Bootstrap 5 Toasts半透明
Bootstrap 5提供了Toasts,用于显示警报通知。吐司是简短的提醒,其设计类似于移动和桌面操作系统中流行的推送通知。
吐司的半透明功能是用来稍微半透明的,以便与它们下面的内容融为一体。
烤面包的半透明类:
- toast。该类用于在Bootstrap中创建一个敬酒通知。
- toast-header。该类用于指定toast的头。
- toast-body。该类用于指定吐司的主体。
语法:
<div class="toast">
<div class="toast-header">
...
</div>
<div class="toast-body">
...
</div>
</div>
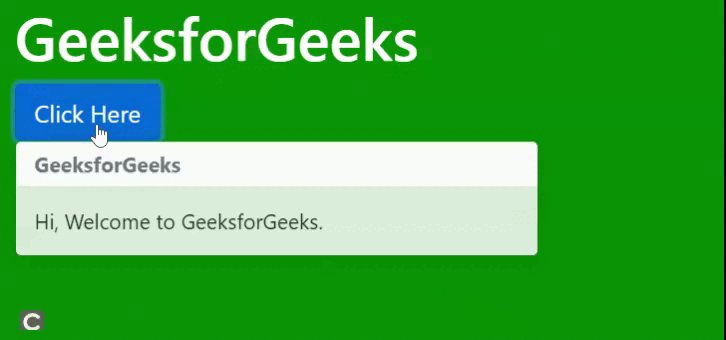
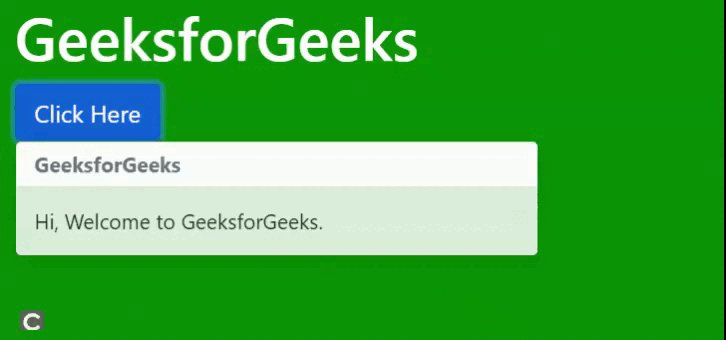
实例1:以下代码演示了使用Toasts Translucent Bootstrap 5属性的Toasts半透明功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body class="bg-success">
<div class="container">
<h1 class="text-white">GeeksforGeeks</h1>
<button type="button"
class="btn btn-primary" id="myBtn">
Click Here
</button>
<div class="toast">
<div class="toast-header">
<strong class="me-auto">
GeeksforGeeks
</strong>
</div>
<div class="toast-body">
Hi, Welcome to GeeksforGeeks.
</div>
</div>
</div>
<script>
(document).ready(function () {
('#myBtn').click(function () {
('.toast').toast({
animation: false,
delay: 3000
});
('.toast').toast('show');
});
});
</script>
</body>
</html>
输出:

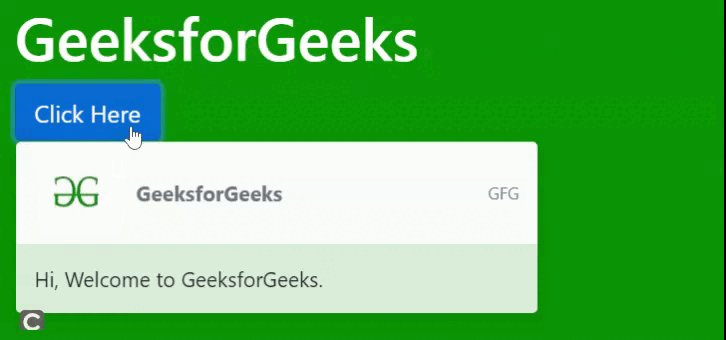
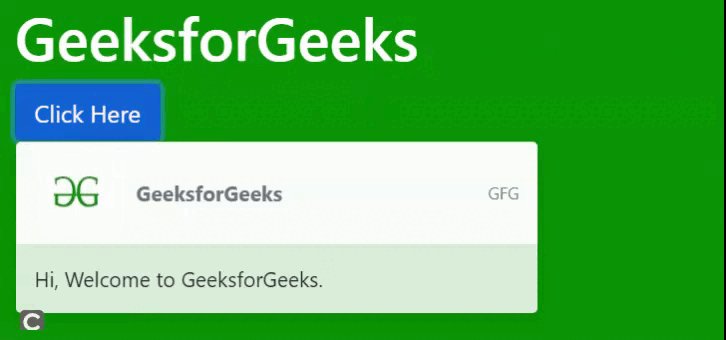
示例2:下面的代码演示了Toasts半透明功能,使用Toasts半透明Bootstrap 5属性的标志和小文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body class="bg-success">
<div class="container">
<h1 class="text-white">GeeksforGeeks</h1>
<button type="button"
class="btn btn-primary" id="myBtn">
Click Here
</button>
<div class="toast">
<div class="toast-header">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20200617163105/gfg-logo.png"
class="rounded me-2" alt="LOGO"
style="width:60px;">
<strong class="me-auto">
GeeksforGeeks
</strong>
<small class="text-muted">GFG</small>
</div>
<div class="toast-body">
Hi, Welcome to GeeksforGeeks.
</div>
</div>
</div>
<script>
(document).ready(function () {
('#myBtn').click(function () {
('.toast').toast({
animation: false,
delay: 3000
});
('.toast').toast('show');
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程