Bootstrap 5按钮的禁用状态
disabled选项是用来创建一个具有禁用状态的按钮。它是任何按钮元素的一个布尔属性。被禁用的按钮意味着该按钮是不活跃的,在点击或悬停该按钮后,它将不会被激活。
disabled状态属性:
- disabled:该属性用于创建禁用状态的按钮。这个属性使pointer-events:none,以防止悬停和活动状态的触发。
disabled状态类:
- .disabled。该类用于创建禁用按钮。
注意:由于<a>标签不支持disabled属性,所以我们将使用disabled类来禁用该<a>元素按钮。被禁用的<a>元素应该包括 aria-disabled=”true “属性,以表示该元素的状态。
语法:
// Disabled Button
<button type="button" class="btn btn-*" disabled>
Disabled button
</button>
// Disabled Link
<a href="#" class="btn btn-* disabled" tabindex="-1"
role="button" aria-disabled="true">
Disabled link
</a>
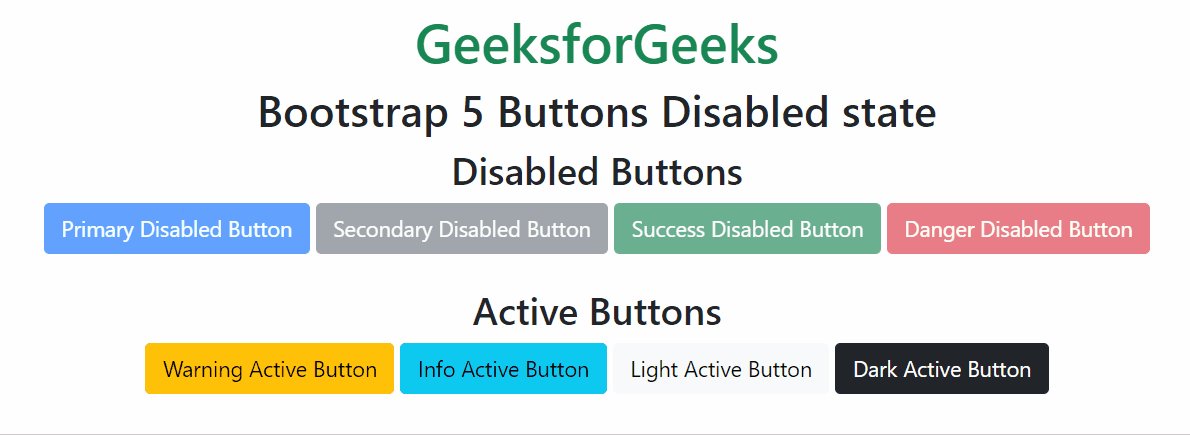
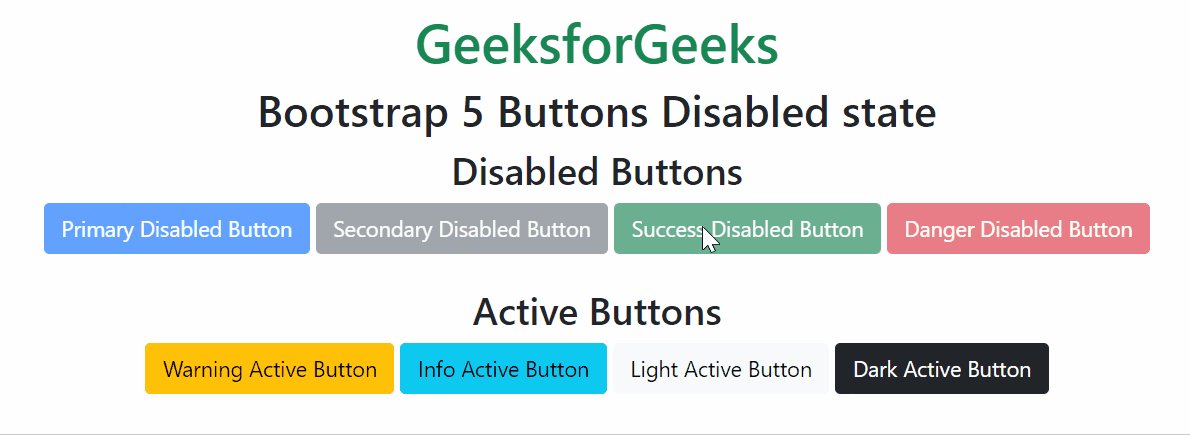
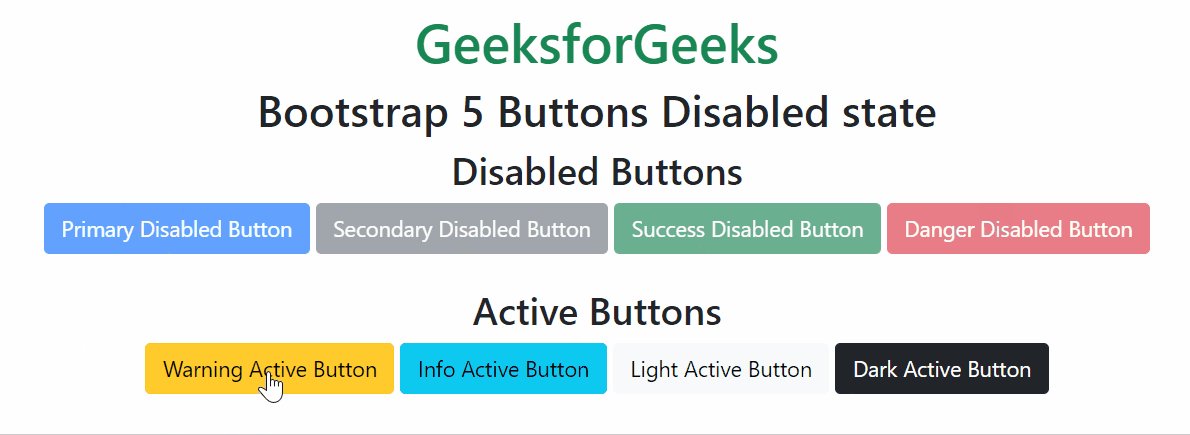
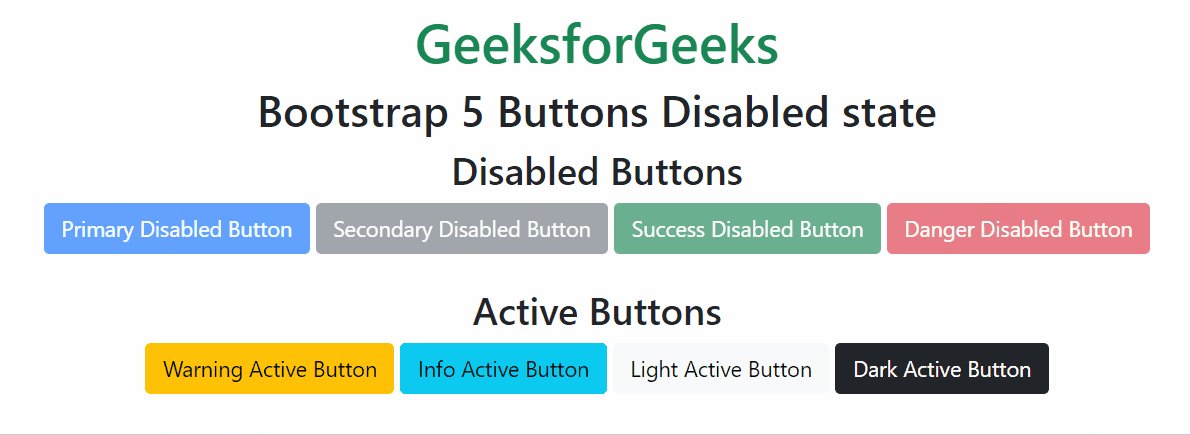
