Bootstrap 5按钮 块状按钮
Bootstrap 5 块状按钮是用来显示全宽响应的按钮。为了制作块状按钮,我们将使用.d-grid,和.d-flex类。我们还可以使用屏幕尺寸类来改变不同屏幕尺寸上的按钮大小。
块状按钮使用类:
- .d-flex: 该类用于显示一个元素作为一个块级的flex容器。
- .d-block。该类用于将一个元素显示为一个块级元素(如
).
语法:
<div class="d-grid gap-*">
<button class="btn btn-*" type="button">
Button
</button>
...
</div>
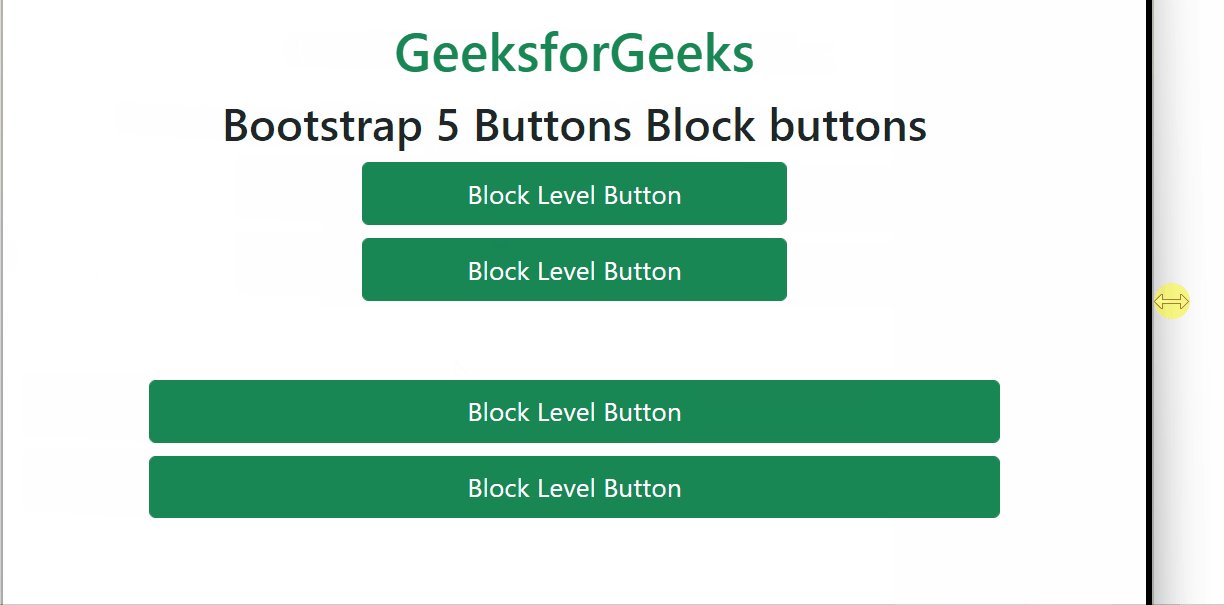
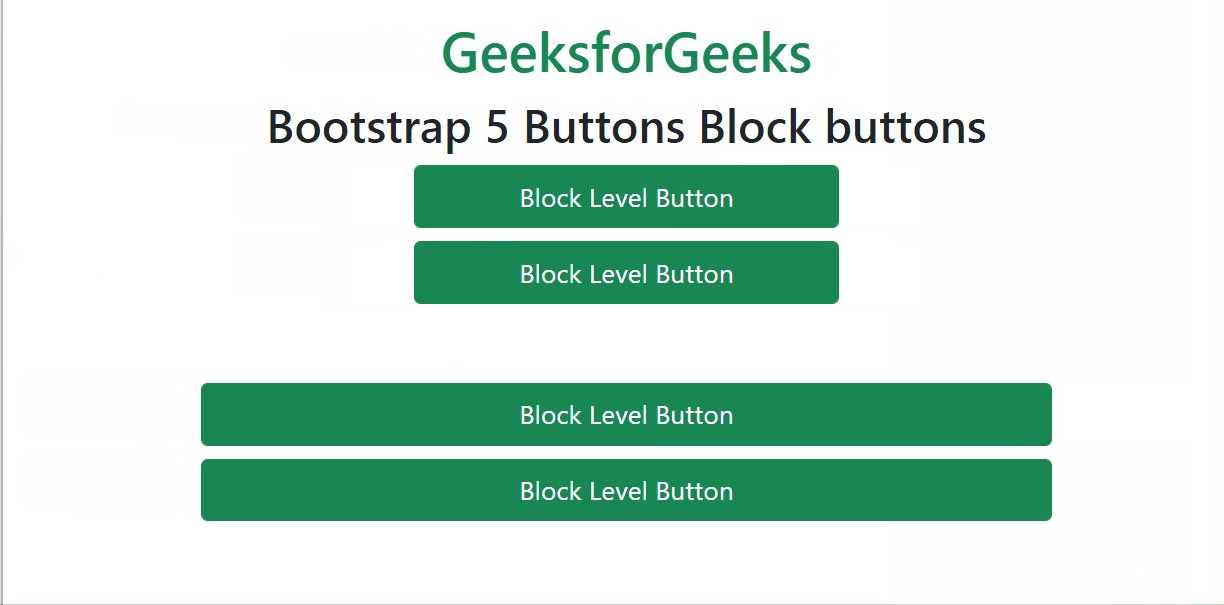
例子1:这个例子展示了Bootstrap 5中块级按钮的工作。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Block buttons</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Block buttons</h2>
<div class="d-grid gap-2">
