Bootstrap 5 Spinners的对齐方式
Bootstrap 5 Spinners 对齐是用来设置旋转器元素的对齐方式。旋转器元素可以很容易地被调整大小,重新着色,并快速对齐。
Spinners 对齐:
- 边距对齐。旋转器边缘用于在不同的边缘创建旋转器。
- 旋转器的位置。Spinners Placement是用来设置Spinners的位置,你可以根据需要放置它们。它使用三种工具,即弹性框工具、浮动工具或文本对齐工具来放置这些项目。
- Flex:它用于设置使用flexbox放置类的旋转器的位置。
- Float。它用于使用浮动放置类来设置旋转器的位置。
- 文本对齐:它用于设置使用文本对齐放置类的旋转器项目的位置。
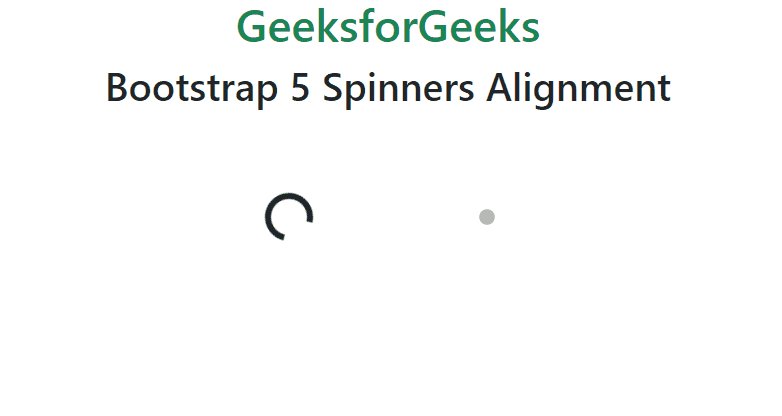
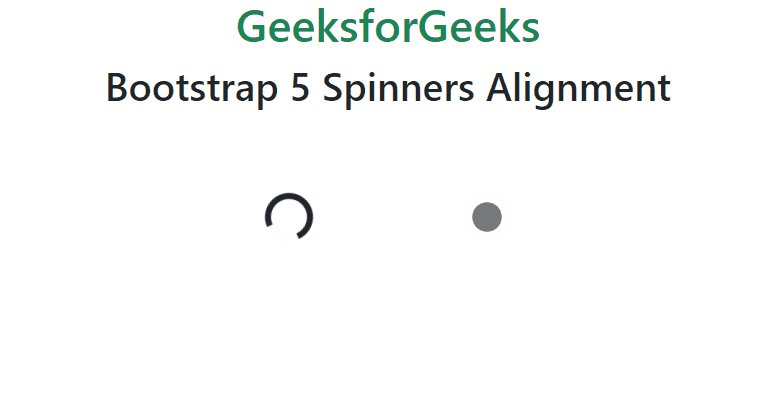
例子1:在这个例子中,我们将使用flex placement来设置旋转器元素的位置。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Alignment</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Alignment</h2>
<div class="d-flex justify-content-center">
<div class="spinner-border
spinner-border-sm"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow
spinner-grow-sm" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="d-flex justify-content-start">
<div class="spinner-border
