Bootstrap 5表脚
Bootstrap 5 表脚是用来创建一个部分,我们可以计算整个列的总和。例如,如果我们创建一个包含两列的表格,一列是产品,另一列是价值,那么价值部分就可以被求和。
Bootstrap 5表脚类:我们不需要任何表脚类,在HTML中我们已经有了HTML tfoot标签,它在这里起作用。
语法:
<table>
<thead>
</thead>
<tbody>
</tbody>
<tfoot>
...
</tfoot>
</table>
下面的例子说明了Bootstrap 5的表脚:
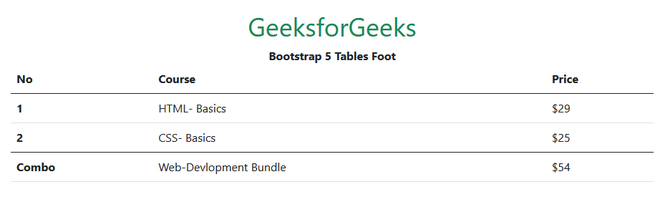
例子1:在这个例子中,我们将创建一个课程表,并对课程的价格进行汇总。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Foot</strong>
</center>
<table class="table">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Combo</th>
<td>Web-Devlopment Bundle</td>
<td>$54</td>
</tr>
</tfoot>
</table>
</body>
</html>
输出:

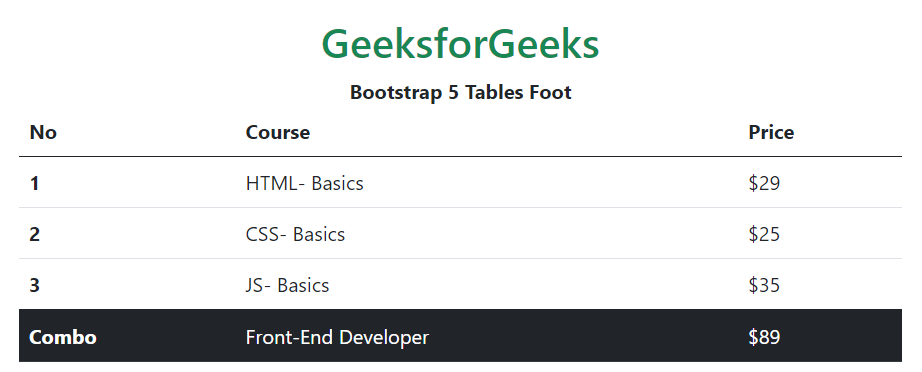
例子2:在这个例子中,我们将使用深色主题的页脚,使用.table-dark类来计算所有课程的价格之和。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Foot</strong>
</center>
<table class="table">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>35</td>
</tr>
</tbody>
<tfoot class="table-dark">
<tr>
<th scope="row">Combo</th>
<td>Front-End Developer</td>
<td>89</td>
</tr>
</tfoot>
</table>
</body>
</html>
输出:

 极客教程
极客教程