Bootstrap 5按钮组垂直变化
垂直组的变化是用来垂直而不是水平地堆积按钮组的。为了实现按钮组的垂直变化,我们将使用.btn-group-vertical类。
垂直变化类:
- .btn-group-vertical: 该类用于创建一个垂直的按钮组。
语法:
<div class="btn-group-vertical" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-*"></button>
...
</div>
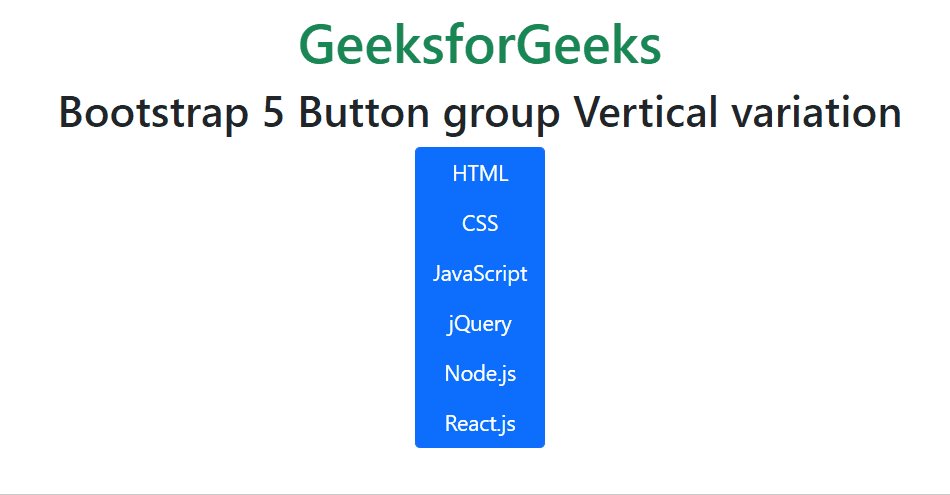
例子1:在这个例子中,我们将使用按钮组垂直类来创建垂直按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button group Vertical variation</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button group Vertical variation</h2>
<div class="btn-group-vertical" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-primary">
HTML
</button>
<button type="button" class="btn btn-primary">
CSS
</button>
<button type="button" class="btn btn-primary">
JavaScript
</button>
<button type="button" class="btn btn-primary">
