Bootstrap 5按钮组 混合样式
Bootstrap 5 Button group是一个帮助将一系列的按钮组合成一行的组件。 在按钮组混合样式中,我们可以创建一个具有不同背景颜色的按钮组。
按钮组 混合样式使用类:
- .btn-group:该类用于将一系列的按钮组合在一起,放在一条线上。
- .btn:该类用于创建一个按钮。
- .btn-{color_utility}:该类用于设置按钮的颜色。
语法:
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-*">
Content
</button>
...
</div>
注意:可以用颜色实用类来代替。
例子1:在这个例子中,我们将创建3个混合风格的按钮。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Button group Mixed styles
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>Button group Mixed styles</h3>
<div class="btn-group" role="group">
<button type="button"
class="btn btn-danger">
Java
</button>
<button type="button"
class="btn btn-info">
C++
</button>
<button type="button"
class="btn btn-success">
Python
</button>
</div>
</div>
</body>
</html>
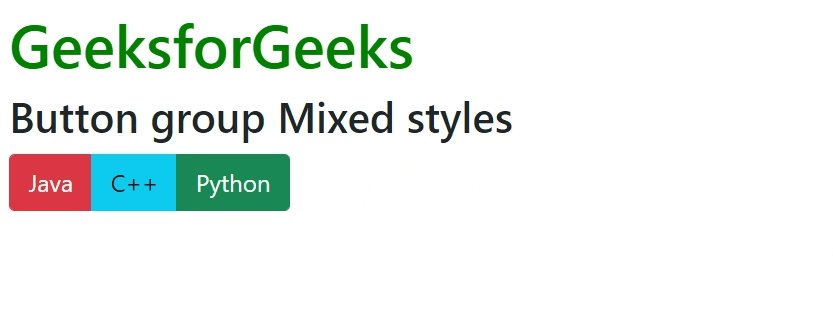
输出:

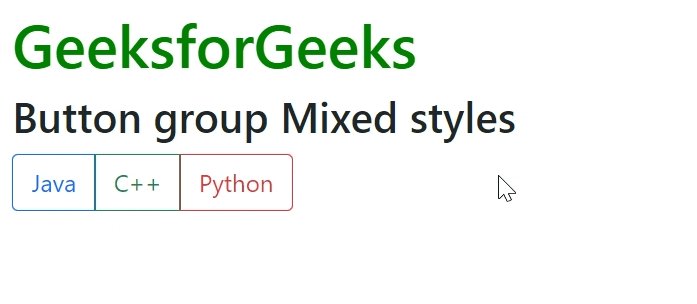
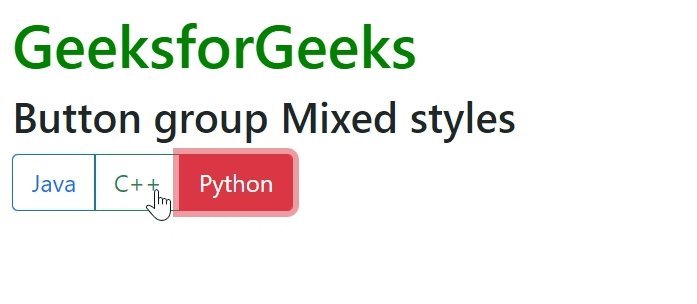
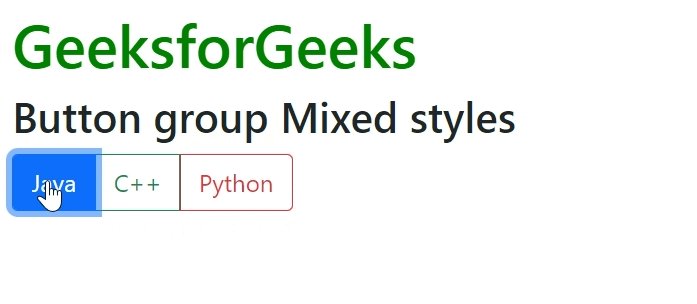
例子2:在这个例子中,我们将看到混合风格的概述按钮。
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap 5 Button group Mixed styles
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="container">
<div>
<h1 class="success">
GeeksforGeeks
</h1>
<h3>Button group Mixed styles</h3>
<div class="btn-group" role="group">
<button type="button"
class="btn btn-outline-primary">
Java
</button>
<button type="button"
class="btn btn-outline-success">
C++
</button>
<button type="button"
class="btn btn-outline-danger">
Python
</button>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程