Bootstrap 5 Flex自动边距与对齐项目
Bootstrap 5 Flex自动边距与align-items是使用Bootstrap类将Flex项目垂直放置在容器的顶部或底部。
Flex自动边距与对齐项目使用的类:
- align-items。该类用于设置柔性项目的对齐方式。
- flex-direction。该类用于设置容器中柔性项目的方向。
- margin-top: 该类用于设置一个项目的margin-top。
- margin-bottom。该类用于设置一个项目的margin-bottom。
语法:
<div class="d-flex align-items-*">
...
</div>
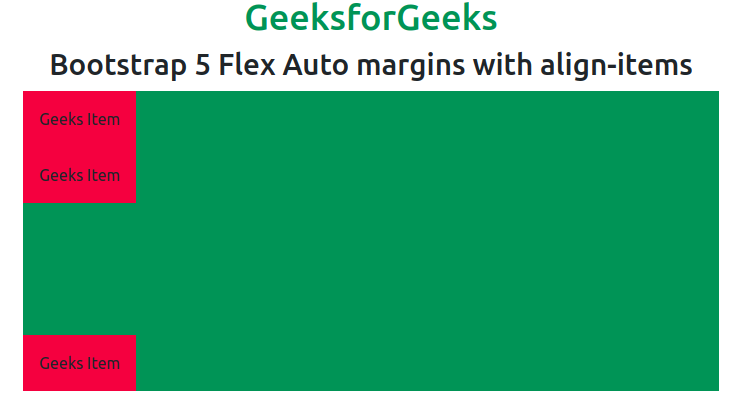
例子1:在这个例子中,我们将使用align-items-start类来显示柔性项目。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Flex Auto margins with align-items</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>
Bootstrap 5 Flex Auto margins with align-items
</h2>
<div class="d-flex align-items-start
flex-column bg-success mb-3" style="height: 300px;">
<div class="p-3 bg-danger">Geeks Item</div>
<div class="mb-auto p-3 bg-danger">Geeks Item</div>
<div class="p-3 bg-danger">Geeks Item</div>
</div>
</div>
</body>
</html>
输出:

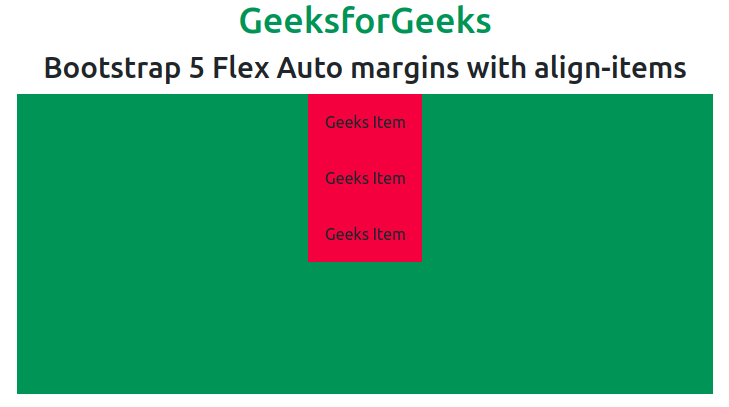
例子2:在这个例子中,我们将使用align-items-center类来显示柔性项目。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Flex Auto margins with align-items</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>
Bootstrap 5 Flex Auto margins with align-items
</h2>
<div class="d-flex align-items-center
flex-column bg-success mb-3" style="height: 300px;">
<div class="p-3 bg-danger">Geeks Item</div>
<div class="p-3 bg-danger">Geeks Item</div>
<div class="mb-auto p-3 bg-danger">Geeks Item</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程