Bootstrap 5 Spinners Buttons
Bootstrap 5 Spinners用于显示一个组件或一个页面的加载状态。按钮中的旋转器用于表示当前正在处理的动作。
Bootstrap 5 Spinners Buttons使用类:
- .btn: 它用于创建一个按钮。
- .spinner-border。它用于创建一个带有边框的旋转器。
- .spinner-grow。它用于创建一个增长和收缩的旋转器。
语法:
<button class="btn btn-*" type="button">
<span class="spinner-border spinner-border-*"
role="status" aria-hidden="true"></span>
<span class="visually-hidden">...</span>
</button>
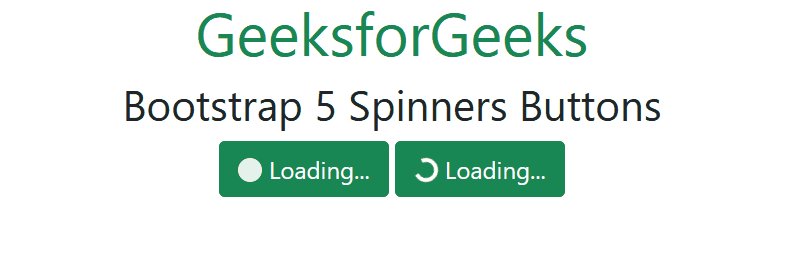
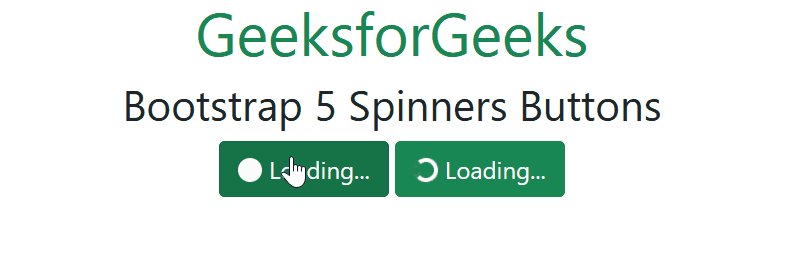
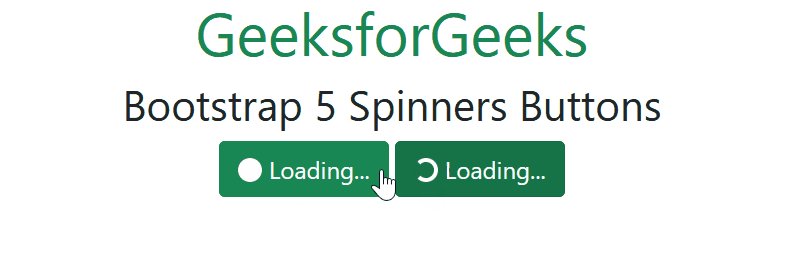
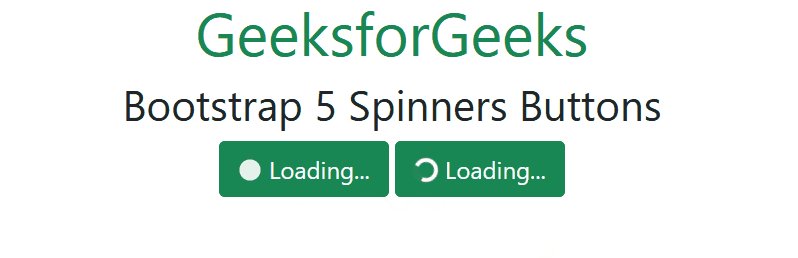
例子1:在这个例子中,我们将创建带有一些文本的加载旋钮。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Buttons</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Bootstrap 5 Spinners Buttons</h3>
<button class="btn btn-success" type="button">
<span class="spinner-grow text-white
spinner-grow-sm" role="status"></span>
Loading...
</button>
<button class="btn btn-success" type="button">
<span class="spinner-border spinner-border-sm"
role="status"></span>
Loading...
</button>
</div>
</body>
</html>
输出:

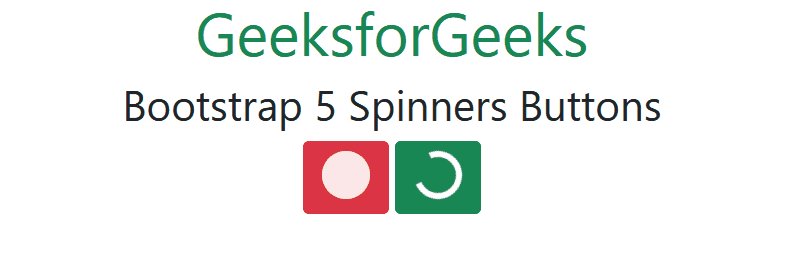
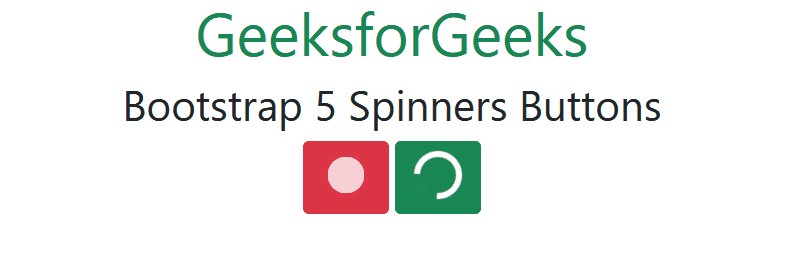
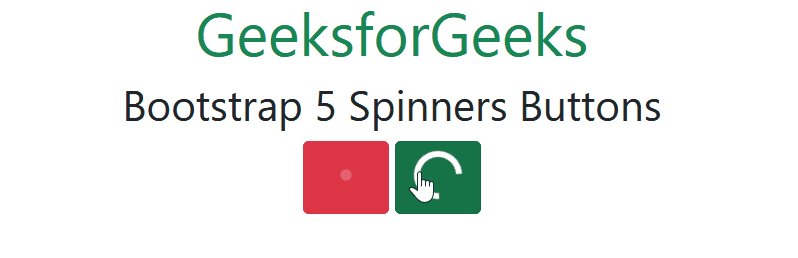
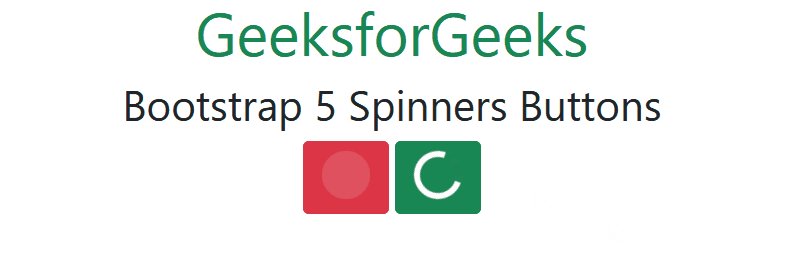
例子2:在这个例子中,我们将创建加载旋钮。 有不同的颜色和大小。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Spinners Buttons</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Bootstrap 5 Spinners Buttons</h3>
<button class="btn btn-danger" type="button">
<span class="spinner-grow text-white
spinner-grow-md" role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
<button class="btn btn-success" type="button">
<span class="spinner-border spinner-border-md"
role="status"></span>
<span class="visually-hidden">Loading...</span>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程