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
<div class="mt-5 d-grid gap-2 d-md-block">
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
</div>
</body>
</html>
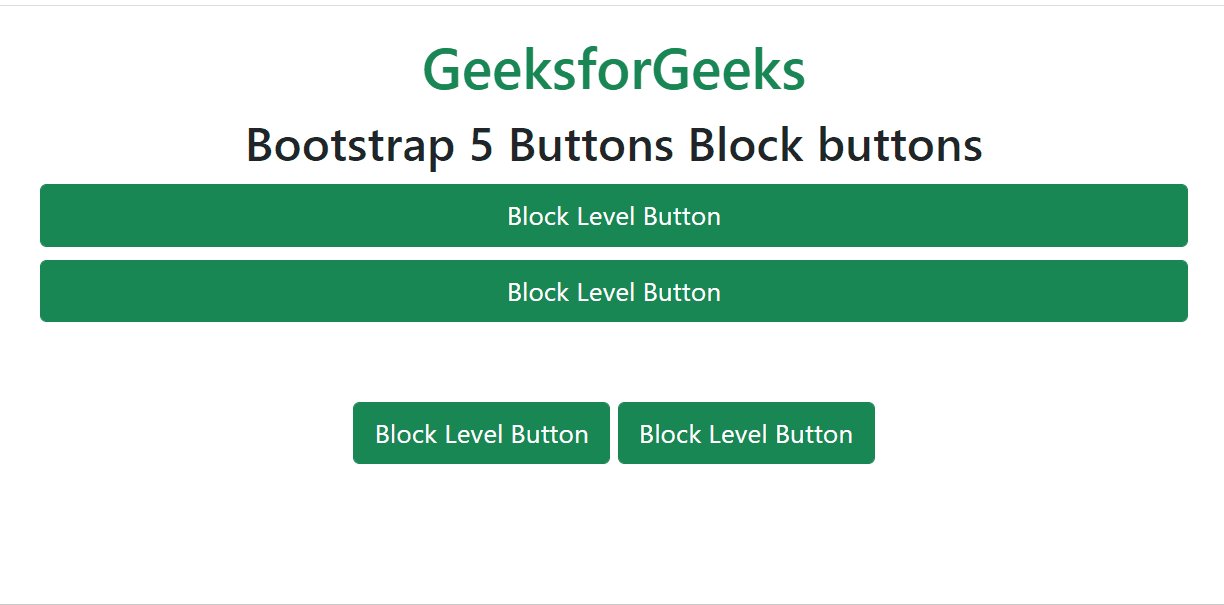
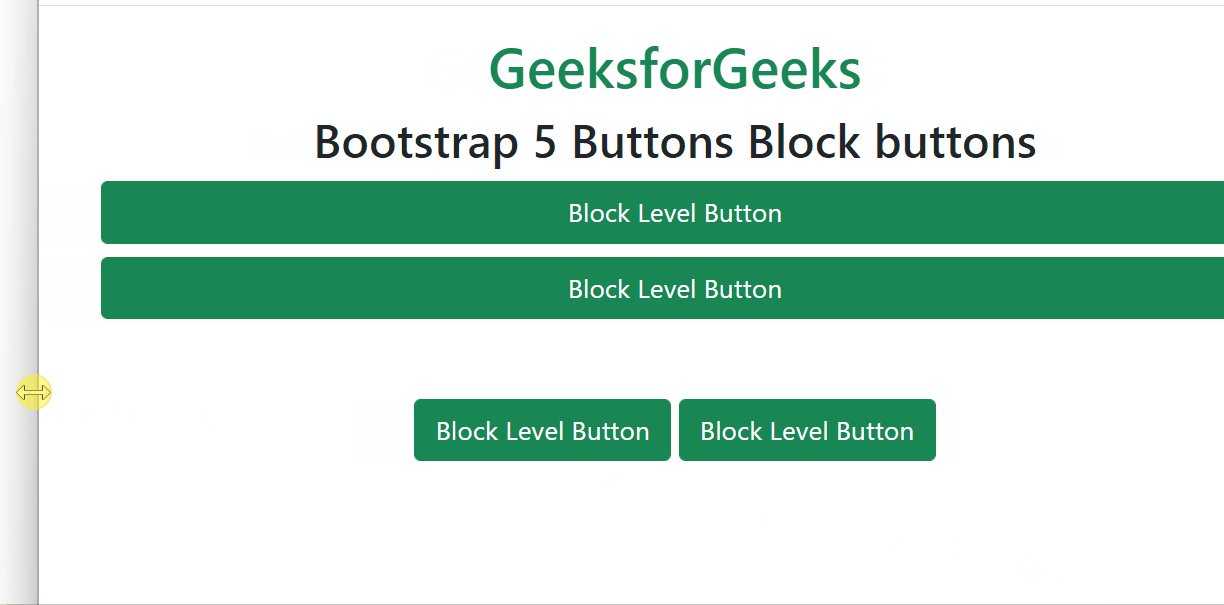
输出:

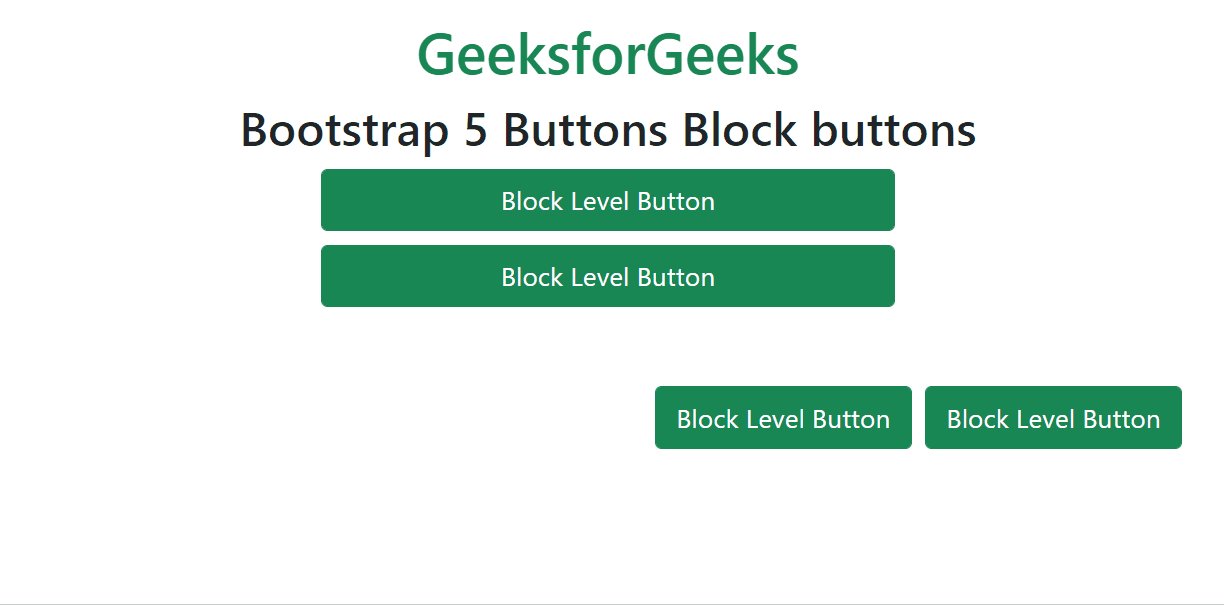
