Bootstrap 5表格控件Datalists
Bootstrap 5是Bootstrap的最新版本,它是最流行的HTML、CSS和JavaScript框架,用于创建响应式、移动优先的网站。在经过几个月的重新定义其功能后,它于2020年6月16日正式发布。
Bootstrap 5表单控件datalists用于创建一组选项(一组<option>元素),可以通过输入元素访问。它与<select>元素类似,但不同的是,它有更多的菜单样式限制和差异。
Datalist使用的标签:
<input>: 它用于创建一个输入字段。<datalist>: 它用于在HTML文件中提供自动完成功能。<option>: 它用于从下拉菜单中选择一个选项。
语法:
<label for="datalist" class="form-label">
Datalist Label
</label>
<input class="form-control" list="gfglist"
id="datalist" placeholder="search...">
<datalist id="gfglist">
<option value="...">
...
</datalist>
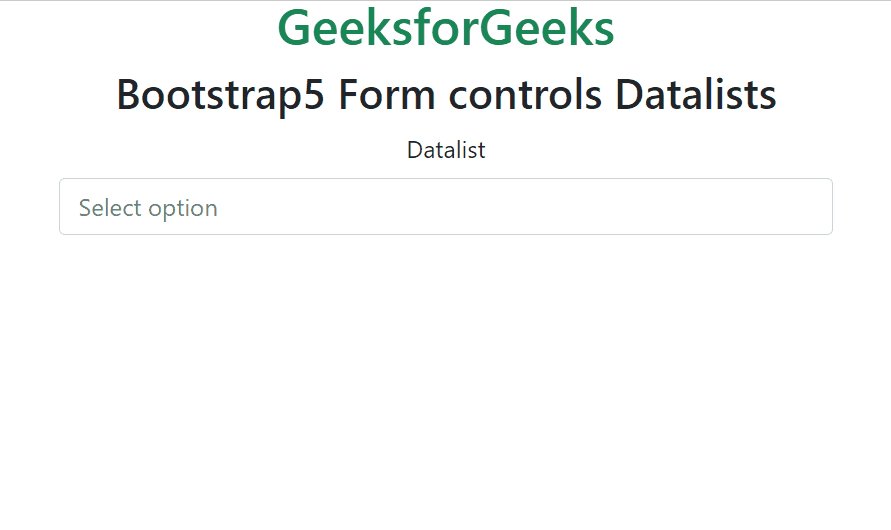
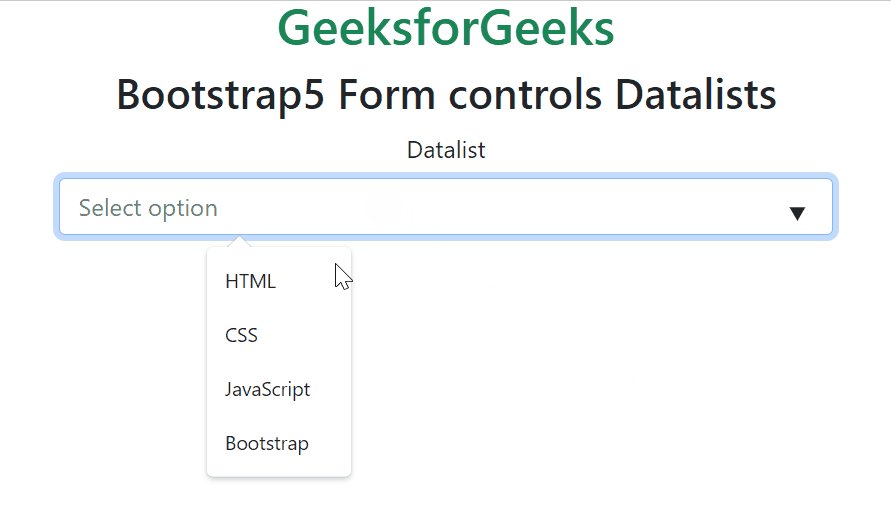
