Bootstrap 5 按钮 按钮标签
Bootstrap 5 按钮标签用于使用<a>、<button>、 和<input> 元素创建按钮。为了设计按钮标签,我们将使用.btn类。在将.btn类应用于<a>、<button>、 和<input> 元素后,浏览器可以以稍微不同的风格呈现这些元素。
按钮标签使用类:
- .btn: 这个类在应用于
<a>、<button>、 和<input>元素后,用于显示按钮标签。
语法:
<a class="btn btn-*" href="#" role="button">
Button
</a>
<button class="btn btn-*" type="submit">
Button
</button>
<input class="btn btn-*" type="button" value="Button">
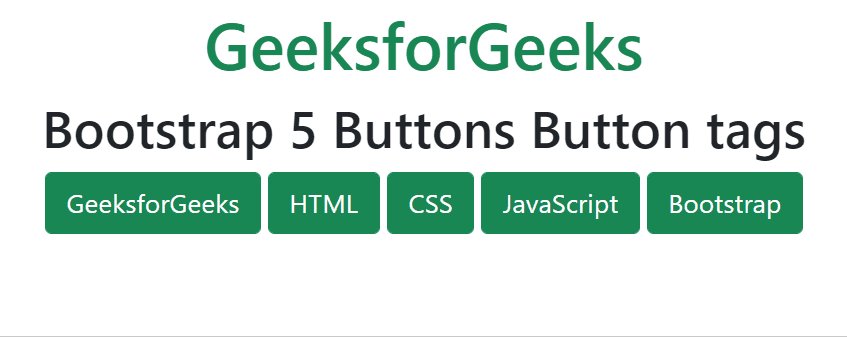
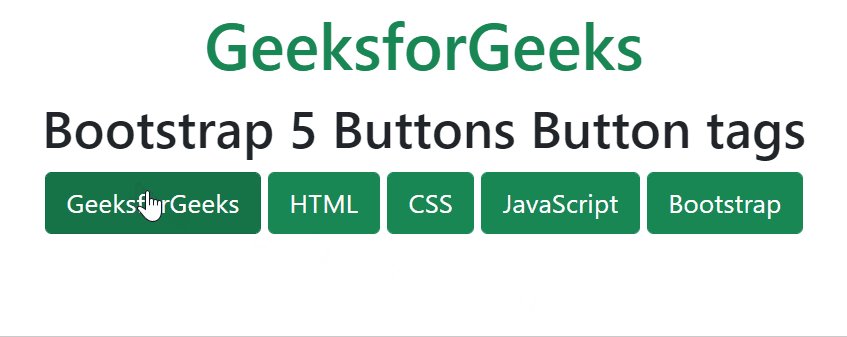
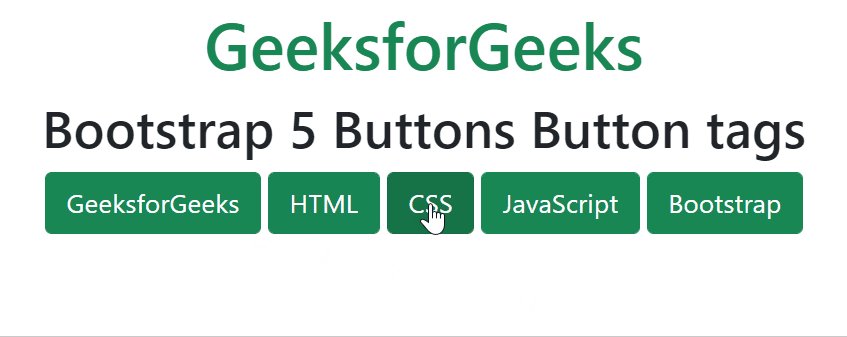
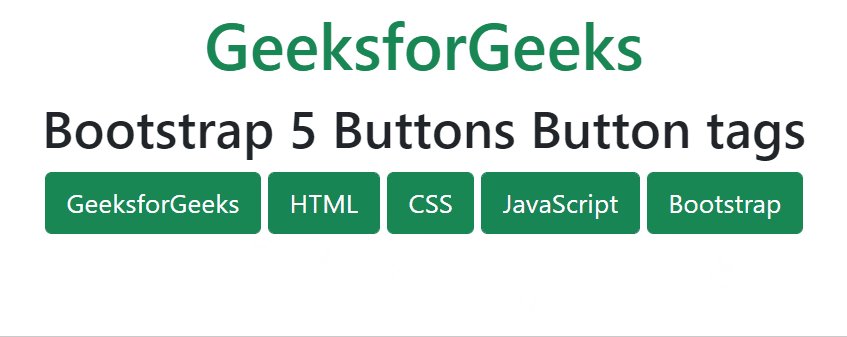
例子1:在这个例子中,我们将在WWW.btn类应用于<a>、<button>、 和<input> 元素后创建按钮标签。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Button tags</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Button tags</h2>
<a href="#" class="btn btn-success"
role="button">
GeeksforGeeks
</a>
<button class="btn btn-success" type="submit">
HTML
</button>
<input class="btn btn-success"
type="button" value="CSS">
