Bootstrap 5按钮 禁用文本包装
Bootstrap 5按钮禁用文本包装是在你不想包装按钮文本的情况下使用的。为了禁用按钮的文本包装,我们将使用.text-nowrap类和.btn类。你也可以在SASS中使用$btn-white-space: nowrap来禁止每个按钮的文字包装。
按钮 禁用文字包装所用的类:
- .text-nowrap:该类用于禁用按钮的文字包装。
语法:
<button type="button" class="btn text-nowrap">
...
</button>
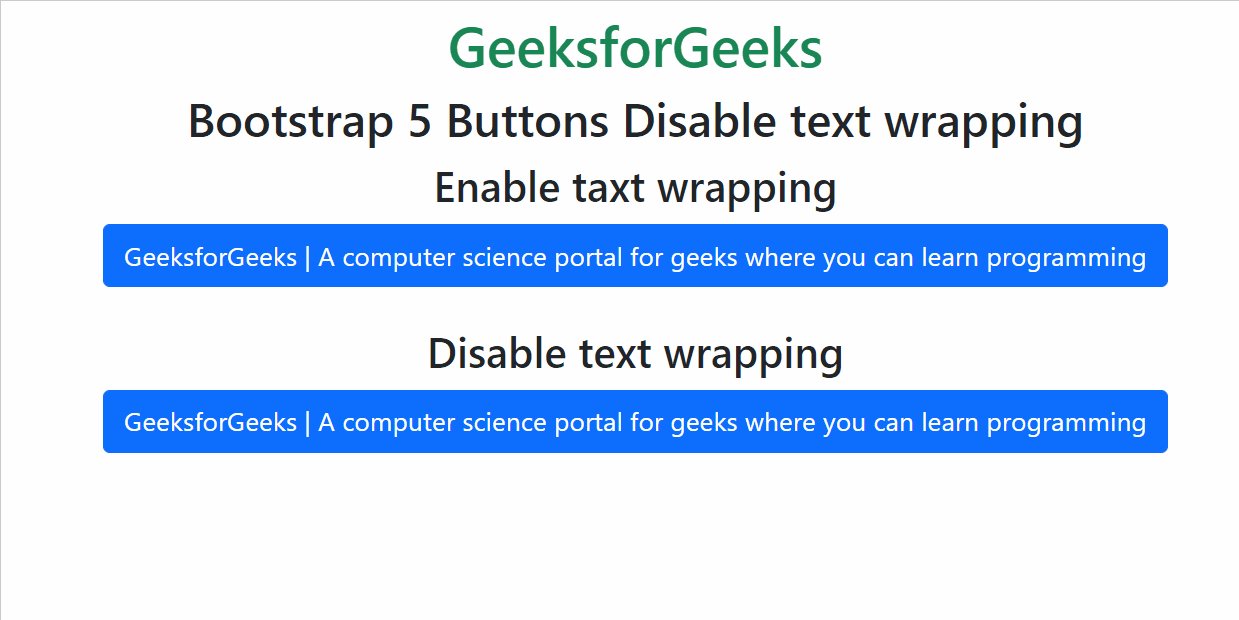
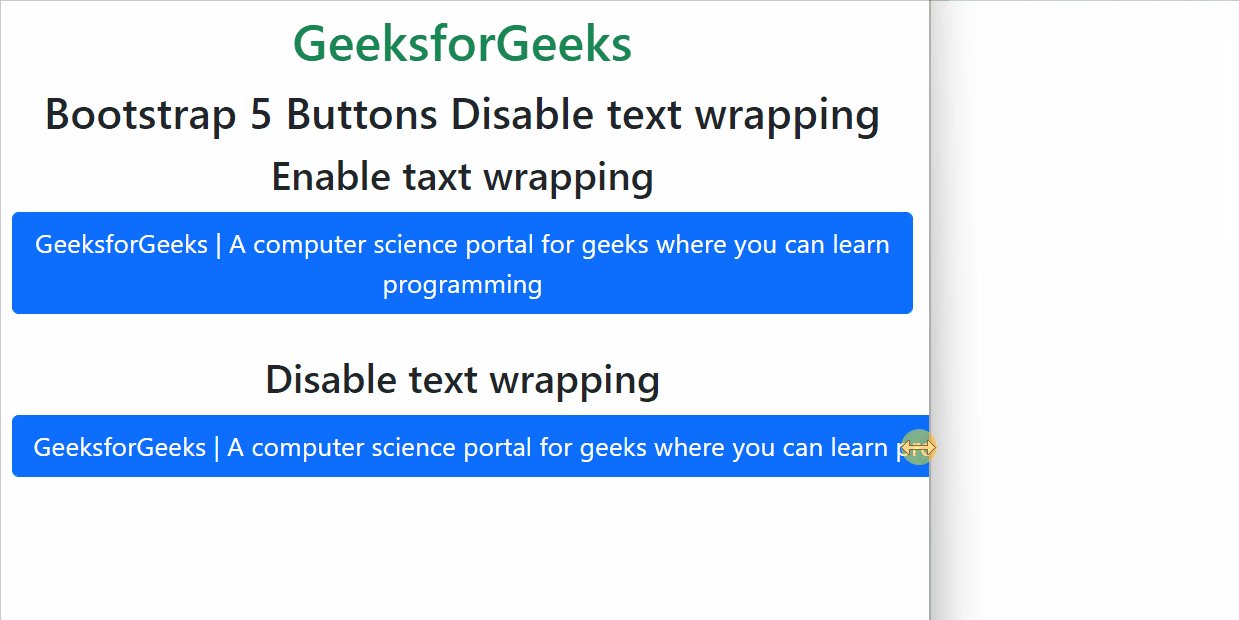
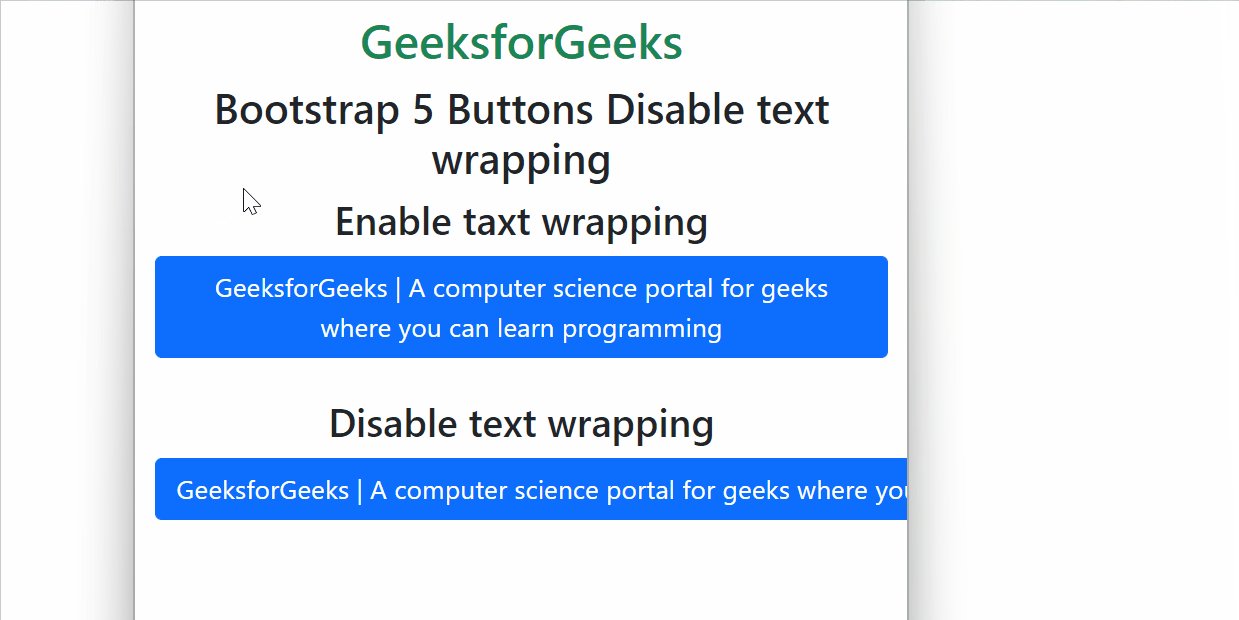
