Bootstrap 5卡片边框
Bootstrap 5 Cards Border是实用工具的一部分,可以用来在卡片上添加边框。无边框的卡片非常难看,但bootstrap的卡片总是有边框的。根据这个工具,类被用来定义卡片边框的颜色。
Bootstrap 5卡边界类:
- border-primary: 该类用于设置卡片边框的颜色为蓝色。
- border-secondary: 该类用于设置卡片边框的颜色为灰色。
- border-success。该类用于设置卡片边框的颜色为绿色。
- border-danger。该类用于设置卡片边框的颜色为红色。
- border-warning。该类用于设置卡片边框的颜色为黄色。
- border-info。该类用于设置卡片边框的颜色为天蓝色。
- border-light。该类用于设置卡片边框的颜色为浅灰色。
- border-dark: 该类用于设置卡片边框的颜色为深灰色。
语法:
<div class="card border-warning ">
<div class="card-header">..</div>
<div class="card-body">
<h5 class="card-title">...</h5>
<p class="card-text">...</p>
</div>
</div>
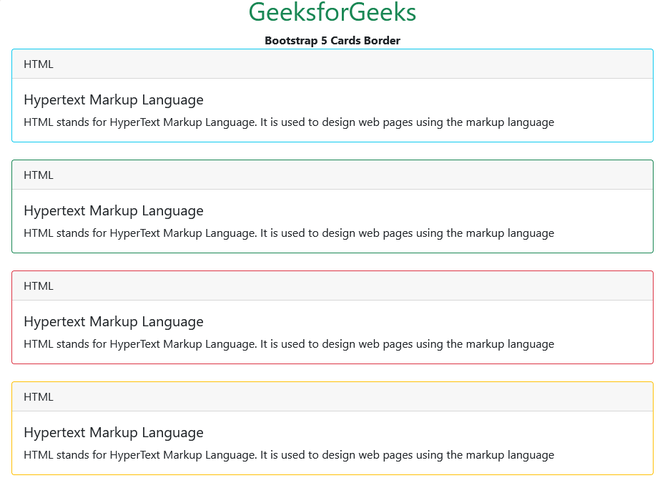
例子1:在这个例子中,我们将为卡片使用四种信息性的边框颜色。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h3 class="text-center">
Bootstrap 5 Cards Border
</h3>
<div class="card border-info">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup
Language. It is used to design
web pages using the markup language
</p>
</div>
</div>
<br>
<div class="card border-success">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup
Language. It is used to design
web pages using the markup language
</p>
</div>
</div>
<br>
<div class="card border-danger">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup
Language. It is used to design
web pages using the markup language
</p>
</div>
</div>
<br>
<div class="card border-warning">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup
Language. It is used to design
web pages using the markup language
</p>
</div>
</div>
</div>
</body>
</html>
输出:

Bootstrap 5卡片边框
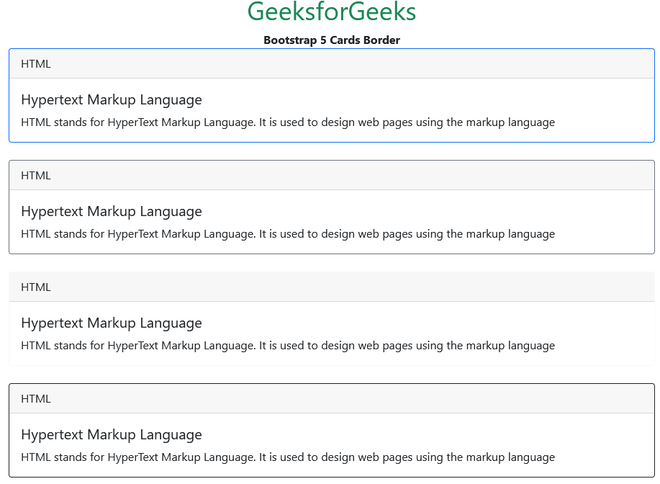
例子2:在这个例子中,我们将使用卡片的其余边界颜色。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h3 class="text-center">
Bootstrap 5 Cards Border
</h3>
<div class="card border-primary">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language
</p>
</div>
</div>
<br>
<div class="card border-secondary">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language
</p>
</div>
</div>
<br>
<div class="card border-light">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language
</p>
</div>
</div>
<br>
<div class="card border-dark">
<div class="card-header">HTML</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language
</p>
</div>
</div>
</div>
</body>
</html>
输出:

Bootstrap 5卡片边框
 极客教程
极客教程