spinner-border-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow
spinner-grow-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="d-flex justify-content-end">
<div class="spinner-border"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
</div>
</body>
</html>
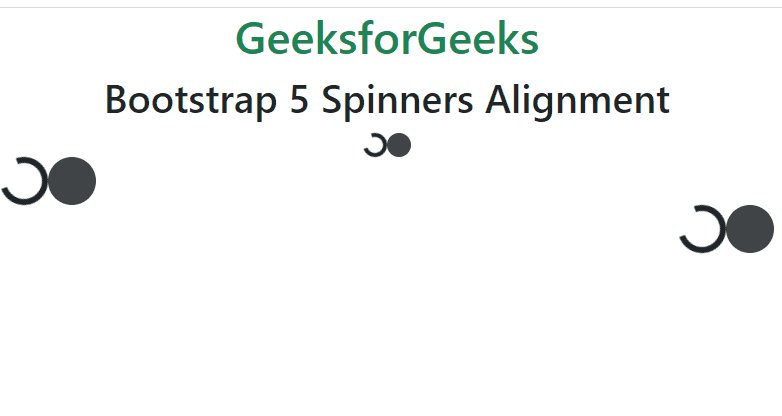
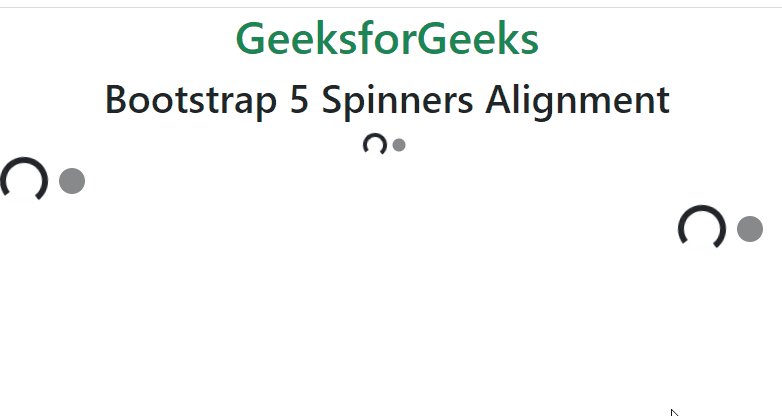
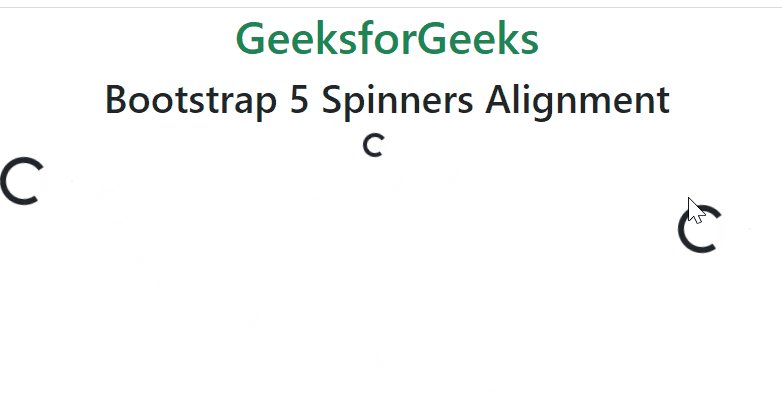
输出:

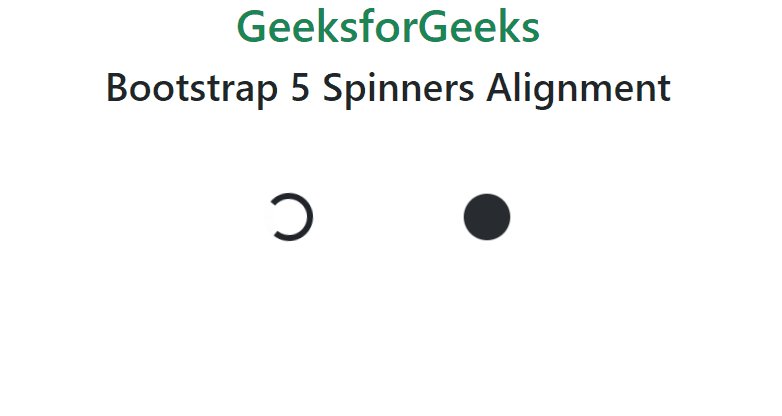
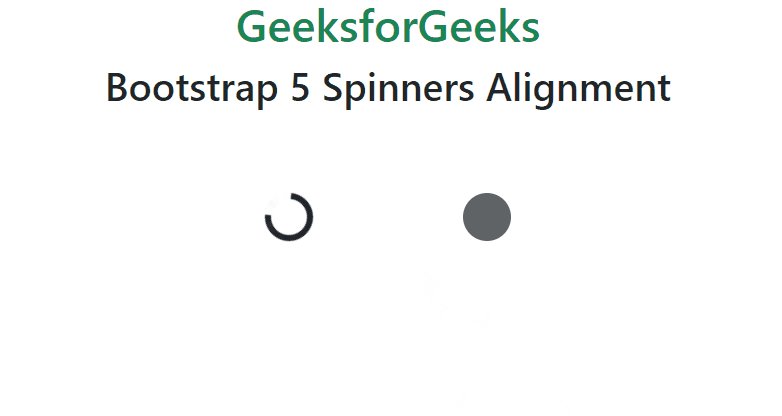
例子2:在这个例子中,我们将使用边距对齐来创建不同边距的旋转器。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Alignment</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Alignment</h2>
<div class="spinner-border spinner-border m-5"
role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow m-5" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</body>
</html>
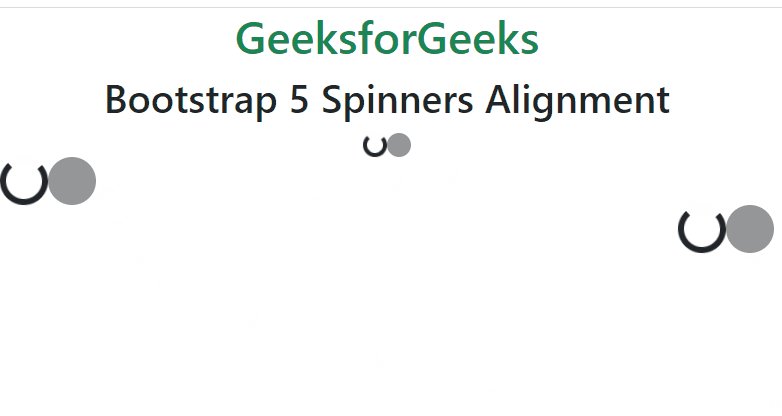
输出:

 极客教程
极客教程