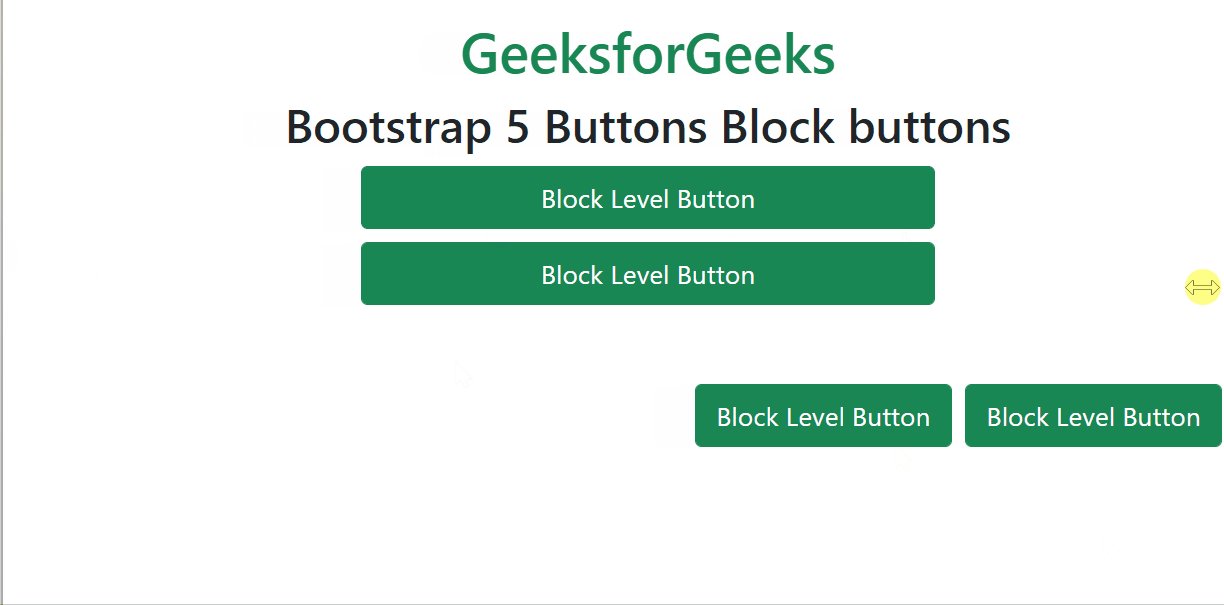
例子2:这个例子展示了Bootstrap 5中块级按钮的工作。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Buttons Block buttons</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Buttons Block buttons</h2>
<div class="d-grid gap-2 col-6 mx-auto">
