Bootstrap 5 Toasts hide()方法
Bootstrap 5 Toasts是一种警报框,用于向用户显示信息或更新。例如,提交一个表格,点击一个按钮,或者是网站内部的推送通知。提示框类型的吐司显示几秒钟。
hide()方法用于从显示屏上隐藏吐司。
语法:
toast.hide()
返回值:该方法在吐司真正被隐藏之前返回给调用者。
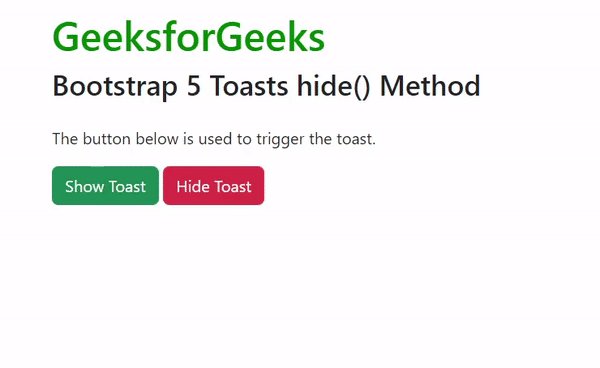
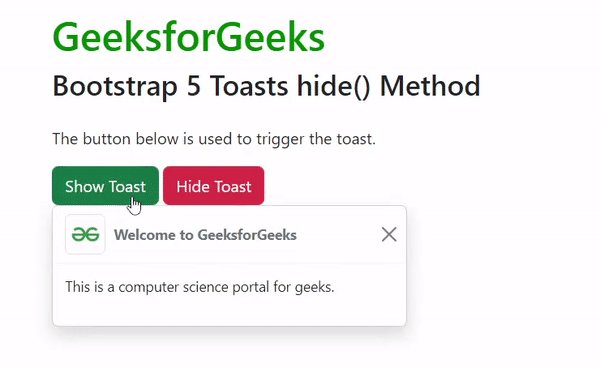
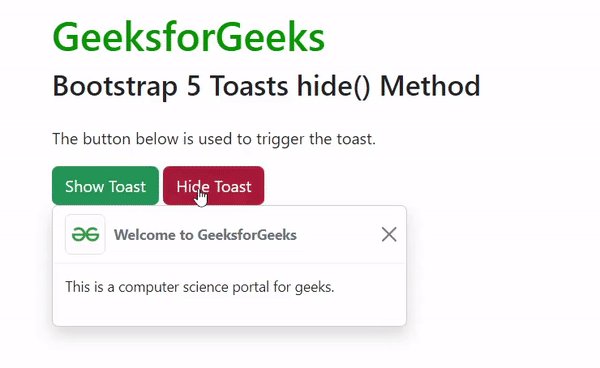
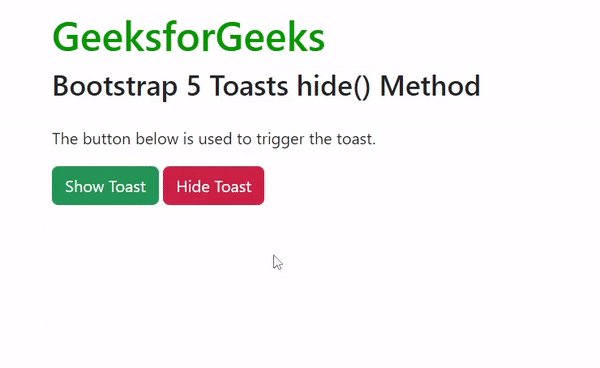
例子1:下面的例子演示了Toasts的hide()方法的用法,使用按钮隐藏/关闭了Toasts。
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Bootstrap 5 Toasts hide() Method</h3>
<p class="mt-4">
The button below is used to trigger the toast.
