Bootstrap 5文本对齐
Bootstrap 5 文本对齐类是用来重新对齐组件的开始、结束和中心变化。它可以在与网格系统相同的视口宽度断点中使用。
Bootstrap 5文本对齐类:
- text-start。该类用于将组件向左对齐。
- text-center。该类用于将组件对齐到中心。
- text-end。该类用于将组件向右对齐。
语法:
<tag class="text-start">...</tag>
下面的例子说明了文本对齐的情况。
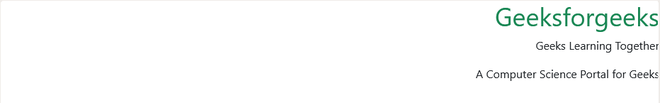
例子1:在这个例子中,我们将把文本向右对齐。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-end">Geeks Learning Together</p>
<p class="text-end">
A Computer Science Portal for Geeks
</p>
</body>
</html>
输出:

Bootstrap 5文本对齐
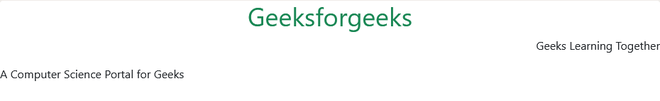
例子2:在这个例子中,我们将使用所有的排列组合类,看看这些类的影响。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-end">Geeks Learning Together</p>
<p class="text-right">
A Computer Science Portal for Geeks
</p>
</body>
</html>
输出:

Bootstrap 5文本对齐
 极客教程
极客教程