jQuery
</button>
<button type="button" class="btn btn-primary">
Node.js
</button>
<button type="button" class="btn btn-primary">
React.js
</button>
</div>
</div>
</body>
</html>
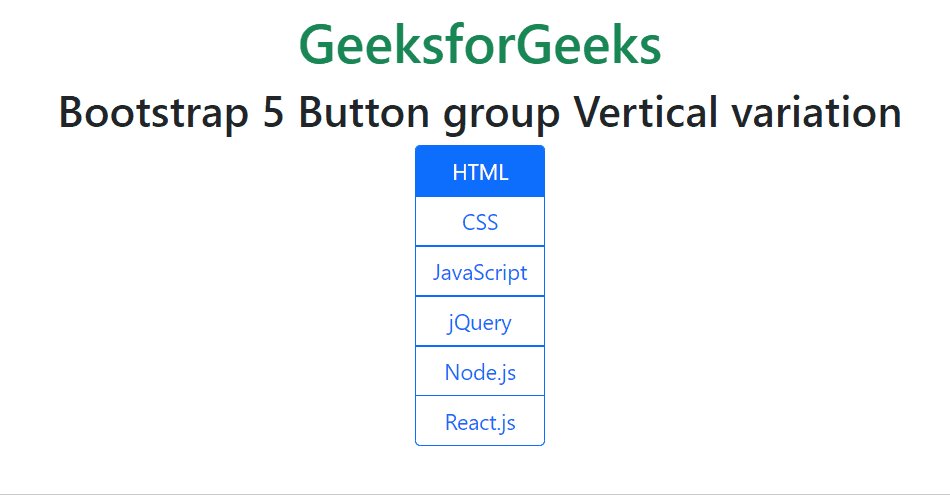
输出:

实例2:在这个例子中,我们将使用按钮组垂直类来创建带有下拉菜单的垂直按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button group Vertical variation</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button group Vertical variation</h2>
<div class="btn-group-vertical" role="group"
aria-label="Basic outlined example">
<button type="button" class="btn btn-primary">
GeeksforGeeks
</button>
<div class="btn-group" role="group">
<button id="btn1" type="button"
class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown"
