Bootstrap 5文本包装和溢出
Bootstrap 5文本包装和溢出类用于指定浏览器可以在任何目标元素内断开文本行,以防止原始字符串过长而溢出。
Bootstrap 5文本包装和溢出类:
- text-wrap。这个类是用来包装内容的。
- text-nowrap。该类用于不包覆元素。
语法:
<tag class="text-wrap">
...
</tag>
下面的例子说明了文本包装和溢出的问题。
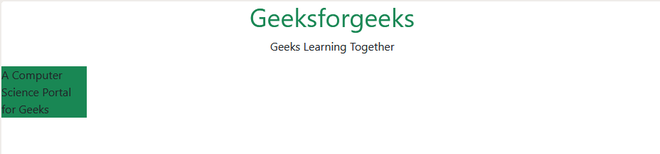
例子1:在下面的代码中,我们将包装这个元素。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<!-- Bootsrap text-wrap class used -->
<p class="bg-success text-wrap" style="width:120px;">
A Computer Science Portal for Geeks
</p>
</body>
</html>
输出:

Bootstrap 5文本包装和溢出
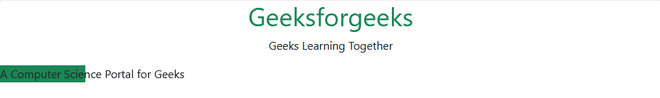
实例2:在下面的代码中,我们将不包裹该元素。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<!-- Bootsrap text-wrap class used -->
<p class="bg-success text-nowrap"
style="width:120px;">
A Computer Science Portal for Geeks
</p>
</body>
</html>
输出:

Bootstrap 5文本包装和溢出
 极客教程
极客教程