<input class="btn btn-success"
type="submit" value="JavaScript">
<input class="btn btn-success"
type="reset" value="Bootstrap">
</div>
</body>
</html>
输出:

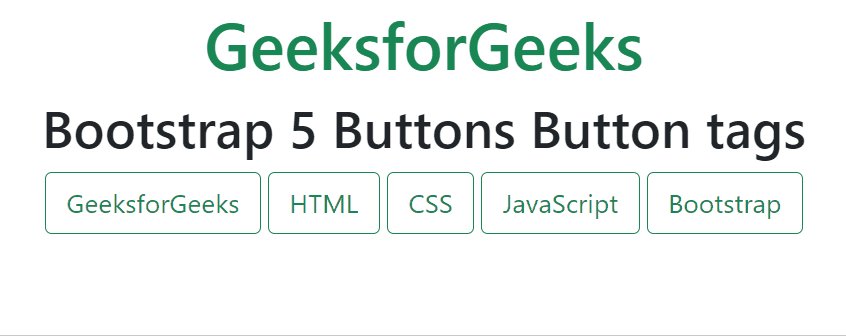
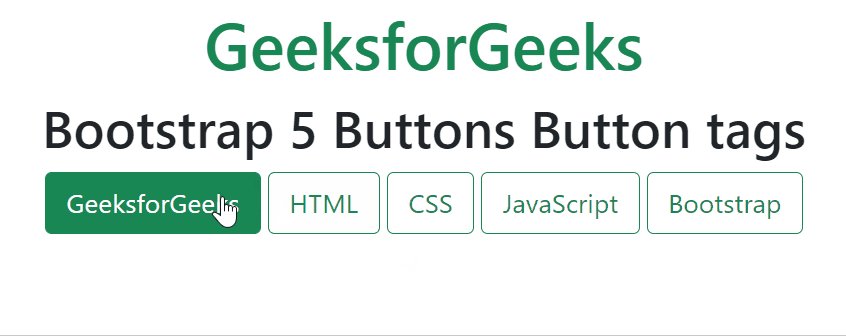
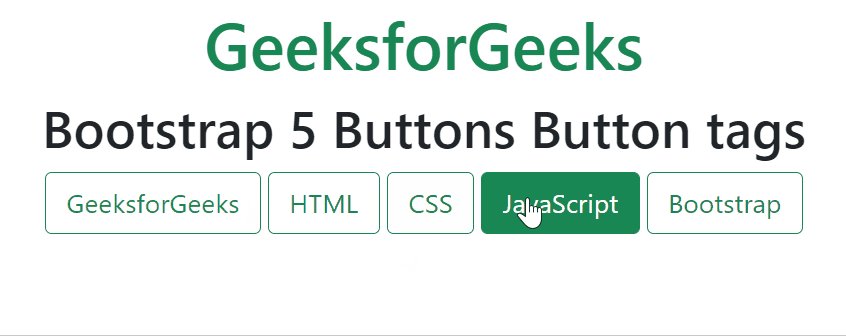
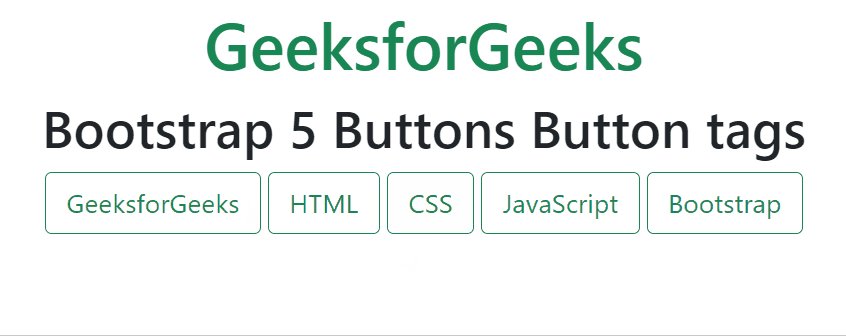
例子2:在这个例子中,我们将在<a>、<button>、和<input> 元素上应用.btn类后创建轮廓按钮标签。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Button tags</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Button tags</h2>
<a href="#" class="btn btn-outline-success"
role="button">
GeeksforGeeks
</a>
<button class="btn btn-outline-success" type="submit">
HTML
</button>
<input class="btn btn-outline-success"
type="button" value="CSS">
<input class="btn btn-outline-success"
type="submit" value="JavaScript">
<input class="btn btn-outline-success"
type="reset" value="Bootstrap">
</div>
</body>
</html>
输出:

 极客教程
极客教程