Bootstrap 5表格控件只读纯文本
Bootstrap 5 表单控件只读纯文本是用来创建一个只读输入字段的纯文本。为了创建一个纯文本输入字段,我们将使用.form-control-laintext类。这个类去掉了样式,保留了正确的边距和填充。
表格控制只读属性:
- readonly:该属性用于创建一个只读的输入字段。
表格控制纯文本类:
- .form-control-plaintext。该类用于将输入字段显示为纯文本。
语法:
<div class="row">
<label for="GFG" class="col-*-* col-form-label">
Content
</label>
<div class="col-*-*">
<input type="text" readonly
class="form-control-plaintext"
id="..." value="...">
</div>
</div>
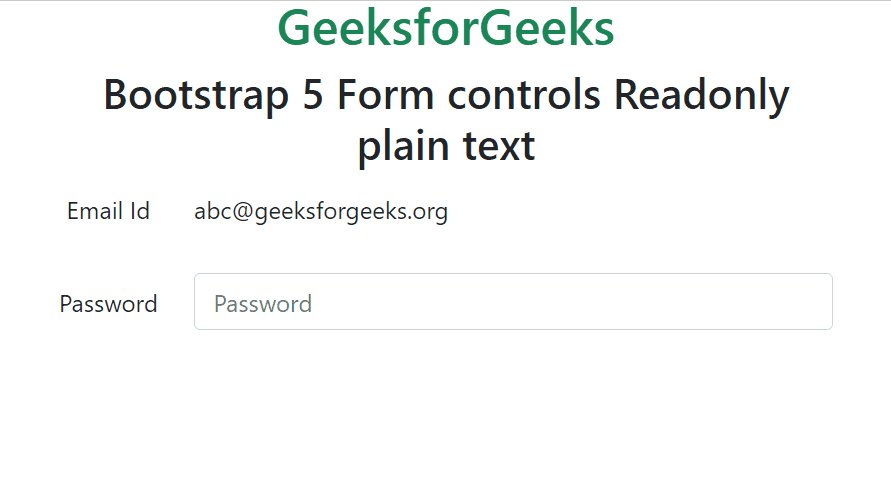
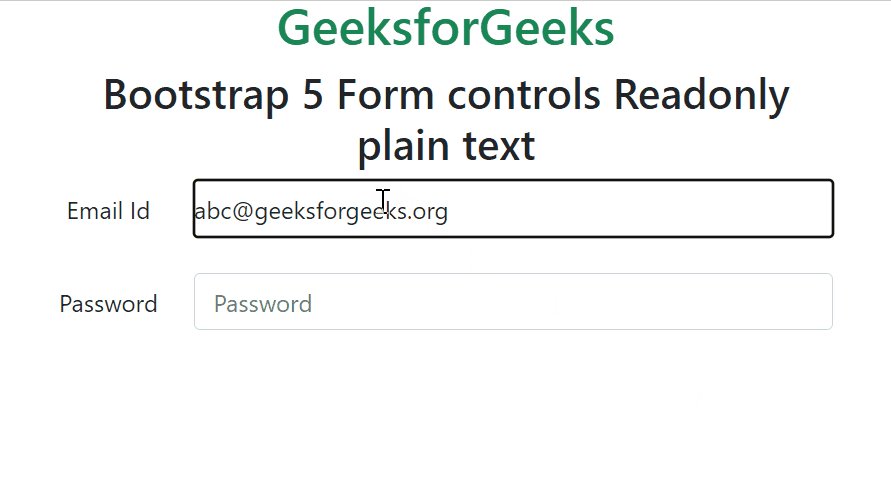
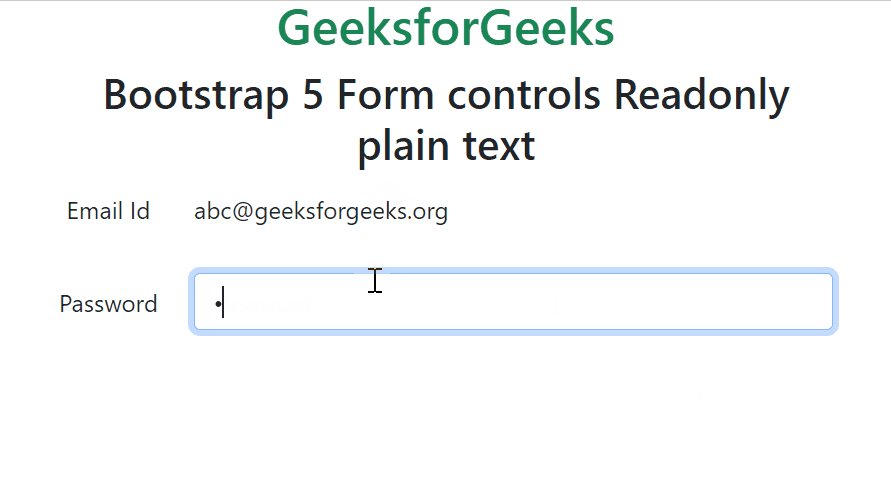
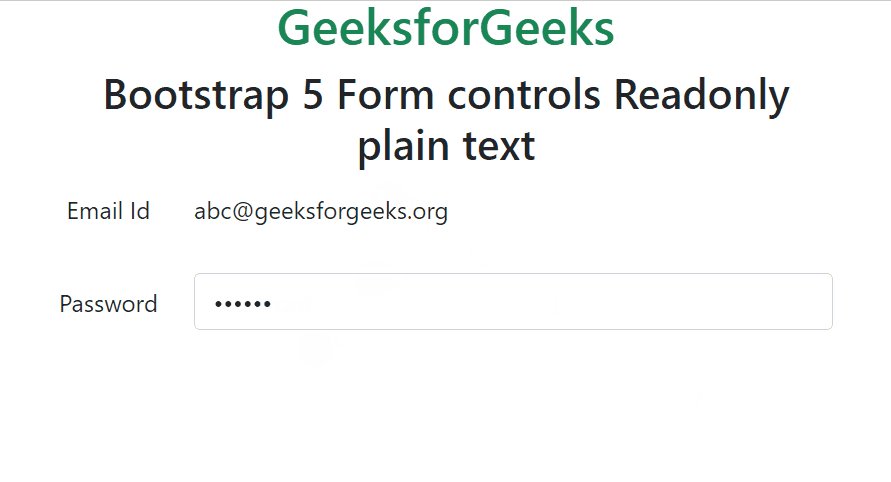
例子1:在这个例子中,我们将创建一个只读纯文本的表单控件。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Form controls Readonly plain text</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Form controls Readonly plain text</h2>
<form action="#">
<div class="row">
<label for="username" class="col-sm-2
col-form-label">Email Id</label>
<div class="col">
<input type="text" readonly
class="form-control-plaintext"
id="username" readonly
value="abc@geeksforgeeks.org">
</div>
</div>
<br>
<div class="row">
<label for="password" class="col-sm-2
col-form-label">Password</label>
<div class="col">
<input type="password"
class="form-control"
id="password"
placeholder="Password"
aria-label="Password">
</div>
</div>
</form>
</div>
</body>
</html>
输出:

实例2:在这个例子中,我们将创建一个只读纯文本的表单控件。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Form controls Readonly plain text</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-center text-success">
GeeksforGeeks
</h1>
<h2 class="text-center">
Bootstrap 5 Form controls Readonly plain text
</h2>
<div class="row">
<label for="name" class="col-sm-2
col-form-label">Name</label>
<div class="col">
<input type="text" readonly
class="form-control-plaintext"
id="name" readonly
value="GeeksforGeeks">
</div>
</div>
<br>
<div class="row">
<label for="contact" class="col-sm-2
col-form-label">Contact No</label>
<div class="col">
<input type="password"
class="form-control-plaintext"
id="contact" readonly
value="+91-9876543210">
</div>
</div>
<div class="row">
<label for="txtarea" class="form-label">
Example textarea
</label>
<textarea class="form-control-plaintext"
readonly id="txtarea" value="Feedback"></textarea>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程