Bootstrap 5文本字断
文本字断是用来断掉长字符串的。通过使用text-break来防止长的文本字符串破坏你的组件的布局。这个类被废弃了,因为在阿拉伯语中不可能有换行,而最常用的RTL语言是阿拉伯语。
Bootstrap 5文本字断类:
- text-break。该类是用来断行的。
语法:
<tag class="Text Word Break">...</tag>
注意:该类已被废弃。
下面的例子说明了Bootstrap 5的文本字断。
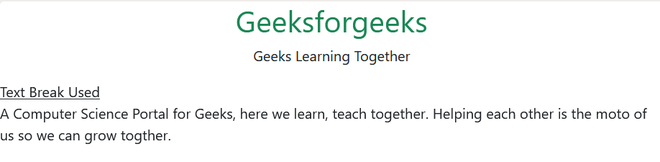
例子1:在这个例子中,我们使用了文本字断类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<!-- Bootsrap Text Break classes used -->
<u>Text Break Used</u>
<p class="text-break">
A Computer Science Portal for Geeks,
here we learn,teach together.
Helping each other is the moto of
us so we can grow togther.
</p>
</body>
</html>
输出:

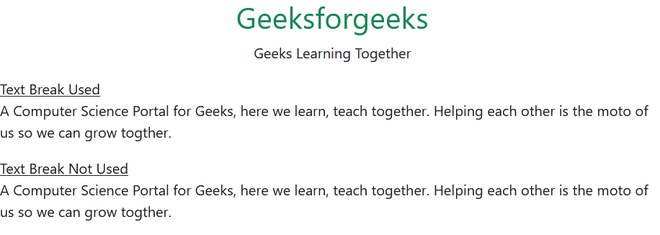
实例2:在这个例子中,我们将有两个文本,一个将持有text-break类,另一个将是正常的。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<u>Text Break Used</u>
<p class="text-break">
A Computer Science Portal for Geeks,
here we learn,teach together.
Helping each other is the moto of
us so we can grow togther.
</p>
<u>Text Break Not Used</u>
<p>
A Computer Science Portal for Geeks,
here we learn,teach together.
Helping each other is the moto of
us so we can grow togther.
</p>
</body>
</html>
输出:

 极客教程
极客教程