Bootstrap 5 Spinners的 placement
Bootstrap 5 Spinners Placement是用来根据需要设置Spinners的位置的。它使用了三种工具,即Flexbox工具、浮动工具或文本对齐工具来放置这些项目。
Placement Utilities:
- Flex:它是用来设置使用flexbox放置类的旋转器的位置。
- float。它用于使用浮动放置类来设置旋转器的位置。
- text-align:它用于设置使用文本对齐放置类的旋转器项目的位置。
语法:
- 使用flexbox设置旋转器的位置
<div class="d-flex">
<div class="spinner-border" role="status">
</div>
...
</div>
- 使用float设置旋转器的位置。
<div class="clearfix">
<div class="spinner-border float-*" role="status">
</div>
...
</div>
- 使用text-align设置旋转器的位置。
<div class="text-*">
<div class="spinner-border" role="status">
</div>
...
</div>
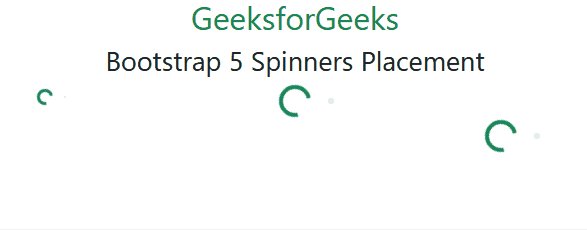
例子1:在这个例子中,我们将使用flexbox放置类来放置旋转器元素。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Placement</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Placement</h2>
<div class="d-flex justify-content-center">
<div class="spinner-border
spinner-border-sm"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow
spinner-grow-sm" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="d-flex justify-content-start">
<div class="spinner-border
spinner-border-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow
spinner-grow-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="d-flex justify-content-end">
<div class="spinner-border"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
</div>
</body>
</html>
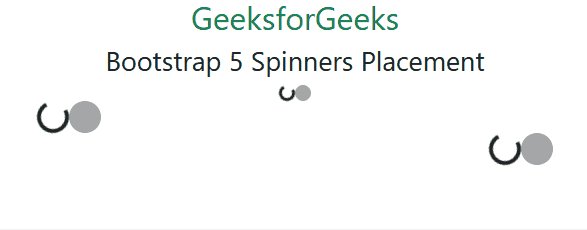
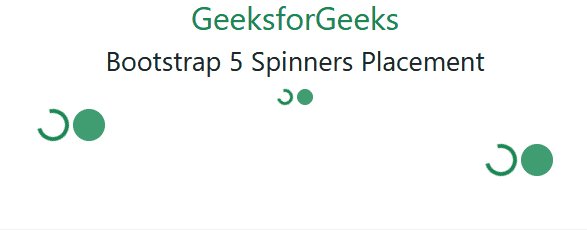
输出:

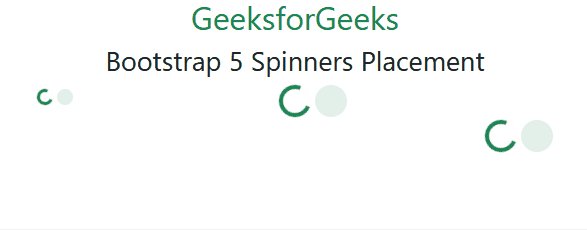
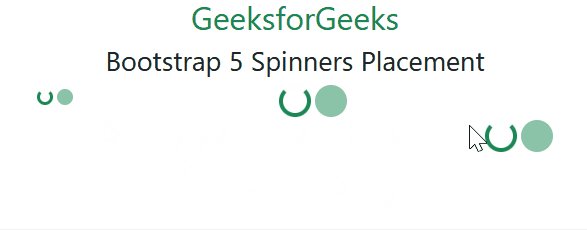
例子2:在这个例子中,我们将使用浮动放置类来放置旋转器元素。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Placement</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Placement</h2>
<div class="clearfix float-start
text-success">
<div class="spinner-border
spinner-border-sm" role="status">
<span class="visually-hidden">
Loading...</span>
</div>
<div class="spinner-grow
spinner-grow-sm" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="clearfix float-none
text-success">
<div class="spinner-border
spinner-border-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
<div class="spinner-grow
spinner-grow-md" role="status">
<span class="visually-hidden">
Loading...
</span>
</div>
</div>
<div class="clearfix float-end
text-success">
<div class="spinner-border"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...</span>
</div>
<div class="spinner-grow"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...</span>
</div>
</div>
</div>
</body>
</html>
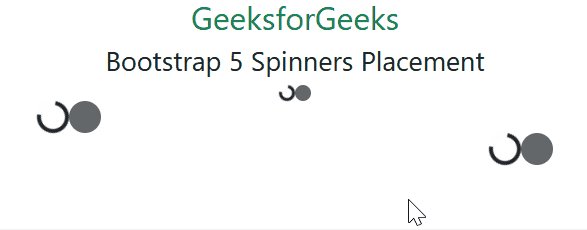
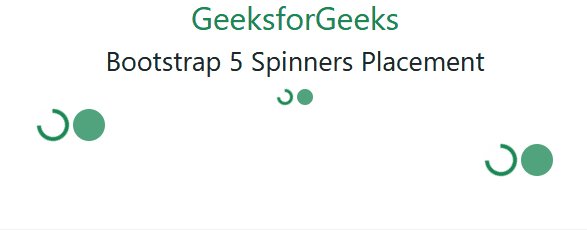
输出:

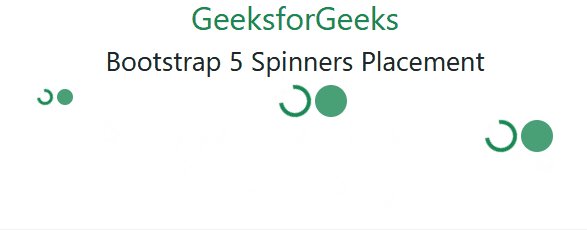
例子3:在这个例子中,我们将使用text-align放置类来放置旋转器元素。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Placement</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Placement</h2>
<div class="text-center text-success">
<div class="spinner-border
spinner-border-sm" role="status">
<span class="visually-hidden">
Loading...</span>
</div>
<div class="spinner-grow
spinner-grow-sm" role="status">
<span class="visually-hidden">
Loading...</span>
</div>
</div>
<div class="text-start text-success">
<div class="spinner-border
spinner-border-md" role="status">
<span class="visually-hidden">
Loading...</span>
</div>
<div class="spinner-grow
spinner-grow-md" role="status">
<span class="visually-hidden">
Loading...</span>
</div>
</div>
<div class="text-end text-success">
<div class="spinner-border"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...</span>
</div>
<div class="spinner-grow"
style="width:2rem; height:2rem;"
role="status">
<span class="visually-hidden">
Loading...</span>
</div>
</div>
</div>
</body>
</html>
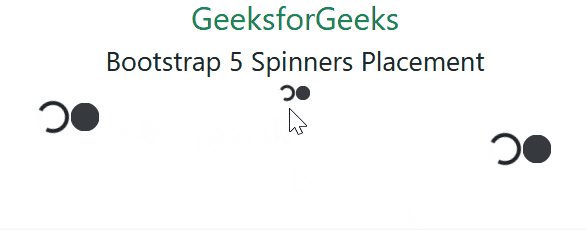
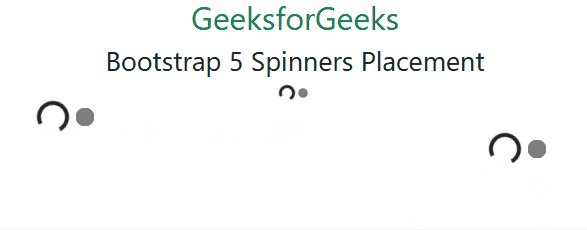
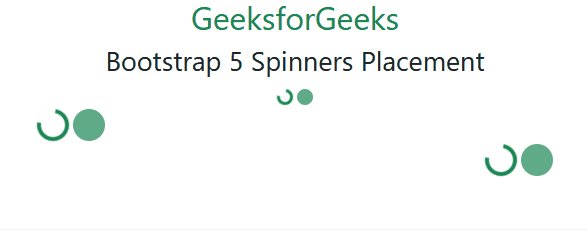
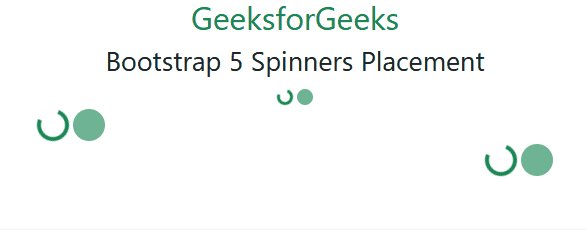
输出:

 极客教程
极客教程