Bootstrap 5按钮概要
Bootstrap 5提供了一系列的类,可以用来在我们的项目中创建轮廓按钮,即没有背景颜色的按钮。轮廓按钮类删除了应用于按钮的任何背景颜色或背景图片样式。我们将使用.btn-outline-*类来创建轮廓按钮,其中*被替换为颜色名称。
按钮大纲类:
- .btn-outline-primary
- .btn-outline-secondary
- .btn-outline-success
- .btn-outline-danger
- .btn-outline-warning
- .btn-outline-info
- .btn-outline-light
- .btn-outline-dark
语法:
<button type="button" class="btn btn-outline-*">
*
</button>
例子1:在这个例子中,我们将使用按钮轮廓类来创建轮廓按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button Outline</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button Outline</h2>
<button type="button" class="btn btn-outline-primary">
Primary Outline Button
</button>
<button type="button" class="btn btn-outline-secondary">
Secondary Outline Button
</button>
<button type="button" class="btn btn-outline-success">
Success Outline Button
</button>
<button type="button" class="btn btn-outline-danger">
Danger Outline Button
</button>
<br><br>
<button type="button" class="btn btn-outline-warning">
Warning Outline Button
</button>
<button type="button" class="btn btn-outline-info">
Info Outline Button
</button>
<button type="button" class="btn btn-outline-light">
Light Outline Button
</button>
<button type="button" class="btn btn-outline-dark">
Dark Outline Button
</button>
