Bootstrap 5下拉菜单内容
Bootstrap下拉菜单是一个互动网站最重要的部分之一。一个d 下拉菜单是一个菜单项的集合,允许用户从列表中选择一个值。.dropdown类是用来设计下拉菜单的。下拉菜单内容被细分为标题、分隔线、文本和表格。
子主题的简要描述:
- Headers。下拉式标题用于在下拉菜单内添加一个标题。
- Dividers。下拉式分隔线是用来在下拉菜单内用一个薄的水平边框分隔链接。
- Texts。下拉文本是用来在下拉菜单内添加纯文本。
- Forms。下拉菜单表单是一个收集输入数据的元素,包含互动控制。把一个表单放在一个下拉菜单中,使其成为一个下拉菜单。它提供了输入文本、数字、数值、电子邮件、密码和控制字段的设施,如复选框、单选按钮、提交按钮等。
例子1:下面的例子演示了Bootstrap中下拉菜单内容的使用。
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body class="p-3 m-0 border-0 bd-example text-center">
<h2 class="text-success">
GeeksforGeeks
</h2>
<h3>Learning Dropdown Menu Content</h3>
<div class="dropdown">
<button type="button"
class="btn btn-warning"
data-bs-toggle="dropdown"
aria-expanded="false">
DropDown Header
</button>
<ul class="dropdown-menu bg-info">
<li>
<h2 class="dropdown-header text-dark">
This is header
</h2>
</li>
<li><a class="dropdown-item" href="#">
Home
</a></li>
<li><a class="dropdown-item" href="#">
Profile
</a></li>
<li><a class="dropdown-item" href="#">
Contact
</a></li>
<li><a class="dropdown-item" href="#">
About us
</a></li>
</ul>
</div>
</body>
</html>
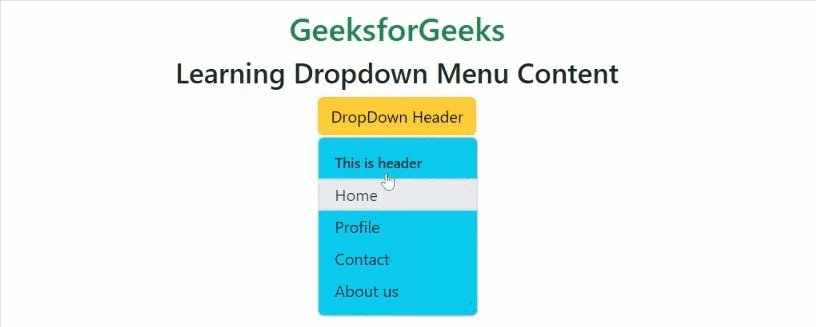
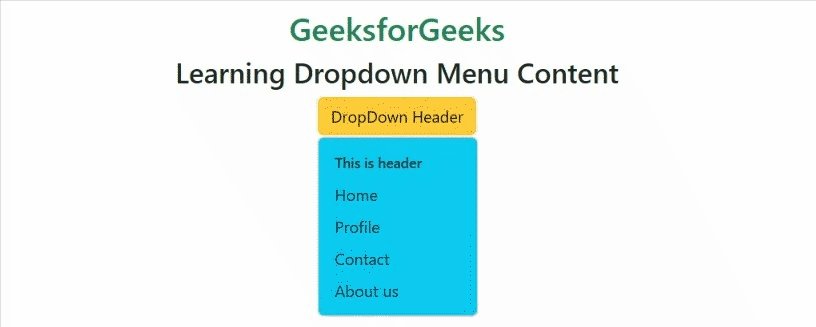
输出:

学习下拉菜单内容
例子2:下面的例子演示了bootstrap中下拉菜单内容的使用。
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body class="p-3 m-0 border-0 bd-example text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<div class="dropdown">
<button type="button" c
lass="btn btn-primary"
data-bs-toggle="dropdown"
aria-expanded="false">
Click me
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item"
href="#">Home</a></li>
<li><a class="dropdown-item"
href="#">Profile</a></li>
<li><a class="dropdown-item"
href="#">Contact us</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item-text"
href="https://www.geeksforgeeks.org/">
GeeksforGeeks</a>
</li>
</ul>
</div>
<h3>
Here we are learning
content menu Dividers
</h3>
</body>
</html>
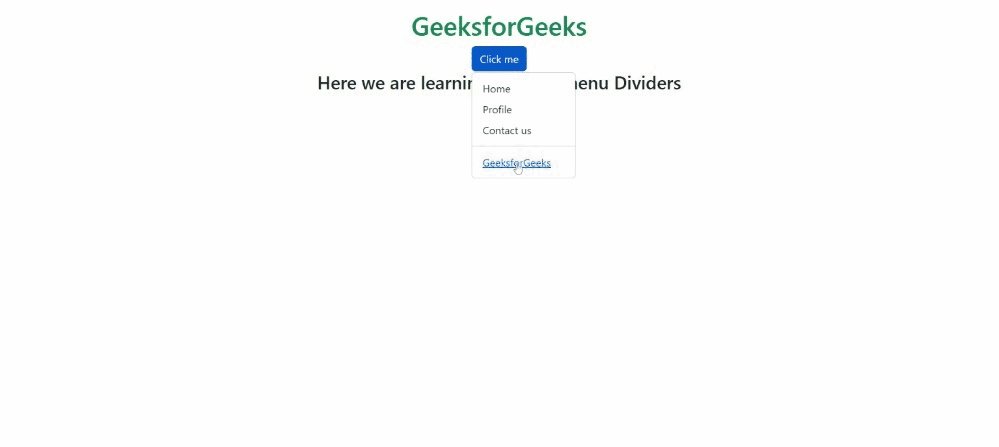
输出:

下拉式内容菜单分隔符
 极客教程
极客教程