aria-expanded="false">
Web Technology
</button>
<ul class="dropdown-menu"
aria-labelledby="btn1">
<li><a class="dropdown-item"
href="#">HTML</a></li>
<li><a class="dropdown-item"
href="#">CSS</a></li>
<li><a class="dropdown-item"
href="#">JavaScript</a></li>
<li><a class="dropdown-item"
href="#">Bootstrap</a></li>
</ul>
</div>
<button type="button" class="btn btn-primary">
Programming
</button>
<button type="button" class="btn btn-primary">
Data Structure
</button>
</div>
</div>
</body>
</html>
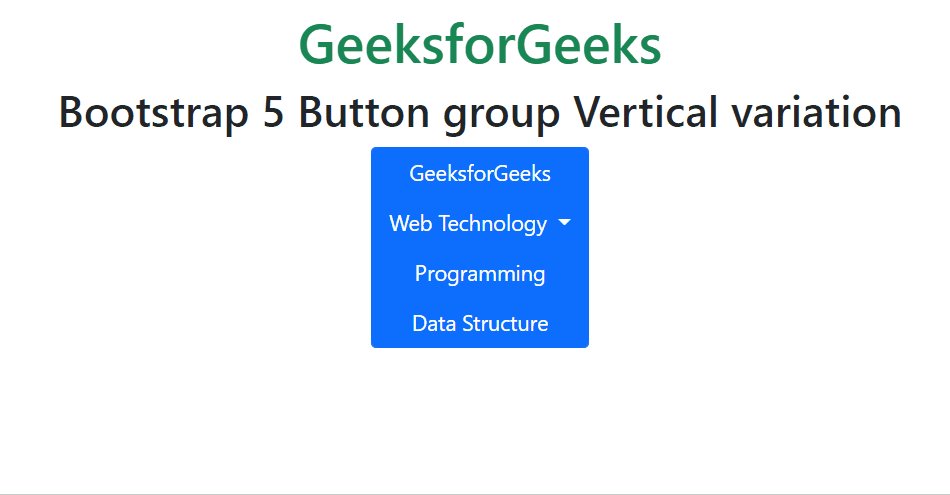
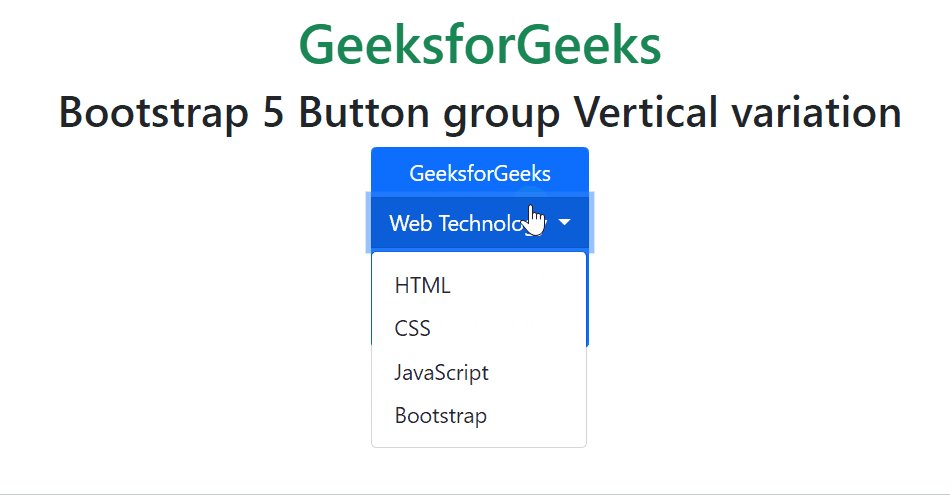
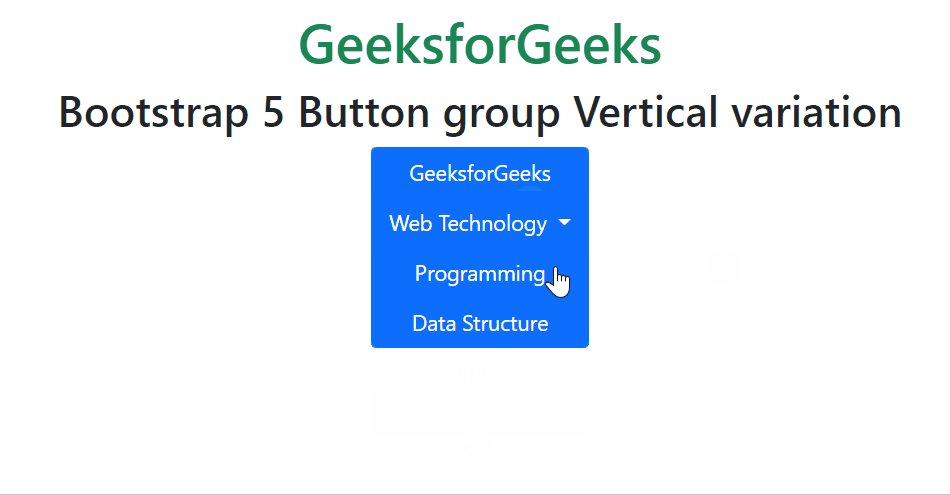
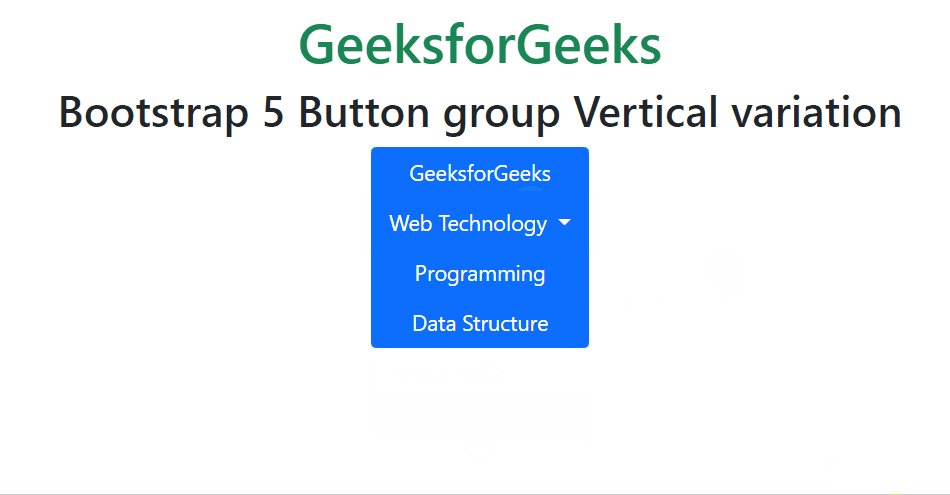
输出:

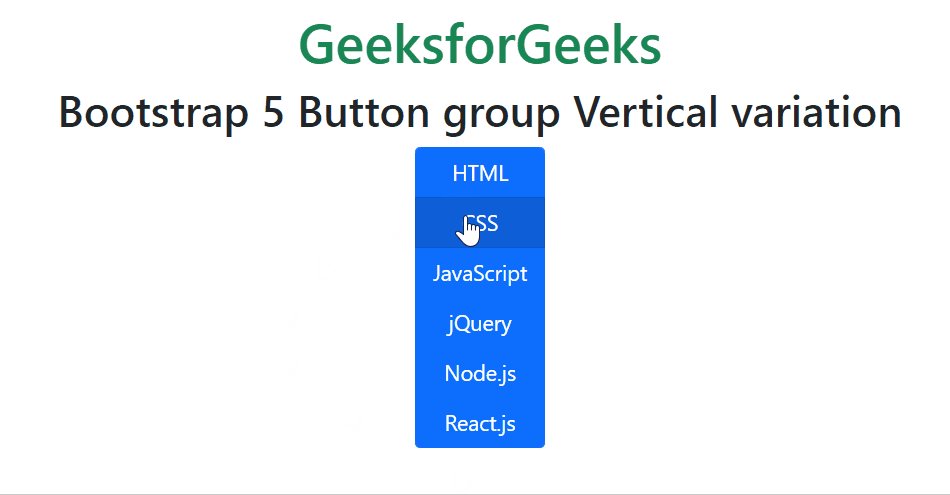
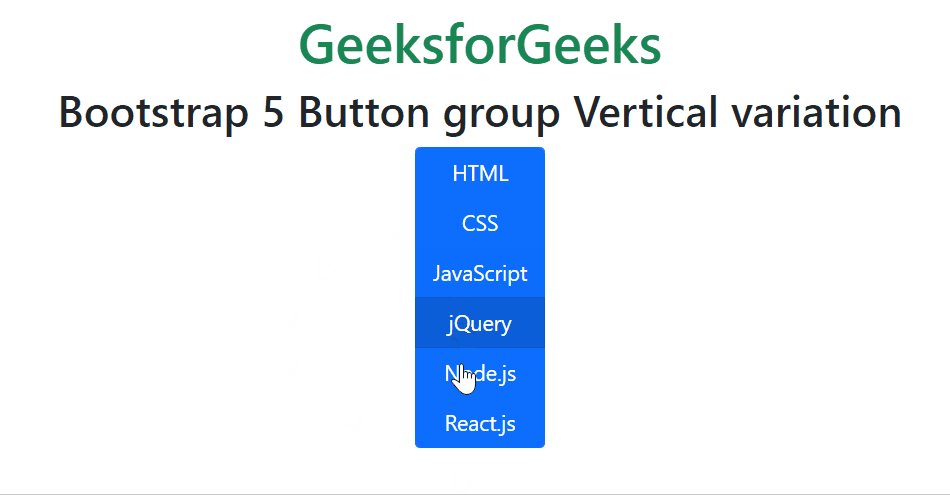
