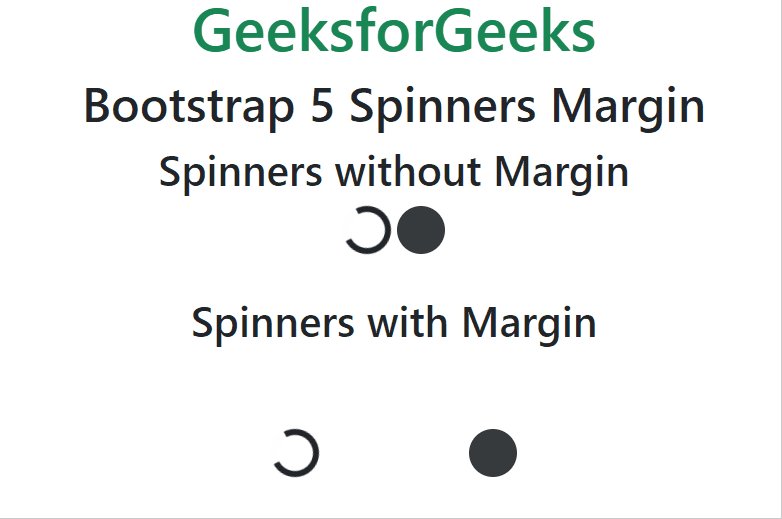
例子1:在这个例子中,我们将为spinners元素添加一个空白。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Margin</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Margin</h2>
<h3>Spinners without Margin</h3>
<div class="spinner-border spinner-border"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<br><br>
<h3>Spinners with Margin</h3>
<div class="spinner-border spinner-border m-5"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow m-5" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</body>
</html>
输出:

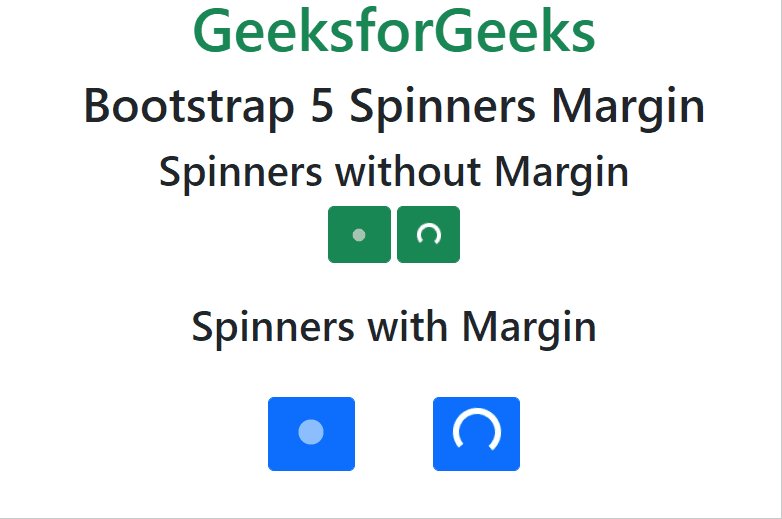
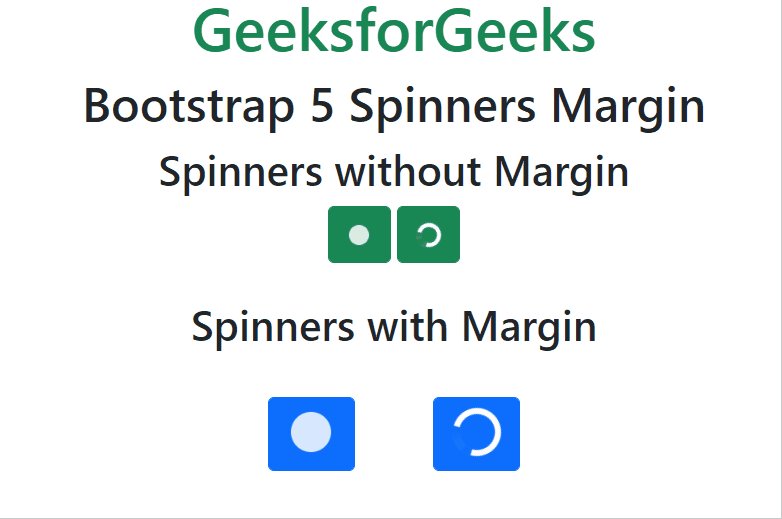
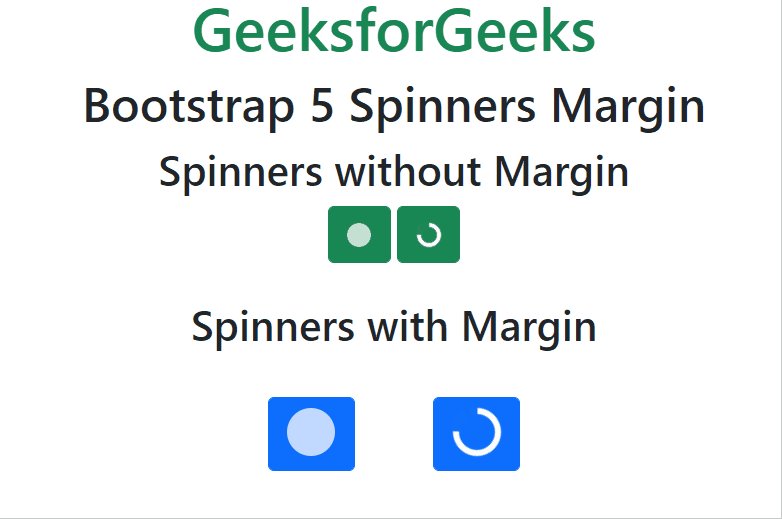
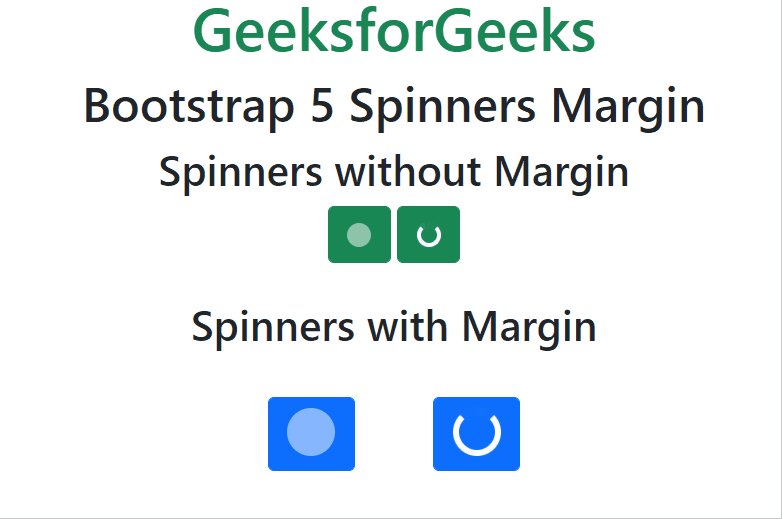
例子2:在这个例子中,我们将为spinners元素添加一个空白。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Margin</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Margin</h2>
<h3>Spinners without Margin</h3>
<button class="btn btn-success" type="button">
<span class="spinner-grow text-white
spinner-grow-sm" role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-success" type="button">
<span class="spinner-border spinner-border-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<br><br>
<h3>Spinners with Margin</h3>
<button class="btn btn-primary m-4" type="button">
<span class="spinner-grow text-white
spinner-grow-md" role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-primary m-4" type="button">
<span class="spinner-border spinner-border-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程