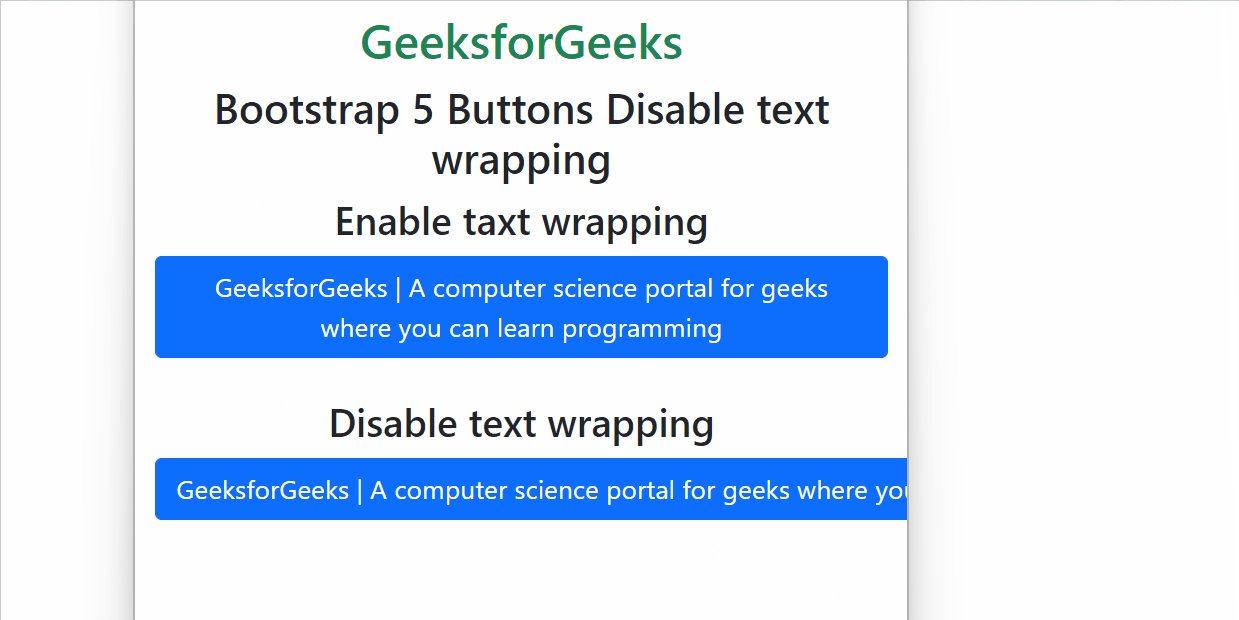
例子1:在这个例子中,我们将使用.btn、.btn-primary和.text-nowrap类来禁用一个原色按钮的文字包装。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Disable text wrapping</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Disable text wrapping</h2>
<h3>Enable taxt wrapping</h3>
<button type="button" class="btn btn-primary">
GeeksforGeeks | A computer science portal