例子1:在这个例子中,我们将使用disabled属性来禁用按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Disabled state</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Disabled state</h2>
<h3>Disabled Buttons</h3>
<button type="button"
class="btn btn-primary" disabled>
Primary Disabled Button
</button>
<button type="button"
class="btn btn-secondary" disabled>
Secondary Disabled Button
</button>
<button type="button"
class="btn btn-success disabled">
Success Disabled Button
</button>
<button type="button"
class="btn btn-danger disabled">
Danger Disabled Button
</button>
<br><br>
<h3>Active Buttons</h3>
<button type="button"
class="btn btn-warning">
Warning Active Button
</button>
<button type="button"
class="btn btn-info">
Info Active Button
</button>
<button type="button"
class="btn btn-light">
Light Active Button
</button>
<button type="button"
class="btn btn-dark">
Dark Active Button
</button>
</div>
</body>
</html>
输出:

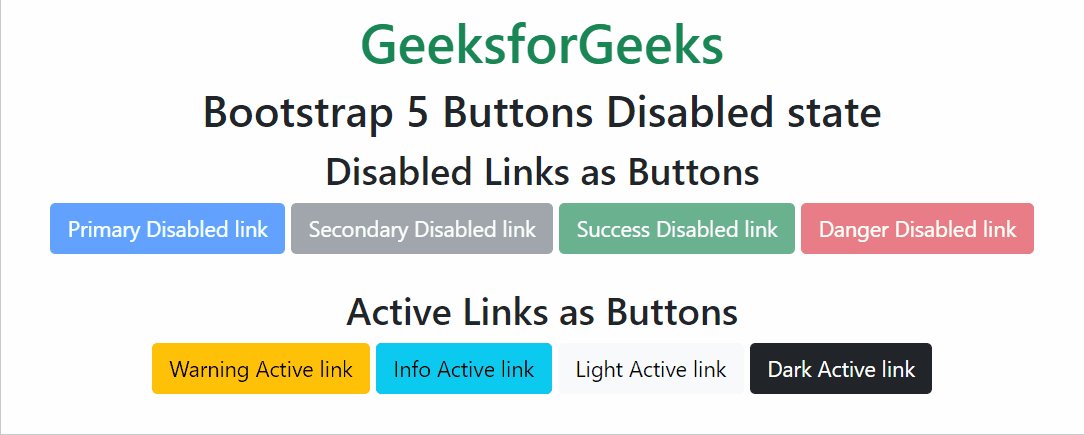
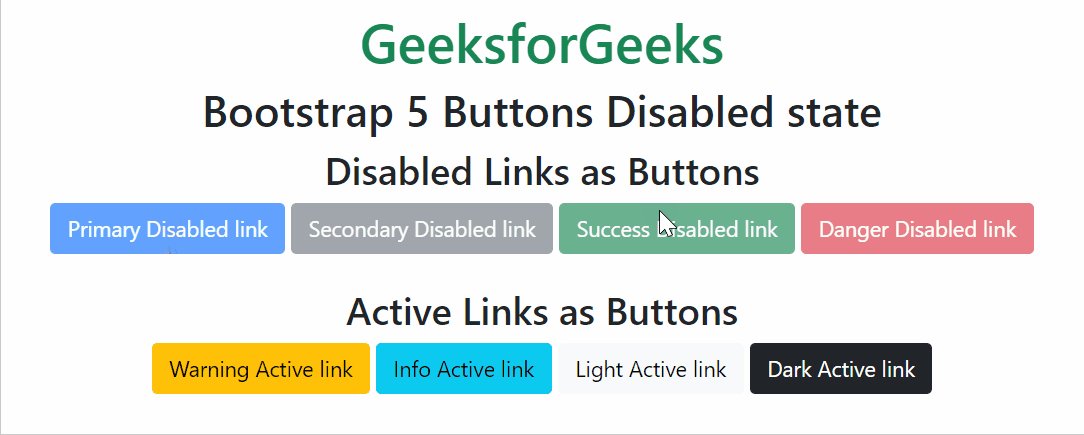
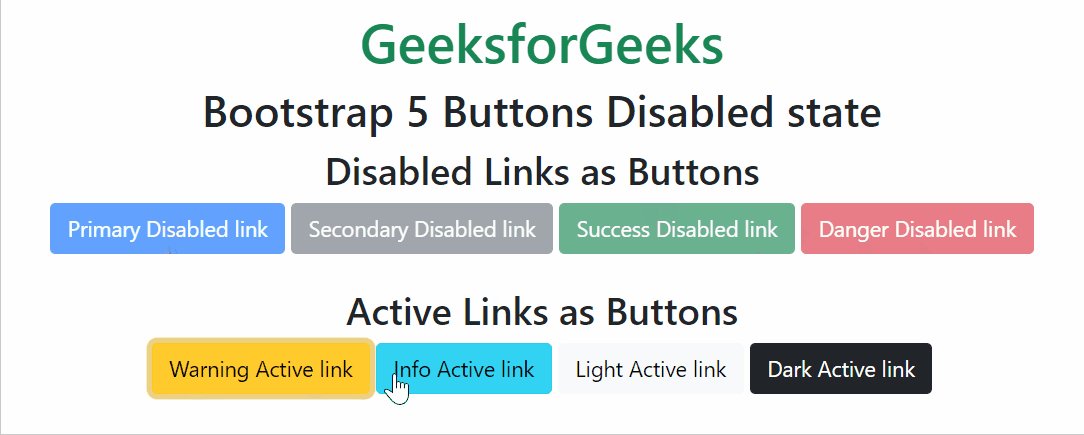
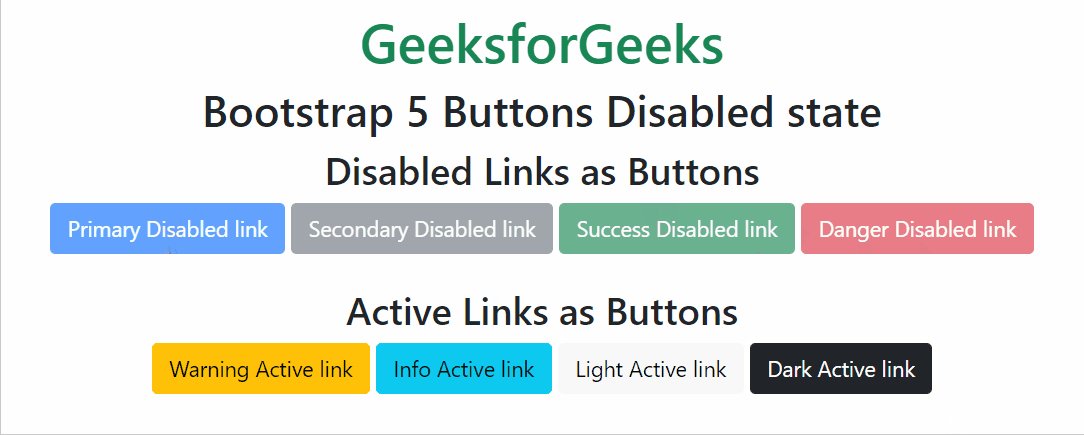
例子2:在这个例子中,我们将使用.disabled类来禁用锚定链接按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Disabled state</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Disabled state</h2>
<h3>Disabled Links as Buttons</h3>
<a href="#" class="btn btn-primary disabled"
tabindex="-1" role="button" aria-disabled="true">
Primary Disabled link
</a>
<a href="#" class="btn btn-secondary disabled"
tabindex="-1" role="button"
aria-disabled="true">
Secondary Disabled link
</a>
<a href="#" class="btn btn-success disabled"
tabindex="-1" role="button"
aria-disabled="true">
Success Disabled link
</a>
<a href="#" class="btn btn-danger disabled"
tabindex="-1" role="button"
aria-disabled="true">
Danger Disabled link
</a>
<br><br>
<h3>Active Links as Buttons</h3>
<a href="#" class="btn btn-warning"
tabindex="-1" role="button"
aria-disabled="false">
Warning Active link
</a>
<a href="#" class="btn btn-info"
tabindex="-1" role="button"
aria-disabled="false">
Info Active link
</a>
<a href="#" class="btn btn-light"
tabindex="-1" role="button"
aria-disabled="false">
Light Active link
</a>
<a href="#" class="btn btn-dark"
tabindex="-1" role="button"
aria-disabled="false">
Dark Active link
</a>
</div>
</body>
</html>
输出:

 极客教程
极客教程