</p>
<button type="button" class="btn btn-success"
id="toastbtn">Show Toast</button>
<button type="button" class="btn btn-danger"
id="ctoastbtn">Hide Toast</button>
<div class="toast">
<div class="toast-header">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png"
class="img-thumbnail rounded me-2"
width="40px" alt="GFG Logo">
<strong class="me-auto">
Welcome to GeeksforGeeks
</strong>
<button type="button" class="btn-close"
data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>This is a computer science portal for geeks.</p>
</div>
</div>
</div>
<script>
document.getElementById("toastbtn")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('.toast'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
document.getElementById("ctoastbtn")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('.toast'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.hide())
}
</script>
</body>
</html>
输出:

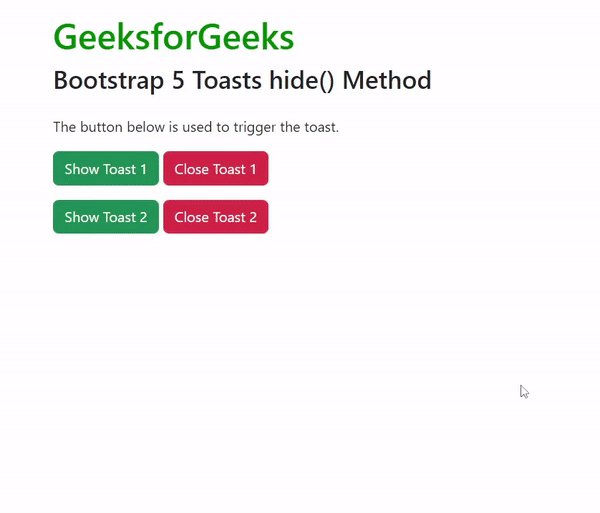
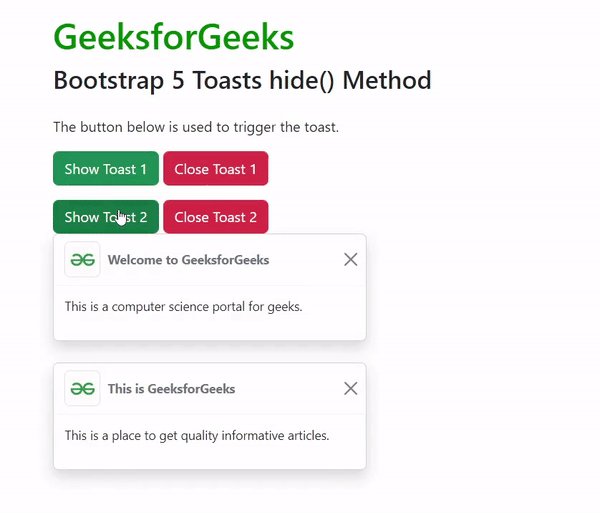
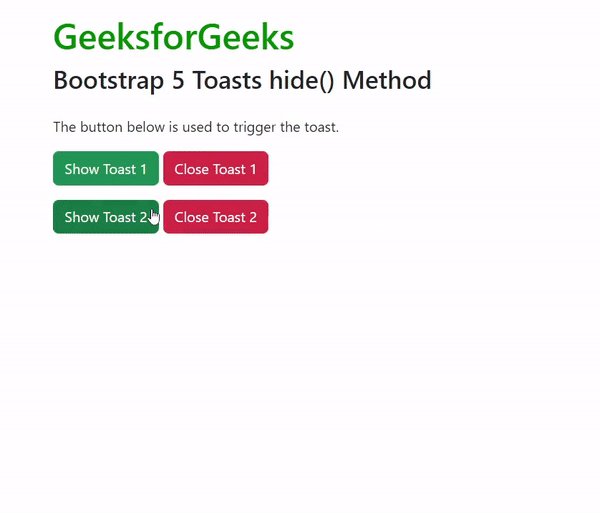
例子2: 下面的例子演示了Bootstrap 5 Toasts hide()方法的用法,使用按钮和堆叠的Toasts。
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container mt-3">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Toasts hide() Method</h3>
<p class="mt-4">
The button below is used to trigger the toast.
</p>
<button type="button" class="btn btn-success mb-3"
id="toastbtn-1">Show Toast 1</button>
<button type="button" class="btn btn-danger mb-3"
id="ctoastbtn-1">Close Toast 1</button>
<br>
<button type="button" class="btn btn-success"
id="toastbtn-2">Show Toast 2</button>
<button type="button" class="btn btn-danger"
id="ctoastbtn-2">Close Toast 2</button>
<div class="toast-container">
<div class="toast" id="toast-1">
<div class="toast-header">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png"
class="img-thumbnail rounded me-2"
width="40px" alt="GFG Logo">
<strong class="me-auto">
Welcome to GeeksforGeeks
</strong>
<button type="button" class="btn-close"
data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>
This is a computer science
portal for geeks.
</p>
</div>
</div>
<div class="toast" id="toast-2">
<div class="toast-header">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png"
class="img-thumbnail rounded me-2"
width="40px" alt="GFG Logo">
<strong class="me-auto">
This is GeeksforGeeks
</strong>
<button type="button" class="btn-close"
data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>
This is a place to get quality
informative articles.
</p>
</div>
</div>
</div>
</div>
<script>
document.getElementById("toastbtn-1")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('#toast-1'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
document.getElementById("toastbtn-2")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('#toast-2'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
document.getElementById("ctoastbtn-1")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('#toast-1'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.hide())
}
document.getElementById("ctoastbtn-2")
.onclick = function () {
var toastElList = [].slice.call(
document.querySelectorAll('#toast-2'))
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.hide())
}
</script>
</body>
</html>
输出:

 极客教程
极客教程