例子3:在这个例子中,我们将使用按钮组垂直类来创建带有单选选项的垂直按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button group Vertical variation</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button group Vertical variation</h2>
<div class="bd-example">
<div class="btn-group-vertical" role="group"
aria-label="Vertical radio toggle button group">
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn1"
autocomplete="off" checked="">
<label class="btn btn-outline-primary"
for="vertical-radio-btn1">
HTML
</label>
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn2"
autocomplete="off">
<label class="btn btn-outline-primary"
for="vertical-radio-btn2">
CSS
</label>
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn3"
autocomplete="off">
<label class="btn btn-outline-primary"
for="vertical-radio-btn3">
JavaScript
</label>
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn4"
autocomplete="off">
<label class="btn btn-outline-primary"
for="vertical-radio-btn4">
jQuery
</label>
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn5"
autocomplete="off">
<label class="btn btn-outline-primary"
for="vertical-radio-btn5">
Node.js
</label>
<input type="radio" class="btn-check"
name="vertical-radio-btn"
id="vertical-radio-btn6"
autocomplete="off">
<label class="btn btn-outline-primary"
for="vertical-radio-btn6">
React.js
</label>
</div>
</div>
</div>
</body>
</html>
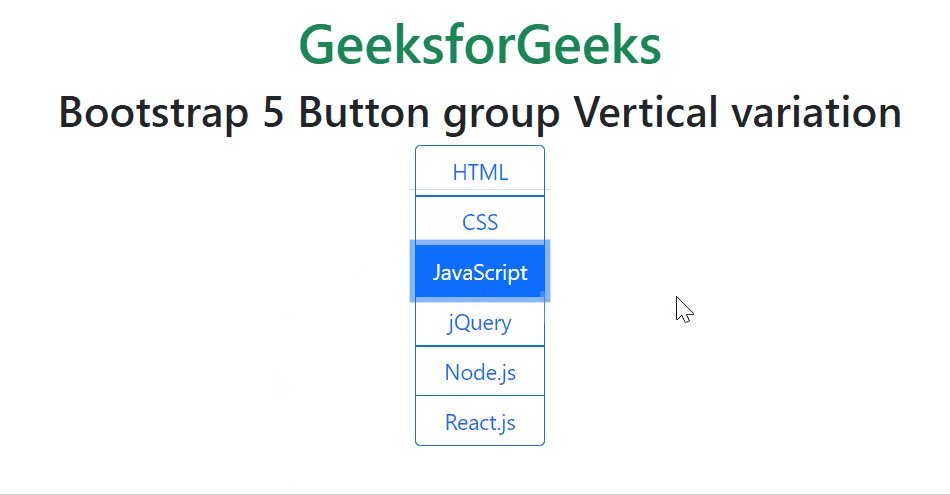
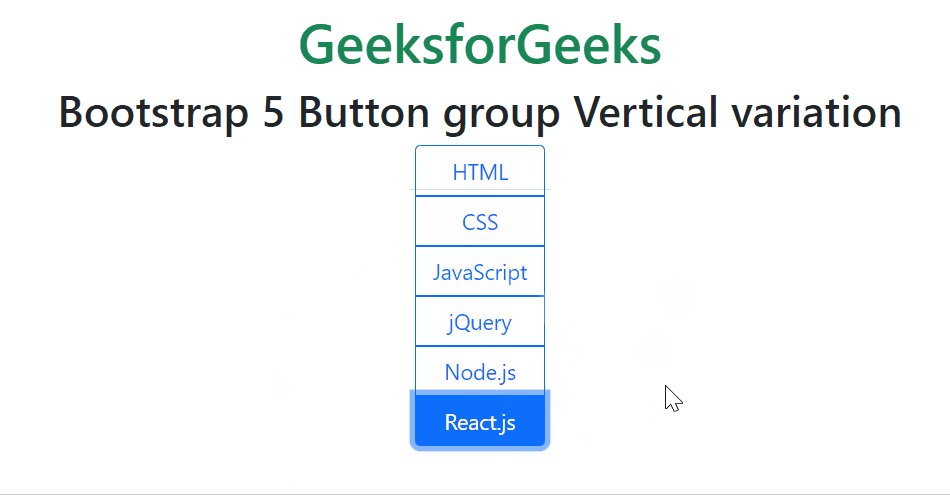
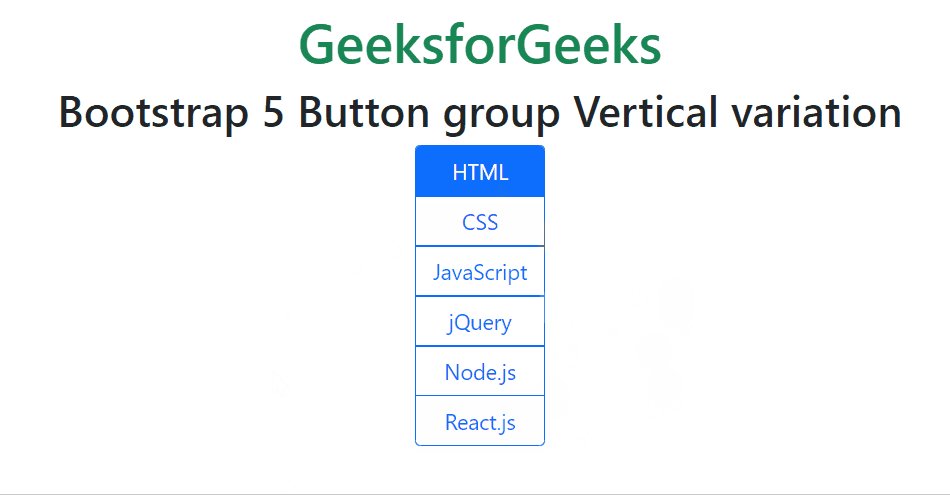
输出:

 极客教程
极客教程