Bootstrap 5文本转换
Bootstrap 5文本转换类用于转换带有文本大写字母类的组件中的文本。有多种情况下,我们需要对文本进行转换。
Bootstrap 5文本转换类:
- text-lowercase。该类用于将文本设置为小写。
- text-uppercase。该类用于将文本设置为大写字母。
- text-capitalize:该类用于将文本设置为大写。
语法:
<tag class="text-*">...</tag>
例子1:在这个例子中,我们将使用一个具有正常同态文本的类。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<u>Text transform: not used</u>
<p>A COMPUTER SCIENCE PORTAL FOR GEEKS</p>
<!-- Bootsrap Font Size classes used -->
<u>Text transform: lowercase</u>
<p class="text-lowercase">
A COMPUTER SCIENCE PORTAL FOR GEEKS
</p>
</body>
</html>
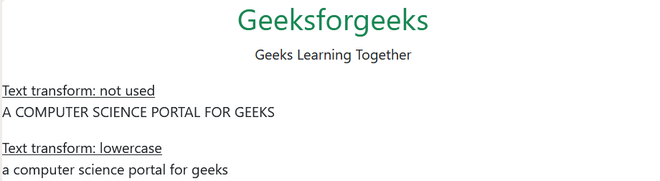
输出:

Bootstrap 5文本转换
例子2:在这个例子中,我们将使用其余两个班级的正常同态文本。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<!-- Bootsrap Font Size classes used -->
<u>Text transform: lowercase</u>
<p class="text-lowercase">
A COMPUTER SCIENCE PORTAL FOR GEEKS</p>
<u>Text transform: uppercase</u>
<p class="text-uppercase">
a computer science portal for geeks</p>
<u>Text transform: capitalize</u>
<p class="text-capitalize">
a computer science portal for geeks</p>
</body>
</html>
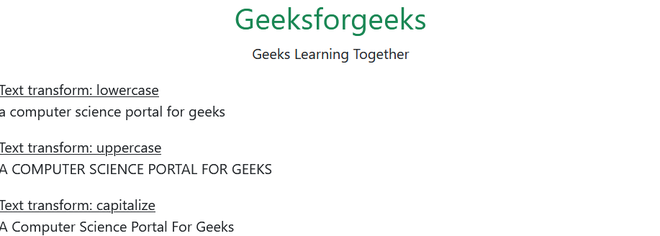
输出:

Bootstrap 5文本转换
 极客教程
极客教程