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
<div class="mt-5 d-grid gap-2 d-md-flex
justify-content-md-end">
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
</div>
</body>
</html>
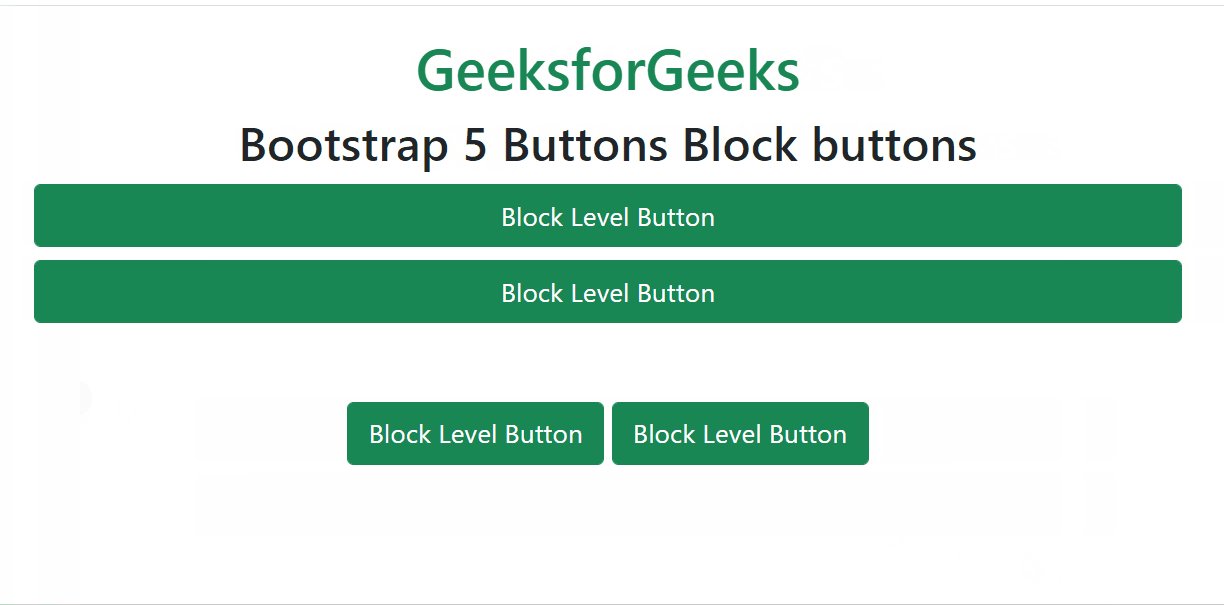
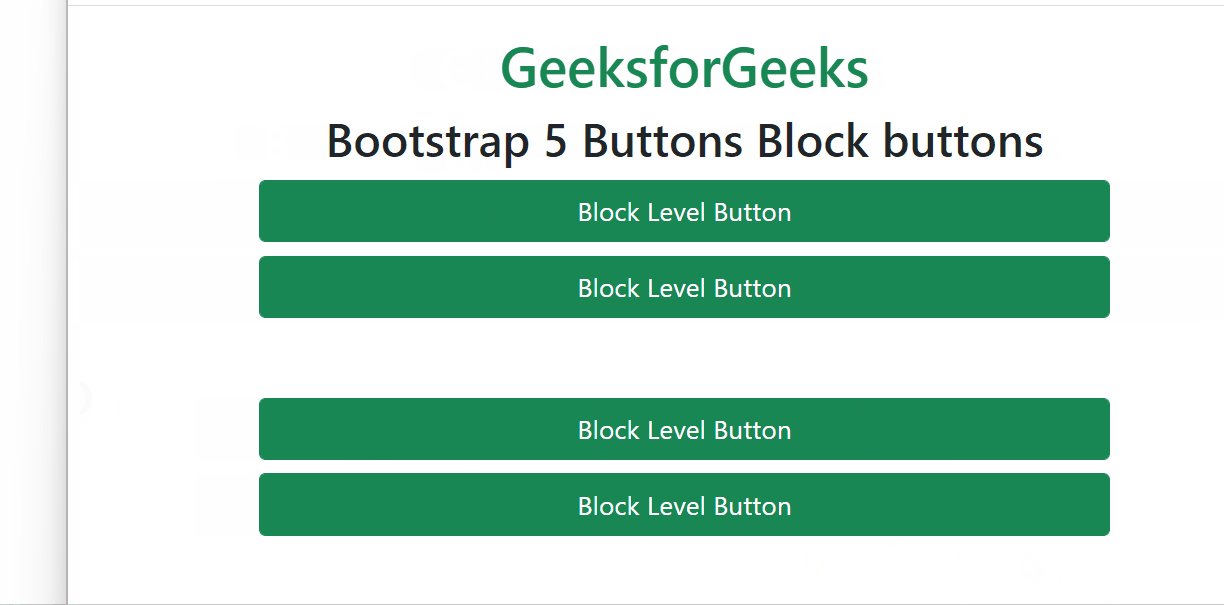
输出:

 极客教程
极客教程