Bootstrap 5 Spinners Floats Placements
Bootstrap 5 Spinners Float Placements用于根据要求将旋转器元素的位置设置为左边、右边或没有。它主要用于响应式设计。
Spinners Floats放置使用的类:
- .float-start。它用于设置旋转器元素的起始位置。
- .float-end。它用于将旋转器元素的位置设置为末端。
- .float-none: 它用于将旋转器元素的位置设置为无。
语法:
<div class="clearfix">
<div class="spinner-border float-end" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
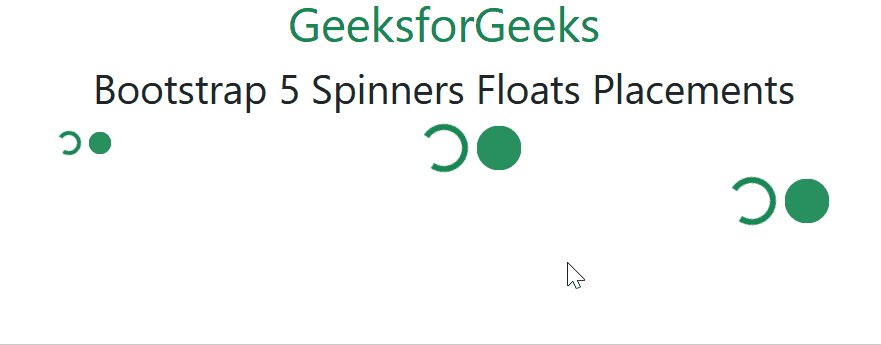
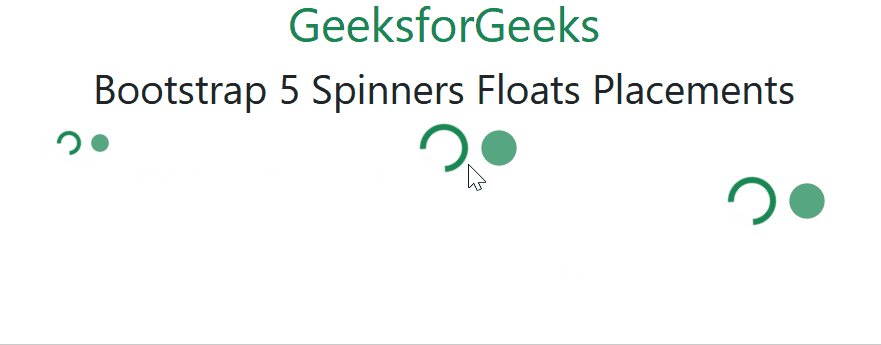
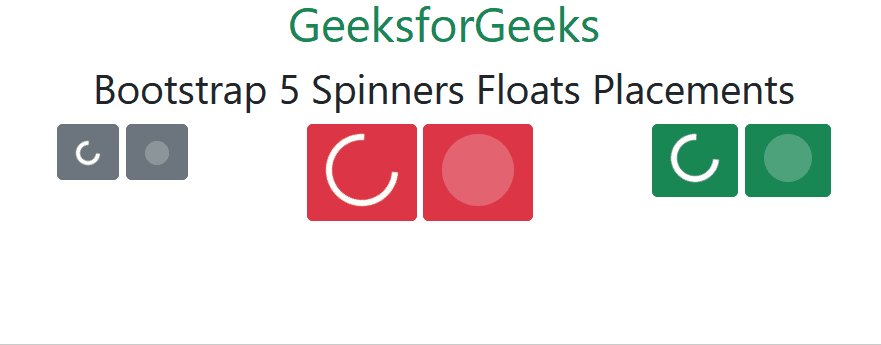
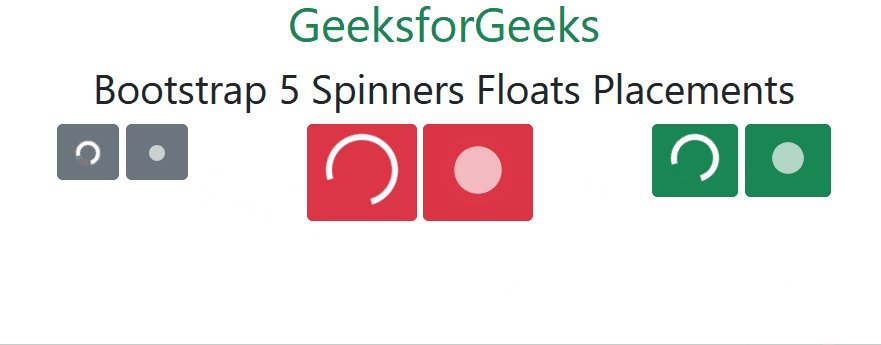
例子1:在这个例子中,我们将创建旋转器,并使用浮动位置设置其位置。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Floats Placements</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Floats Placements</h2>
<div class="clearfix float-start text-success">
<div class="spinner-border spinner-border-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="clearfix float-none text-success">
<div class="spinner-border spinner-border-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-md" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="clearfix float-end text-success">
<div class="spinner-border"
style="width: 2rem; height: 2rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow"
style="width: 2rem; height: 2rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
</body>
</html>