</div>
</body>
</html>
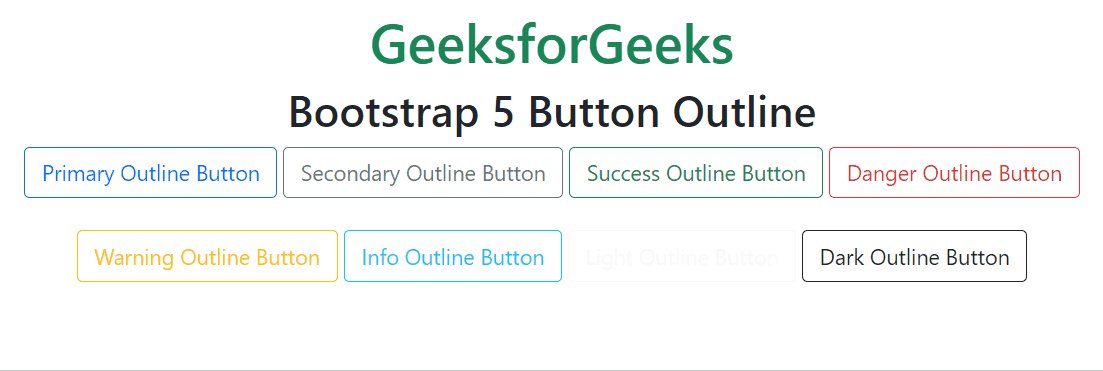
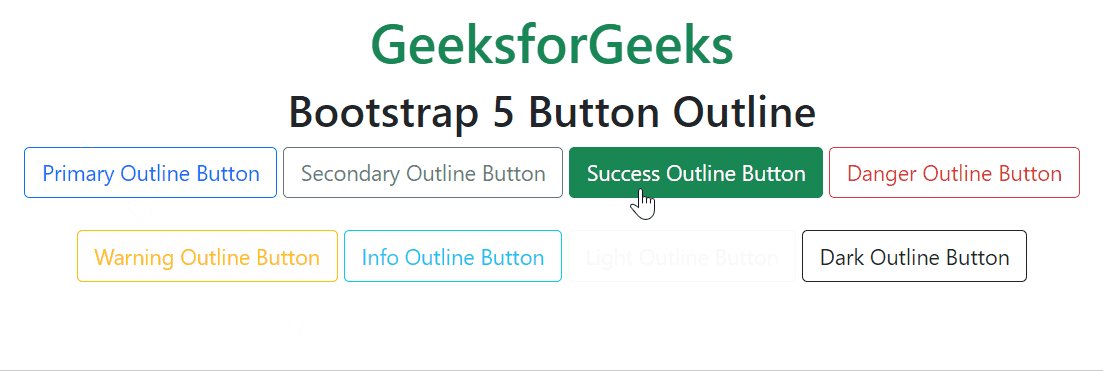
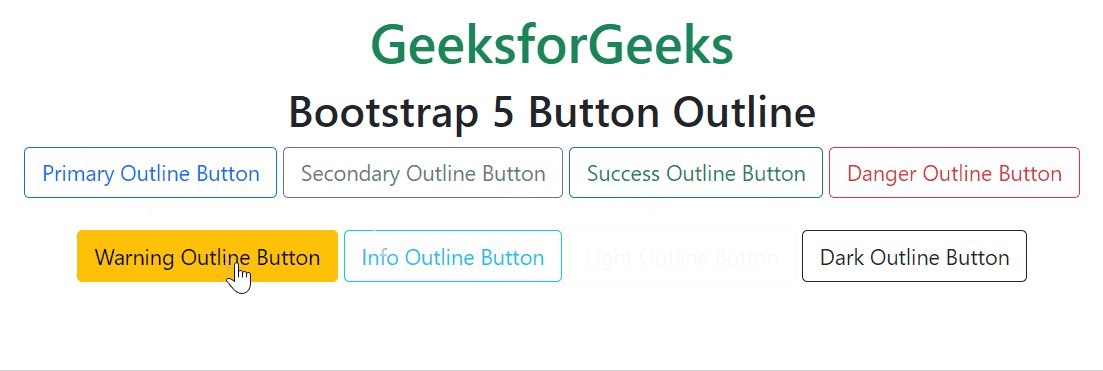
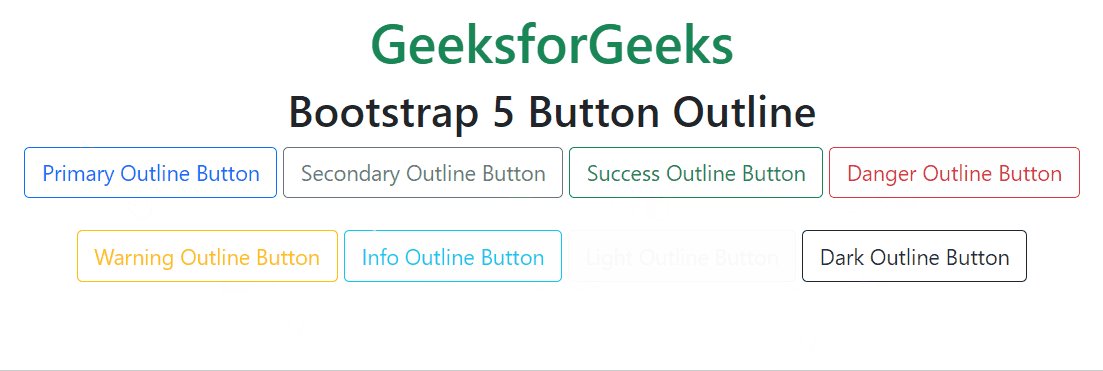
输出:

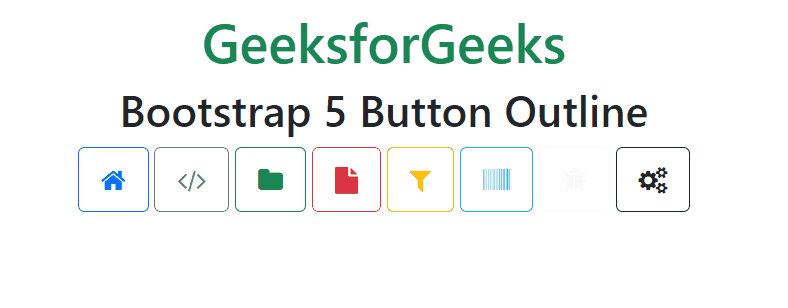
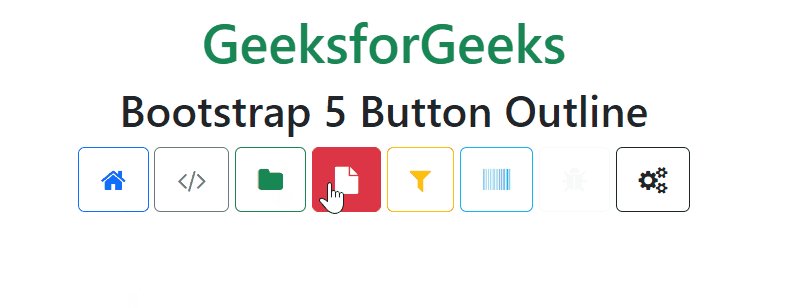
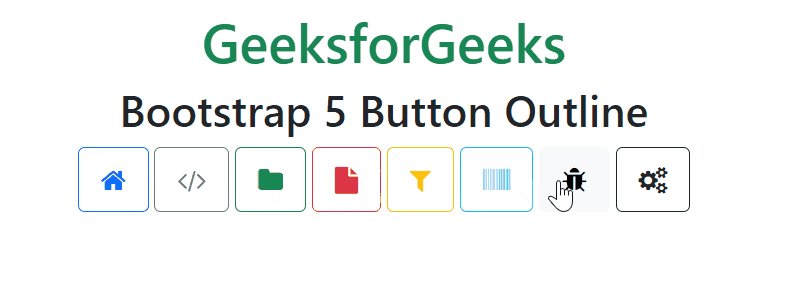
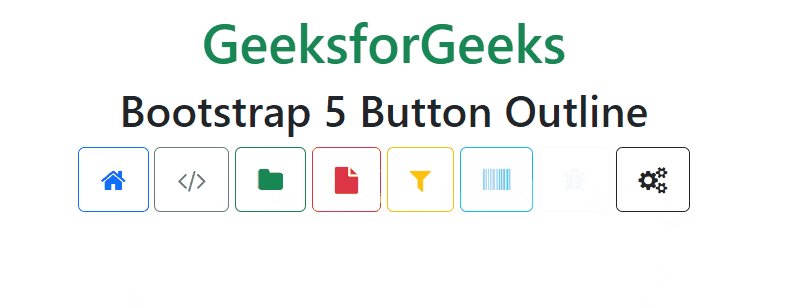
例子2:在这个例子中,我们将使用按钮的轮廓类来创建带有字体超强的图标的轮廓按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button Outline</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button Outline</h2>
<button type="button" class="btn btn-lg btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-secondary">
<i class="fa fa-code"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-success">
<i class="fa fa-folder"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-danger">
<i class="fa fa-file"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-warning">
<i class="fa fa-filter"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-info">
<i class="fa fa-barcode"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-light">
<i class="fa fa-bug"></i>
</button>
<button type="button" class="btn btn-lg btn-outline-dark">
<i class="fa fa-gears"></i>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程