Bootstrap 5表格嵌套
Bootstrap 5表格嵌套是用来在一个表格内做一个表格的。嵌套是一个重要的功能,在所有的元素中都会用到,特别是在列表上。
Bootstrap 5表格嵌套类:没有嵌套表格的类,我们只记得一件事,就是嵌套表格的宽度,可以通过使用td colspan属性来定义。
语法:
<table class="table ...">
<thead>
...
</thead>
<tbody>
...
<tr>
<td colspan="..">
<table class="table">
...
</table>
</td>
</tr>
...
</tbody>
</table>
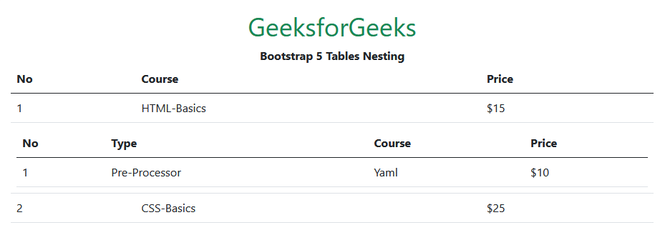
例子1:在这个例子中,我们将创建一个嵌套表,主表包含3行,其中一行将包含另一个表,使该表嵌套。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Nesting</strong>
</center>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Course</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>HTML-Basics</td>
<td>15</td>
</tr>
<tr>
<td colspan="4">
<table class="table mb-0">
<thead>
<tr>
<th>No</th>
<th>Type</th>
<th>Course</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Pre-Processor</td>
<td>Yaml</td>
<td>10</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>2</td>
<td>CSS-Basics</td>
<td>$25</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5表格嵌套
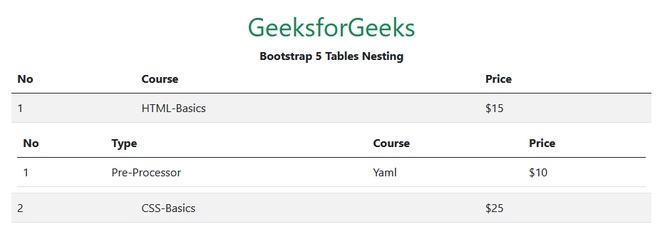
例子2:在这个例子中,我们将向外表添加样式,以检查外表的样式是否能到达嵌套表。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Nesting</strong>
</center>
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Course</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>HTML-Basics</td>
<td>15</td>
</tr>
<tr>
<td colspan="4">
<table class="table mb-0">
<thead>
<tr>
<th>No</th>
<th>Type</th>
<th>Course</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Pre-Processor</td>
<td>Yaml</td>
<td>10</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>2</td>
<td>CSS-Basics</td>
<td>$25</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:我们可以看到,内表没有受到 striped-table 类的影响。

Bootstrap 5表格嵌套
 极客教程
极客教程