Bootstrap 5卡片 标题、文本和链接
卡片的标题、文本和链接用于为卡片添加标题、文本内容和链接。.card-title类与<h*>tag一起用于<h*>创建卡片标题,.card-subtitle类与<h*>tag一起用于<h*>创建卡片副标题。同样,.card-link类与<a>tag一起使用,用于创建卡片链接。
卡的标题、文字和链接使用类:
- .card-title。该类用于创建一个卡片标题。它与
<h\*>标签一起使用。 - .card-subtitle:该类用于创建一个卡片的副标题。它与
<h\*>标签一起使用。 - .card-text。该类用于创建卡片的文本内容。
- .card-link。该类用于在卡片上添加链接。它与
<a>标签一起使用。
语法:
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">
Card subtitle
</h6>
<p class="card-text">Text Content</p>
<a href="#" class="card-link">Link</a>
</div>
</div>
例子1:在这个例子中,我们将创建一个包含图片、标题和副标题的卡片。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap 5 Cards Titles, text, and links
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Cards Titles, text, and links</h2>
</div>
<div class="card mx-auto" style="width: 350px">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">Title -Java</h5>
<h6 class="card-subtitle mb-2 text-muted">
Subtitle - Programming Language
</h6>
</div>
</div>
</body>
</html>
输出:

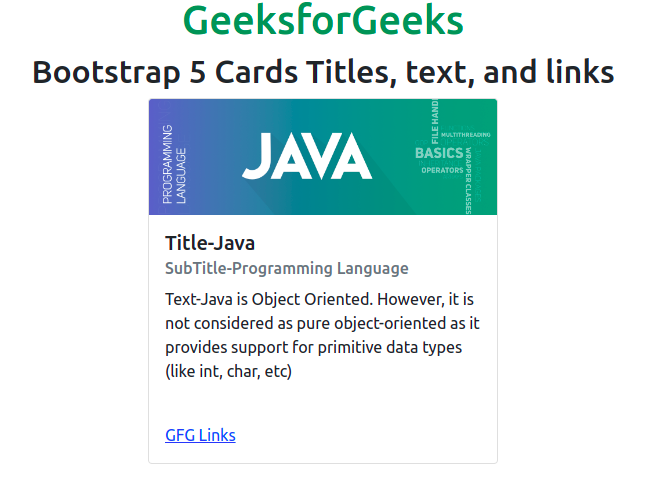
例子2:在这个例子中,我们将创建一个包含图片、标题、副标题、文本和链接的卡片。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap 5 Cards Titles, text, and links
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Cards Titles, text, and links</h2>
</div>
<div class="card mx-auto" style="width: 350px">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">Title-Java</h5>
<h6 class="card-subtitle mb-2 text-muted">
SubTitle-Programming Language
</h6>
<p class="card-text">
Text-Java is Object Oriented. However, it
is not considered as pure object-oriented
as it provides support for primitive data
types (like int, char, etc)
</p>
<br>
<a href="#" class="card-link">GFG Links</a>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程