for geeks where you can learn programming
</button>
<br><br>
<h3>Disable text wrapping</h3>
<button type="button"
class="btn btn-primary text-nowrap">
GeeksforGeeks | A computer science portal
for geeks where you can learn programming
</button>
</div>
</body>
</html>
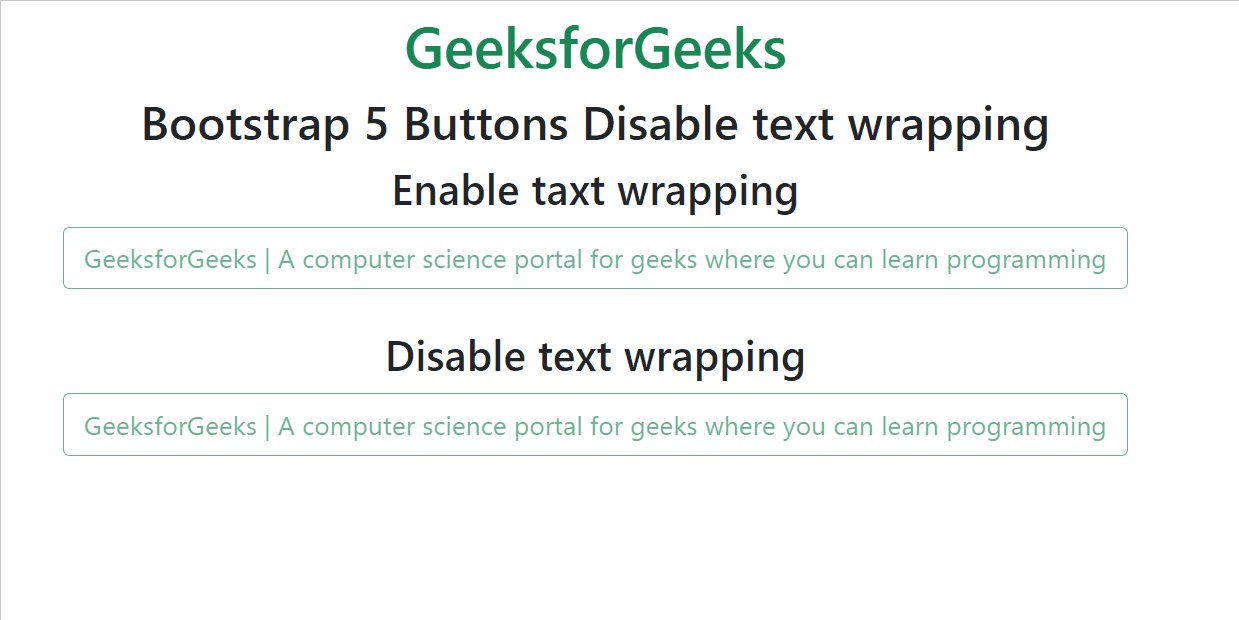
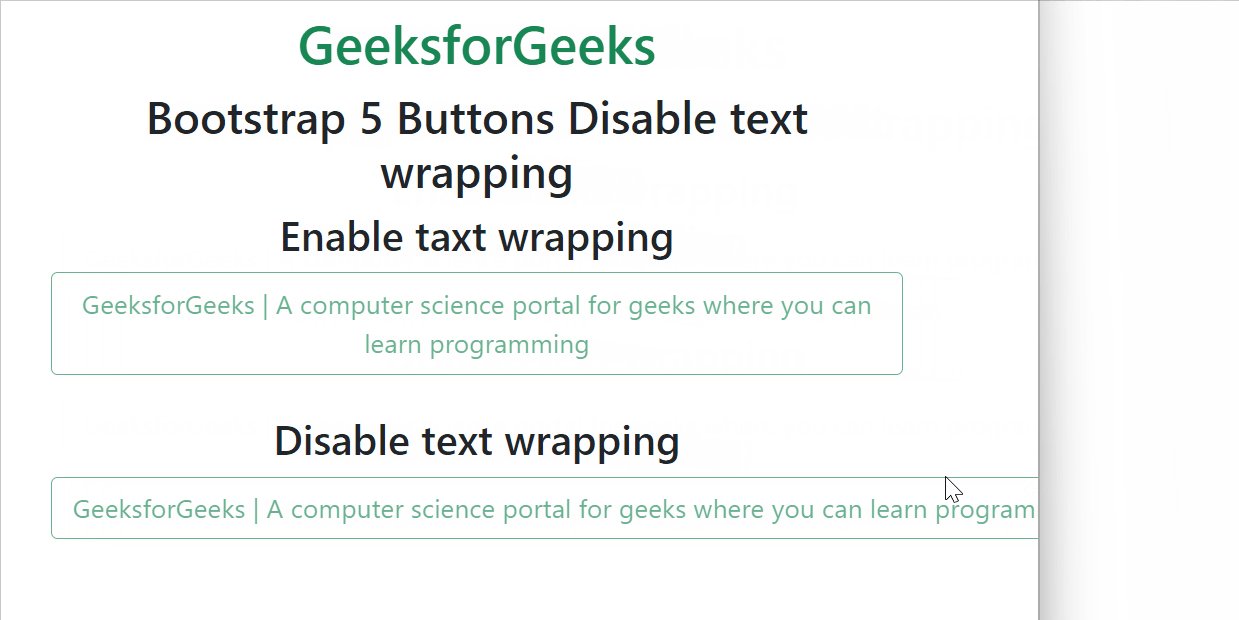
输出:

例子2:在这个例子中,我们将使用.btn、.btn-primary和.text-nowrap类以及disabled属性来禁用禁用轮廓成功颜色按钮的文本包装。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Disable text wrapping</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Disable text wrapping</h2>
<h3>Enable taxt wrapping</h3>
<button type="button"
class="btn btn-outline-success"
disabled>
GeeksforGeeks | A computer science portal
for geeks where you can learn programming
</button>
<br><br>
<h3>Disable text wrapping</h3>
<button type="button"
class="btn btn-outline-success text-nowrap"
disabled>
GeeksforGeeks | A computer science portal
for geeks where you can learn programming
</button>
</div>
</body>
</html>
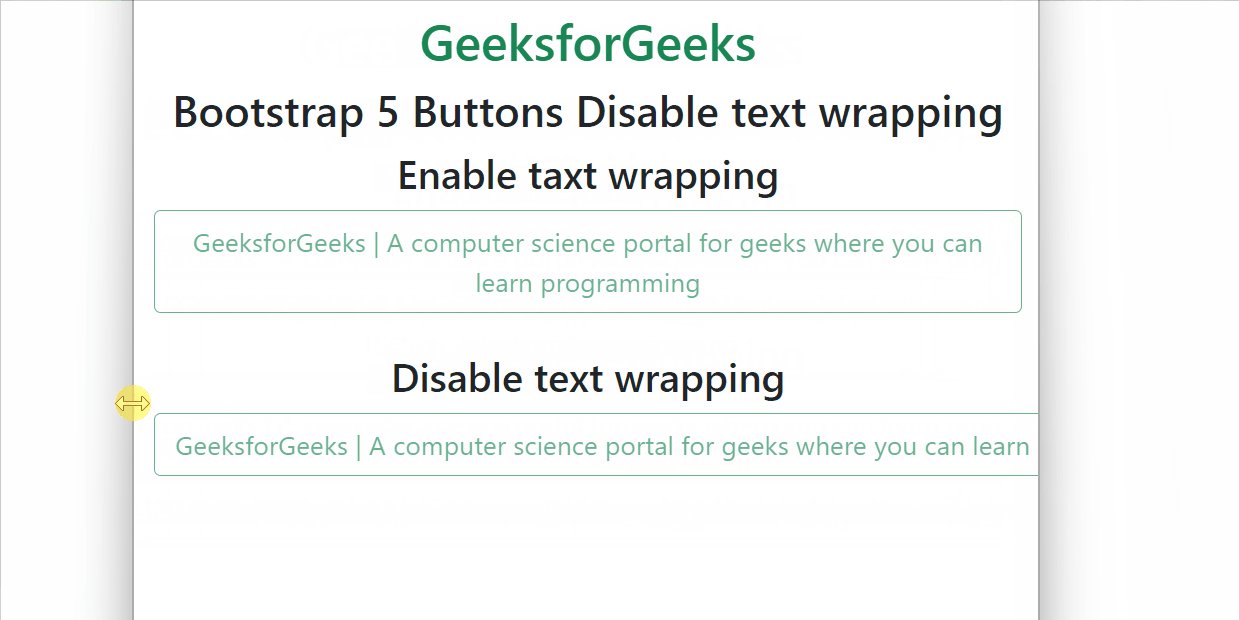
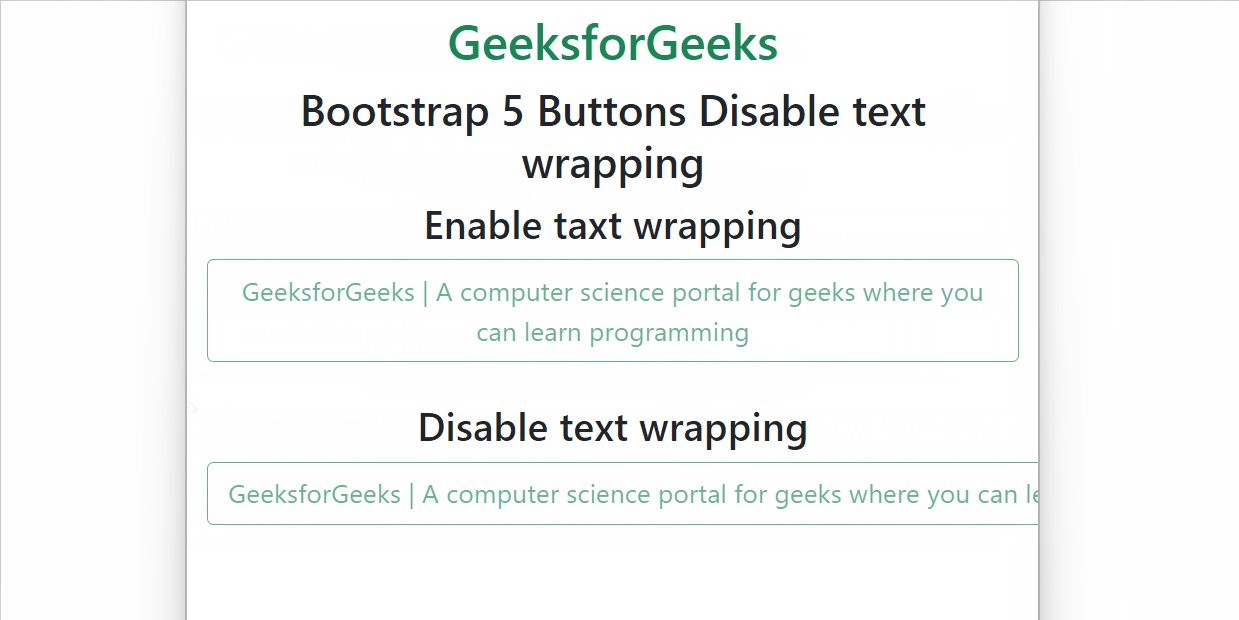
输出:

 极客教程
极客教程