Bootstrap 5按钮组的嵌套
Bootstrap 5 Button group 嵌套是用来创建一个混合有一系列按钮的下拉菜单。为了使按钮组嵌套,我们将使用.btn-group类。
按钮组嵌套使用类:
- .btn-group。该类用于创建一个嵌套在下拉菜单中的按钮组。
语法:
<div class="btn-group"
role="group" aria-label="">
...
</div>
例子1:在这个例子中,我们将使用.btn-group类来创建一个按钮组嵌套。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button group Nesting</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button group Nesting</h2>
<div class="btn-group" role="group"
aria-label="Basic group nesting example">
<button type="button" class="btn btn-primary">
GeeksforGeeks
</button>
<div class="btn-group" role="group">
<button id="btn1" type="button"
class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown"
aria-expanded="false">
Web Technology
</button>
<ul class="dropdown-menu"
aria-labelledby="btn1">
<li><a class="dropdown-item"
href="#">HTML</a></li>
<li><a class="dropdown-item"
href="#">CSS</a></li>
<li><a class="dropdown-item"
href="#">JavaScript</a></li>
<li><a class="dropdown-item"
href="#">Bootstrap</a></li>
</ul>
</div>
<button type="button" class="btn btn-primary">
Programming
</button>
<button type="button" class="btn btn-primary">
Data Structure
</button>
</div>
</div>
</body>
</html>
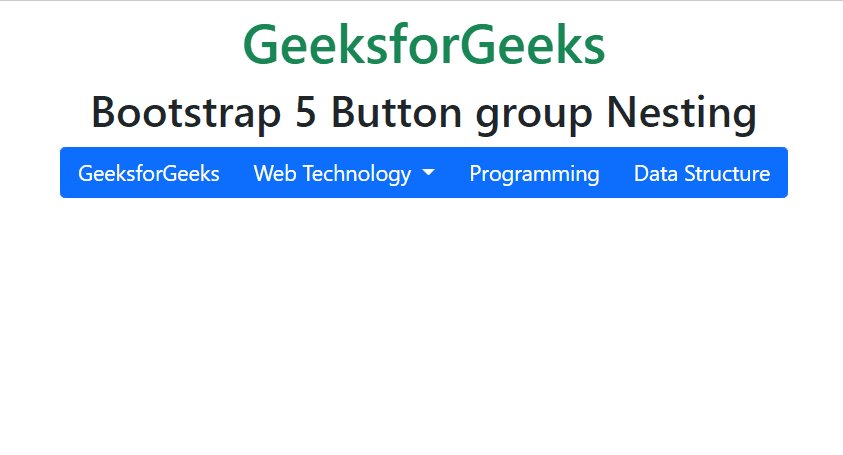
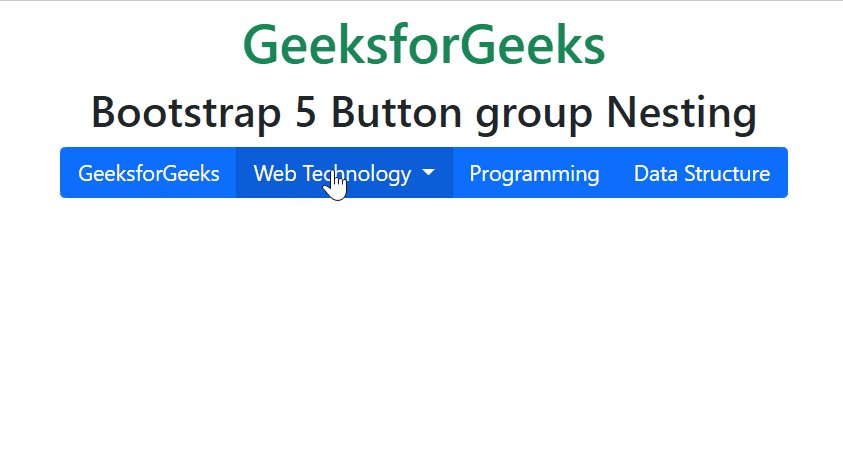
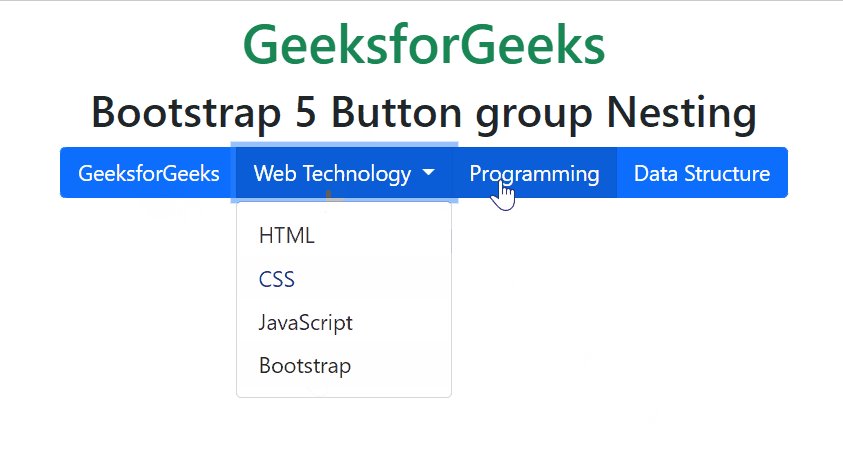
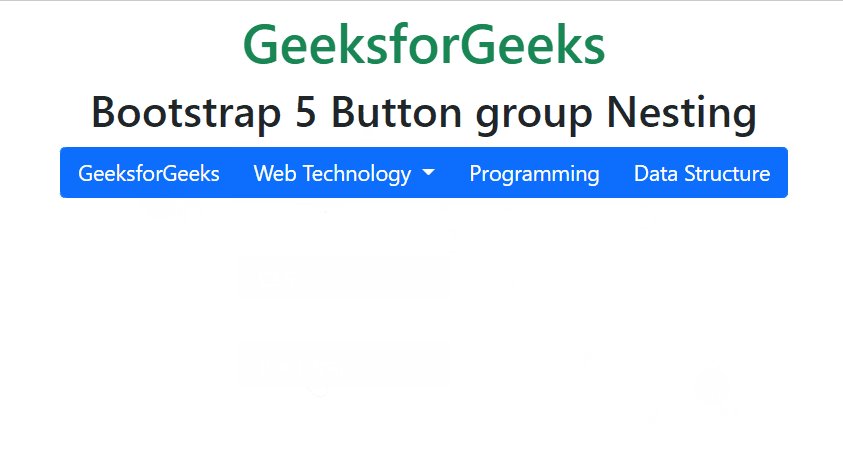
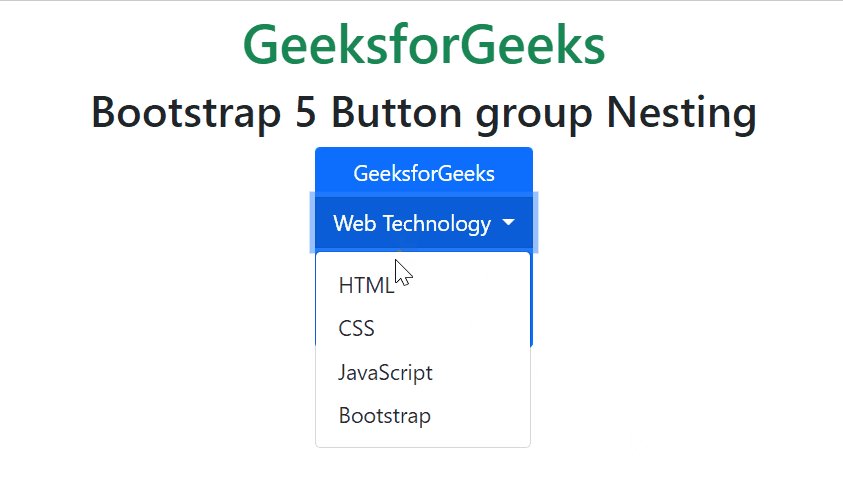
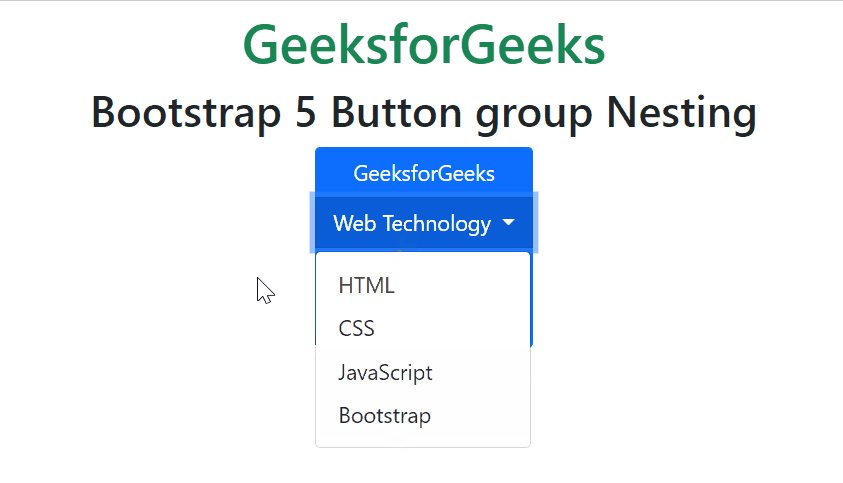
输出:

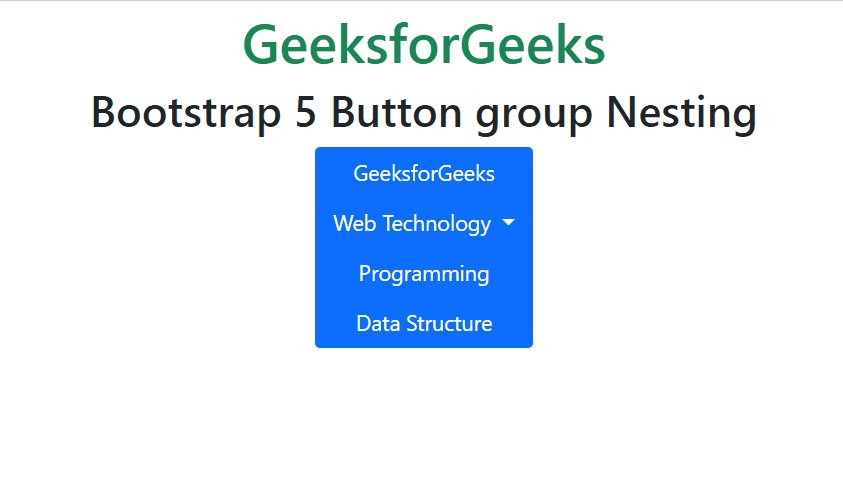
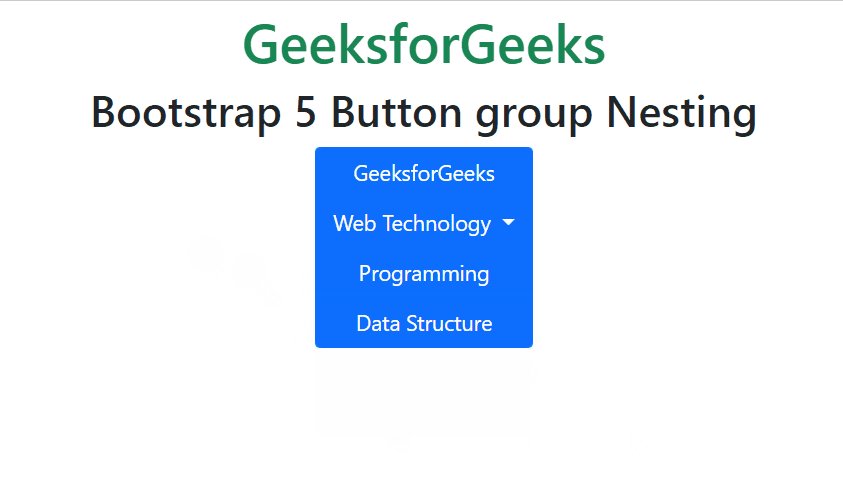
例2:在这个例子中,我们将使用.btn-group-vertical类来创建一个以垂直方式嵌套的按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Button group Nesting</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Button group Nesting</h2>
<div class="btn-group-vertical" role="group"
aria-label="Basic group nesting example">
<button type="button" class="btn btn-primary">
GeeksforGeeks
</button>
<div class="btn-group" role="group">
<button id="btn1" type="button"
class="btn btn-primary dropdown-toggle"
data-bs-toggle="dropdown"
aria-expanded="false">
Web Technology
</button>
<ul class="dropdown-menu"
aria-labelledby="btn1">
<li><a class="dropdown-item"
href="#">HTML</a></li>
<li><a class="dropdown-item"
href="#">CSS</a></li>
<li><a class="dropdown-item"
href="#">JavaScript</a></li>
<li><a class="dropdown-item"
href="#">Bootstrap</a></li>
</ul>
</div>
<button type="button" class="btn btn-primary">
Programming
</button>
<button type="button" class="btn btn-primary">
Data Structure
</button>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程