Bootstrap 5 Spinners边框颜色
Bootstrap 5 Spinner用于显示组件的加载阶段,这些Spinner只用HTML和CSS构建。边框旋转器是用来做轻量级的加载指示器。Bootstrap 5 spinners提供了各种颜色的spinner。
旋转器边框颜色类:
- spinner-border。该类用于使用Bootstrap添加旋转器边框。
- text-primary: 该类用于将旋转器的颜色改为蓝色。
- text-secondary: 该类用于将旋转器的颜色改为灰色。
- text-success。该类用于将旋转器的颜色改为绿色。
- text-danger。该类用于将旋转器的颜色改为红色。
- text-warning。该类用于将旋转器的颜色改为黄色。
- text-info。该类用于改变旋转器的颜色为天蓝色。
- text-light。该类用于将旋转器的颜色改为白色。
- text-dark: 该类用于将旋转器的颜色改为黑色。
语法:
<div class="spinner-border text-... ">
<span>...</span>
</div>
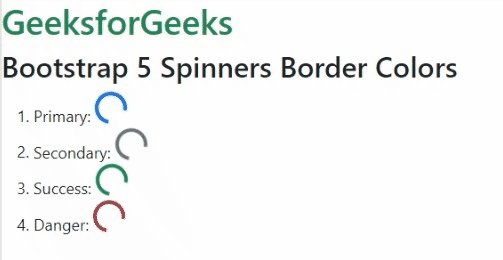
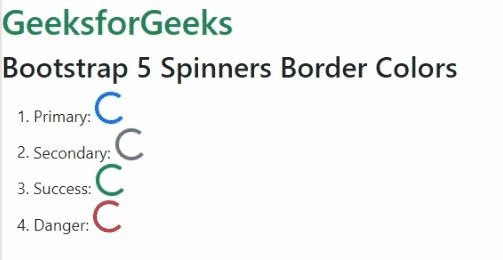
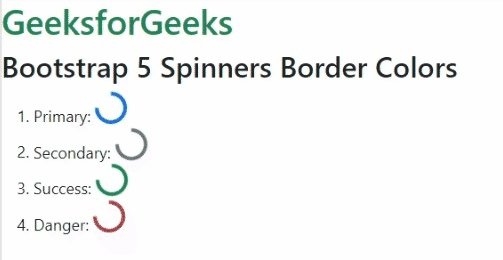
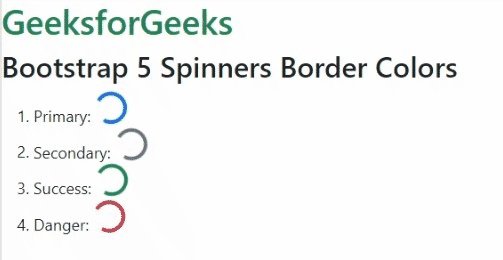
示例1:下面的代码演示了使用text-primary、text-secondary、text-success和text-danger类使用Spinner Border属性的不同Spinners Border颜色。
<!DOCTYPE html>
<html>
<head>
<title>List Active Item</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"> GeeksforGeeks </h1>
<h2>Bootstrap 5 Spinners Border Colors</h2>
<ol>
<li>
Primary:
<div class="spinner-border text-primary" >
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Secondary:
<div class="spinner-border text-secondary">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Success:
<div class="spinner-border text-success" >
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Danger:
<div class="spinner-border text-danger">
<span class="visually-hidden">...</span>
</div>
</li>
</ol>
</body>
</html>
输出:

Spinners边框颜色
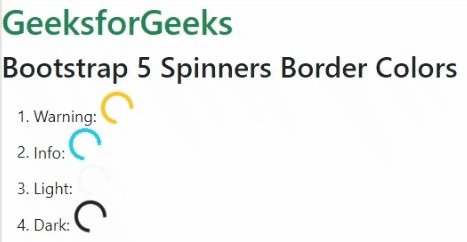
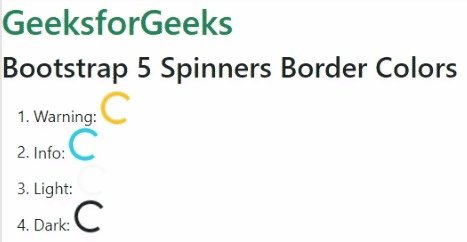
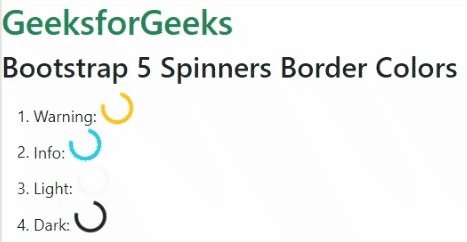
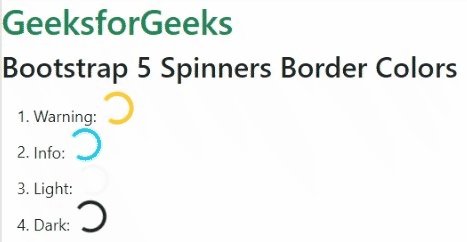
例子2:下面的代码演示了使用text-warning、text-info、text-light和text-dark类的Spinner Border属性的不同Spinners Border颜色。
<!DOCTYPE html>
<html>
<head>
<title>List Active Item</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success"> GeeksforGeeks </h1>
<h2>Bootstrap 5 Spinners Border Colors</h2>
<ol>
<li>
Warning:
<div class="spinner-border text-warning">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Info:
<div class="spinner-border text-info">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Light:
<div class="spinner-border text-light">
<span class="visually-hidden">...</span>
</div>
</li>
<li>
Dark:
<div class="spinner-border text-dark">
<span class="visually-hidden">...</span>
</div>
</li>
</ol>
</body>
</html>
输出:

Spinners边框颜色
 极客教程
极客教程