Bootstrap 5按钮组的尺寸
Bootstrap 5提供了不同的类,可以改变按钮组的大小。我们不需要对一个组中的每个按钮元素都使用按钮大小的类,而只需要添加.btn-group-*类来设置一个按钮组中的按钮大小。
纽扣组大小班:
- .btn-group-lg:该类用于创建大尺寸的按钮组。
- .btn-group-sm:该类用于创建小尺寸的按钮组。
语法:
<div class="btn-group btn-group-lg"
role="group" aria-label="...">
...
</div>
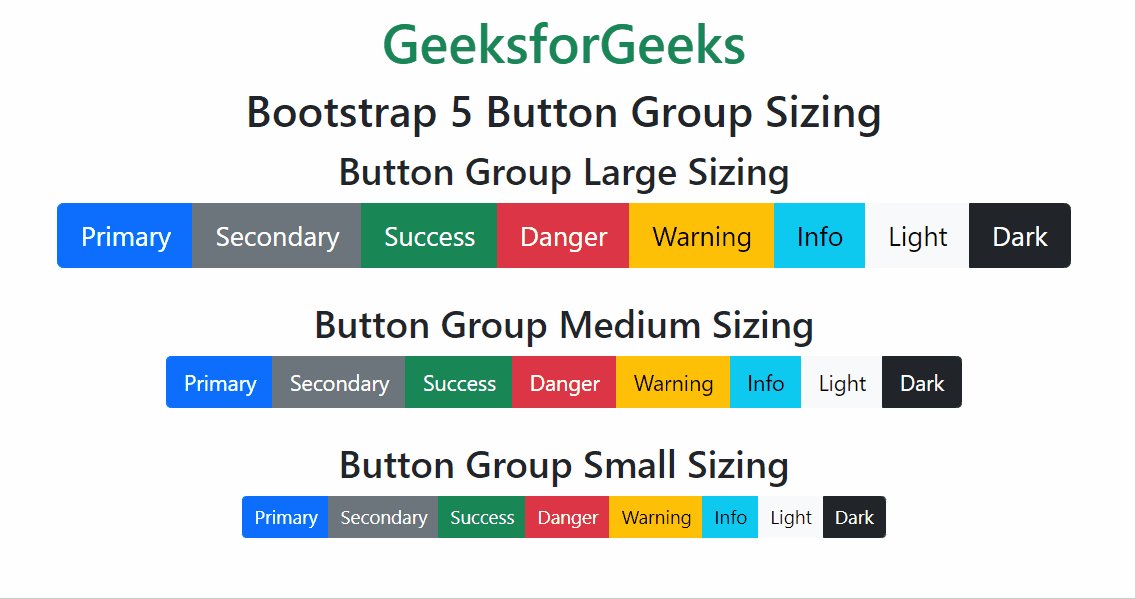
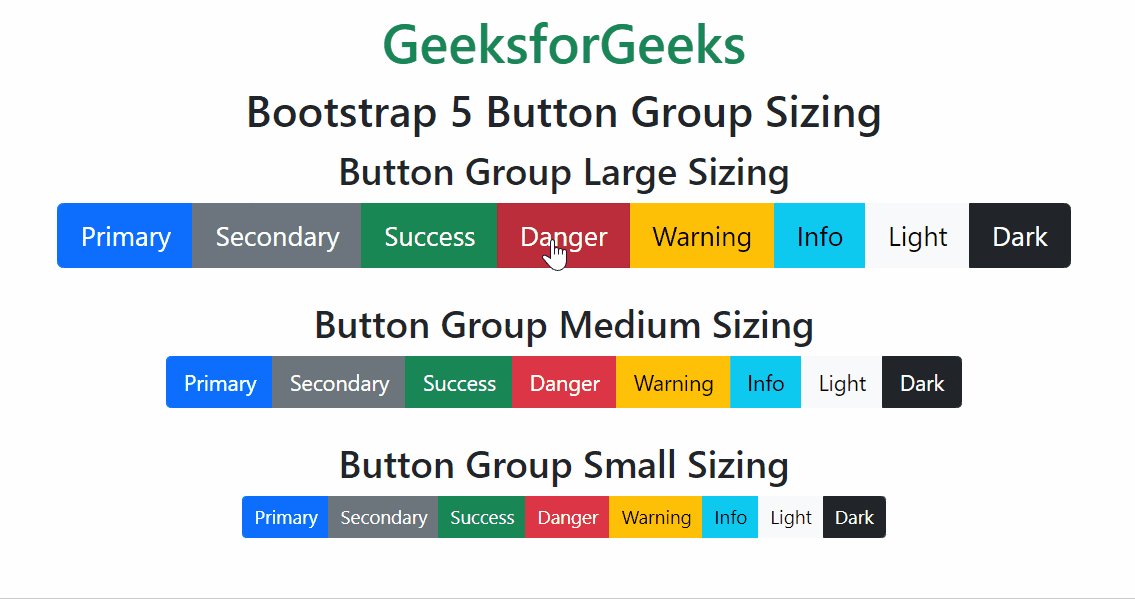
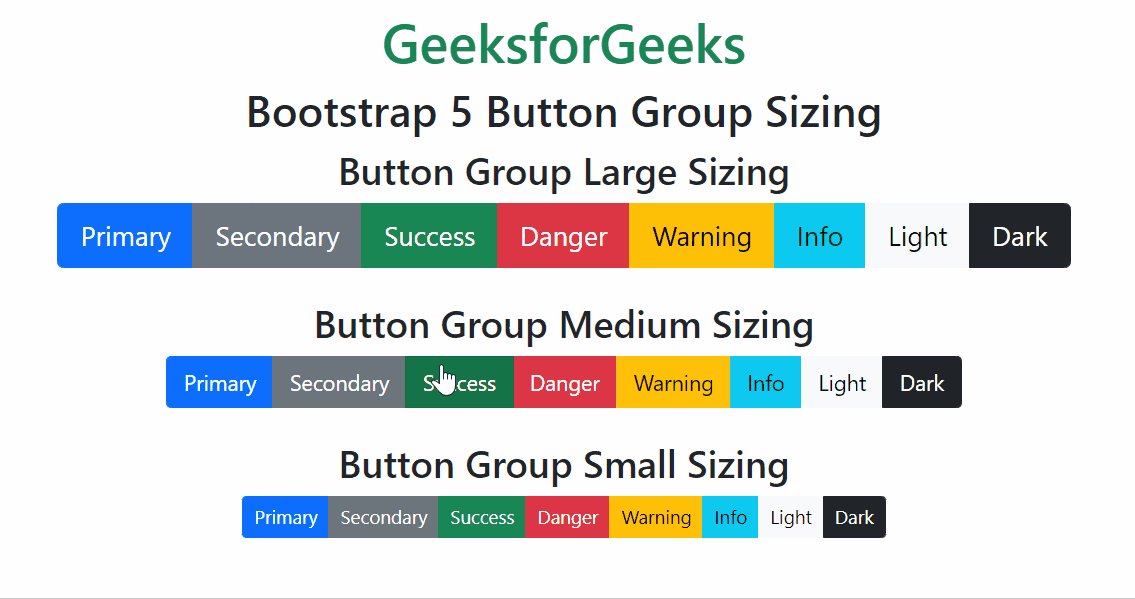
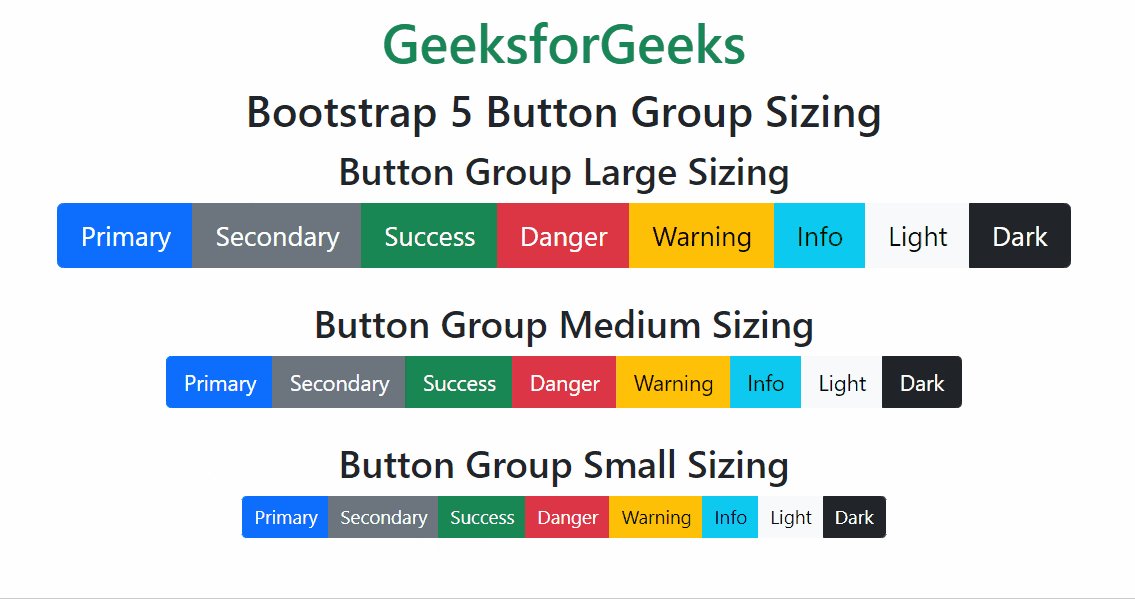
例子1:在这个例子中,我们将使用按钮组的尺寸类来创建不同尺寸的按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button Group Sizing</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button Group Sizing</h2>
<h3>Button Group Large Sizing</h3>
<div class="btn-group btn-group-lg" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-primary">
Primary
</button>
<button type="button" class="btn btn-secondary">
Secondary
</button>
<button type="button" class="btn btn-success">
Success
</button>