输出:

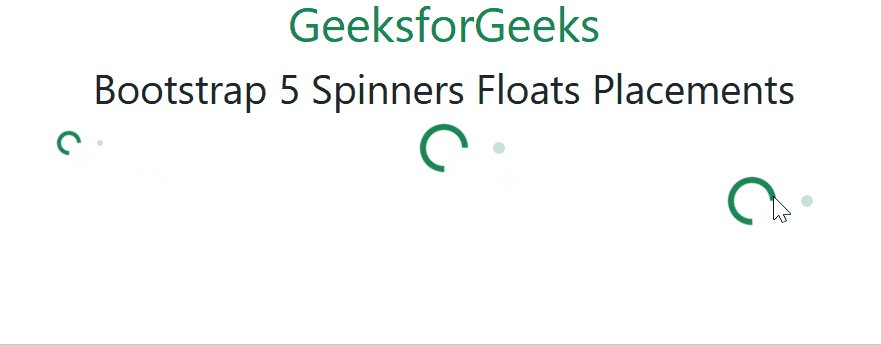
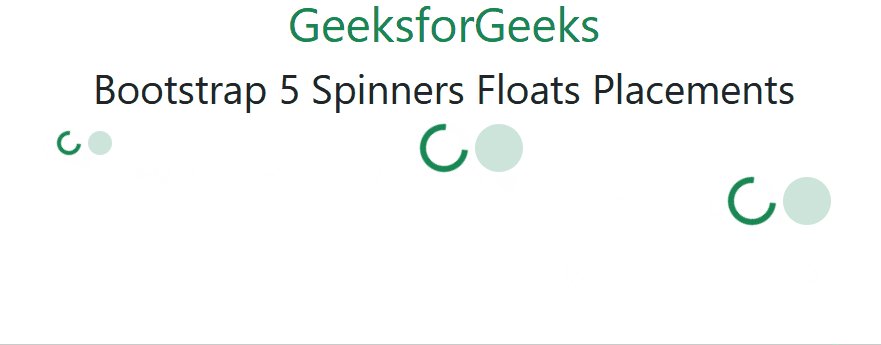
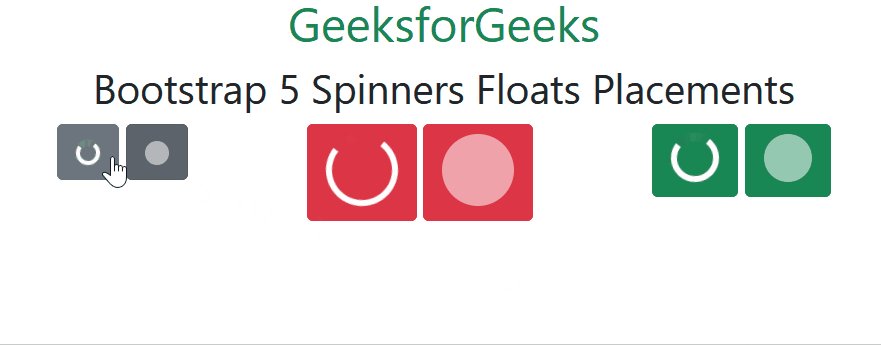
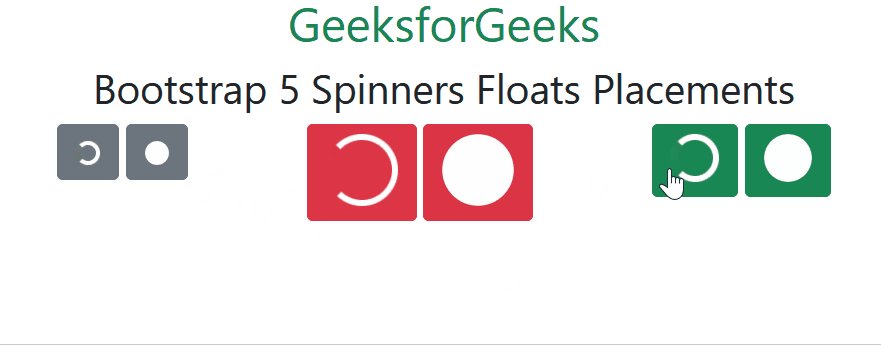
例子2:在这个例子中,我们将创建按钮旋转器,并使用浮动位置设置其位置。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Floats Placements</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Spinners Floats Placements</h2>
<div class="float-start">
<div class="btn btn-secondary" type="button">
<span class="spinner-border spinner-border-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-secondary" type="button">
<span class="spinner-grow spinner-grow-sm"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="float-end">
<div class="btn btn-success" type="button">
<span class="spinner-border spinner-border-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-success" type="button">
<span class="spinner-grow spinner-grow-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
</div>
<div class="float-none">
<div class="btn btn-danger" type="button">
<span class="spinner-border"
style="width: 3rem; height: 3rem;"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</div>
<div class="btn btn-danger" type="button">
<div class="spinner-grow"
style="width: 3rem; height: 3rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程