Bootstrap 5文本字体大小
Bootstrap 5文本字体大小是用来设置文本字体大小的。我们都知道,我们有6个不同的标题标签,根据这些标签,我们有6个类来设置字体大小。标题类应用了font-size、font-weight和line-height属性。
文本字体大小类:
- fs-1: 这个类是用来设置文本大小等于h1标签的。
- fs-2:该类用于设置与h2标签相等的文本大小。
- fs-3:该类用于设置与h3标签相等的文本大小。
- fs-4: 该类用于设置与h4标签相等的文本大小。
- fs-5: 该类用于设置与h5标签相等的文本大小。
- fs-6: 该类用于设置与h6标签相等的文本大小。
语法:
<tag class="fs-1">...</tag>
下面的例子说明了Bootstrap 5文本字体的大小。
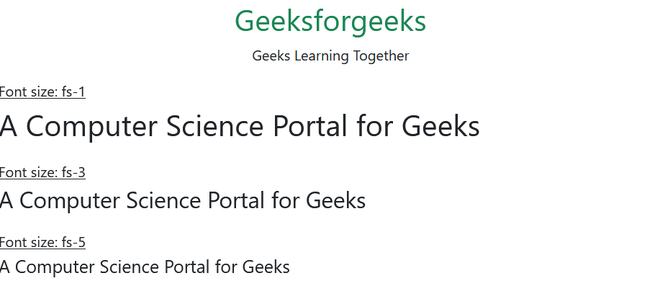
例子1:在这个例子中,我们将使用三种尺寸fs-1、fs-3和fs-5。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<!-- Bootsrap Font Size classes used -->
<u>Font size: fs-1</u>
<p class="fs-1">
A Computer Science Portal for Geeks
</p>
<u>Font size: fs-3</u>
<p class="fs-3">
A Computer Science Portal for Geeks
</p>
<u>Font size: fs-5</u>
<p class="fs-5">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
输出:

Bootstrap 5文本字体大小
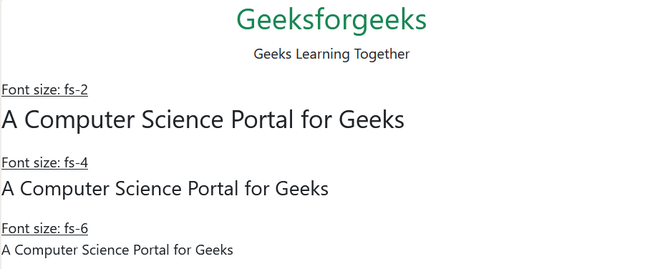
例子2:在这个例子中,我们将使用三种尺寸fs-2、fs-4和fs-6。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">
Geeks Learning Together
</p>
<!-- Bootsrap Font Size classes used -->
<u>Font size: fs-2</u>
<p class="fs-2">
A Computer Science Portal for Geeks
</p>
<u>Font size: fs-4</u>
<p class="fs-4">
A Computer Science Portal for Geeks
</p>
<u>Font size: fs-6</u>
<p class="fs-6">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
输出:

Bootstrap 5文本字体大小
 极客教程
极客教程