<button type="button" class="btn btn-danger">
Danger
</button>
<button type="button" class="btn btn-warning">
Warning
</button>
<button type="button" class="btn btn-info">
Info
</button>
<button type="button" class="btn btn-light">
Light
</button>
<button type="button" class="btn btn-dark">
Dark
</button>
</div>
<br><br>
<h3>Button Group Medium Sizing</h3>
<div class="btn-group" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-primary">
Primary
</button>
<button type="button" class="btn btn-secondary">
Secondary
</button>
<button type="button" class="btn btn-success">
Success
</button>
<button type="button" class="btn btn-danger">
Danger
</button>
<button type="button" class="btn btn-warning">
Warning
</button>
<button type="button" class="btn btn-info">
Info
</button>
<button type="button" class="btn btn-light">
Light
</button>
<button type="button" class="btn btn-dark">
Dark
</button>
</div>
<br><br>
<h3>Button Group Small Sizing</h3>
<div class="btn-group btn-group-sm" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-primary">
Primary
</button>
<button type="button" class="btn btn-secondary">
Secondary
</button>
<button type="button" class="btn btn-success">
Success
</button>
<button type="button" class="btn btn-danger">
Danger
</button>
<button type="button" class="btn btn-warning">
Warning
</button>
<button type="button" class="btn btn-info">
Info
</button>
<button type="button" class="btn btn-light">
Light
</button>
<button type="button" class="btn btn-dark">
Dark
</button>
</div>
</div>
</body>
</html>
输出:

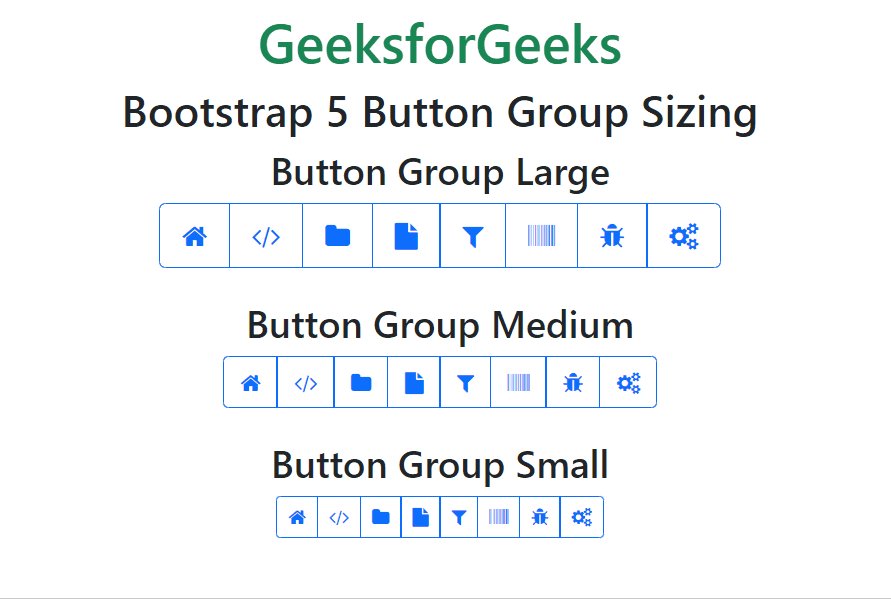
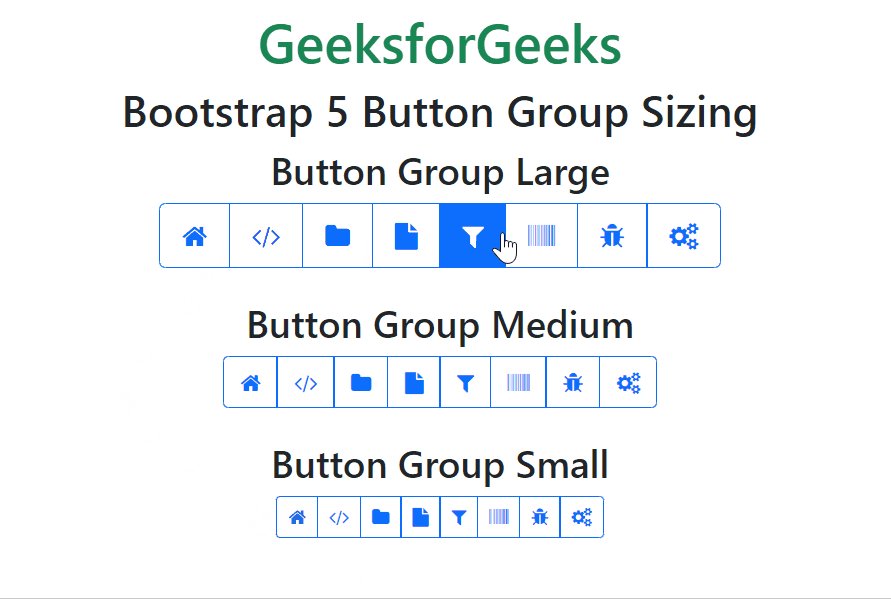
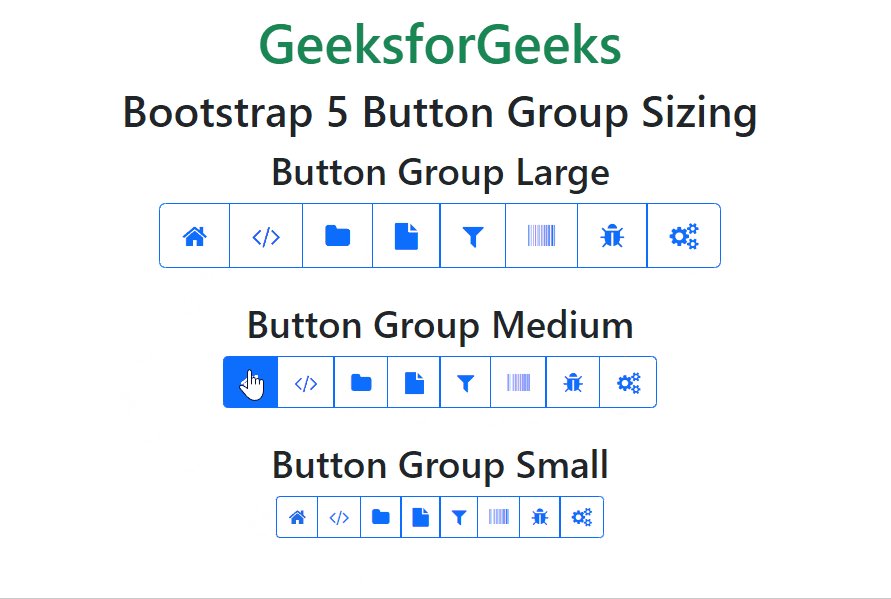
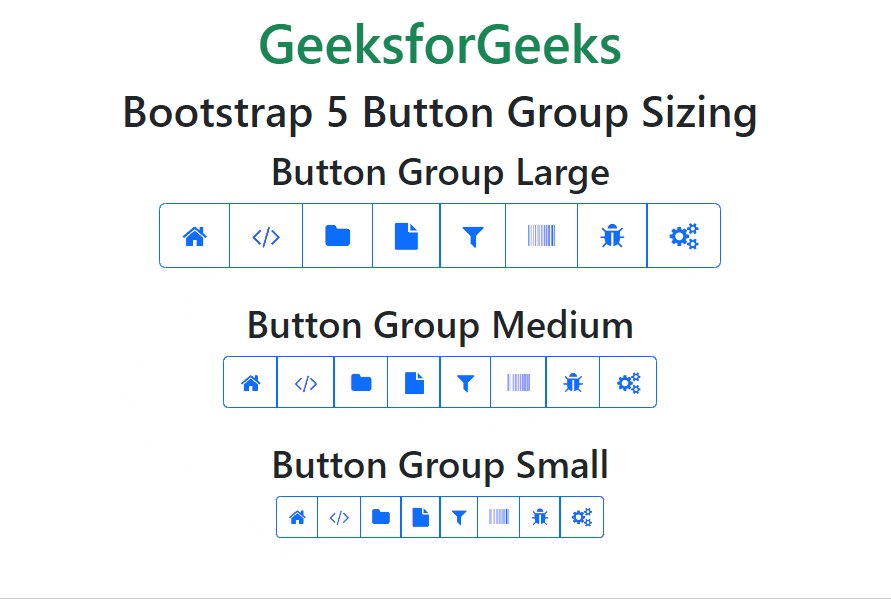
例子2:在这个例子中,我们将使用按钮组的尺寸类来创建不同尺寸的按钮组,并配有字体超赞的图标。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button Group Sizing</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button Group Sizing</h2>
<h3>Button Group Large</h3>
<div class="btn-group btn-group-lg" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-code"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-folder"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-file"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-filter"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-barcode"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-bug"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-gears"></i>
</button>
</div>
<br><br>
<h3>Button Group Medium</h3>
<div class="btn-group" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-code"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-folder"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-file"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-filter"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-barcode"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-bug"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-gears"></i>
</button>
</div>
<br><br>
<h3>Button Group Small</h3>
<div class="btn-group btn-group-sm" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-home"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-code"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-folder"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-file"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-filter"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-barcode"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-bug"></i>
</button>
<button type="button" class="btn btn-outline-primary">
<i class="fa fa-gears"></i>
</button>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程