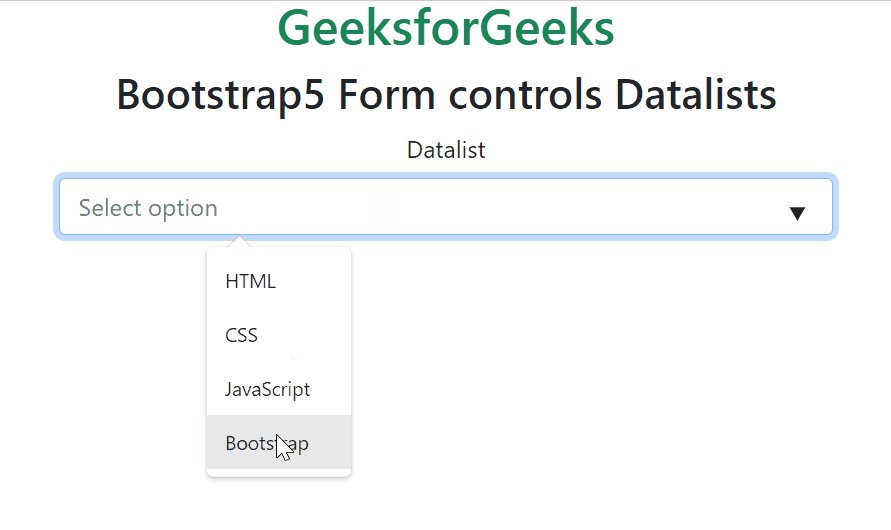
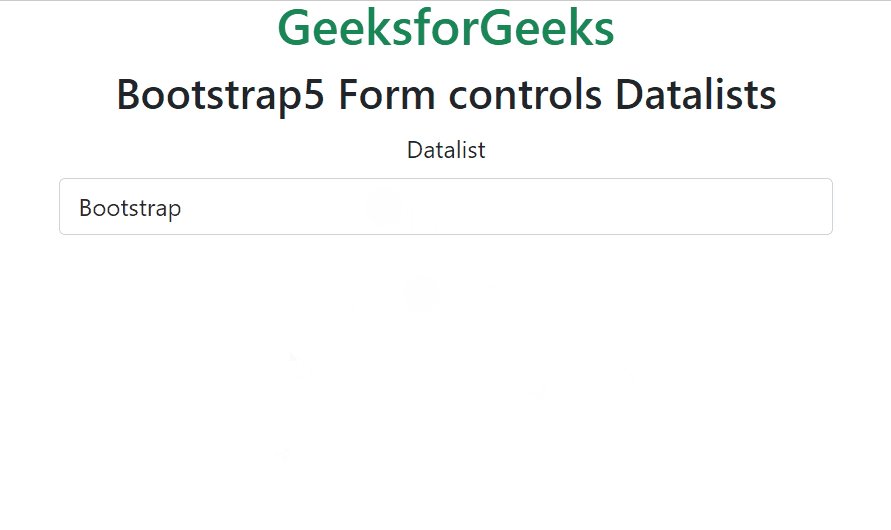
例子1:在这个例子中,我们将创建一个带有一组选项的数据列表。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 Form controls Datalists</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap5 Form controls Datalists</h2>
<label for="GFGDataList" class="form-label">
Datalist
</label>
<input class="form-control"
list="GFGOptions" id="GFGDataList"
placeholder="Select option">
<datalist id="GFGOptions">
<option value="HTML">
<option value="CSS">
<option value="JavaScript">
<option value="Bootstrap">
</datalist>
</div>
</body>
</html>
输出:

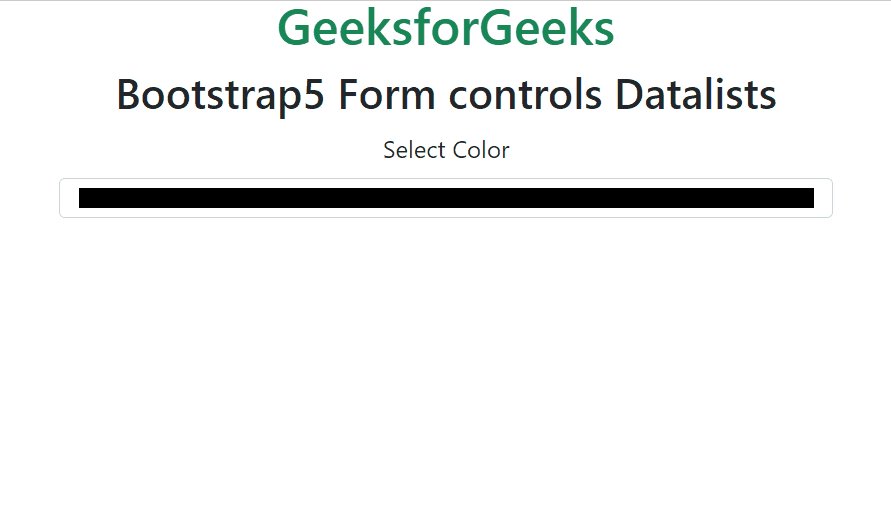
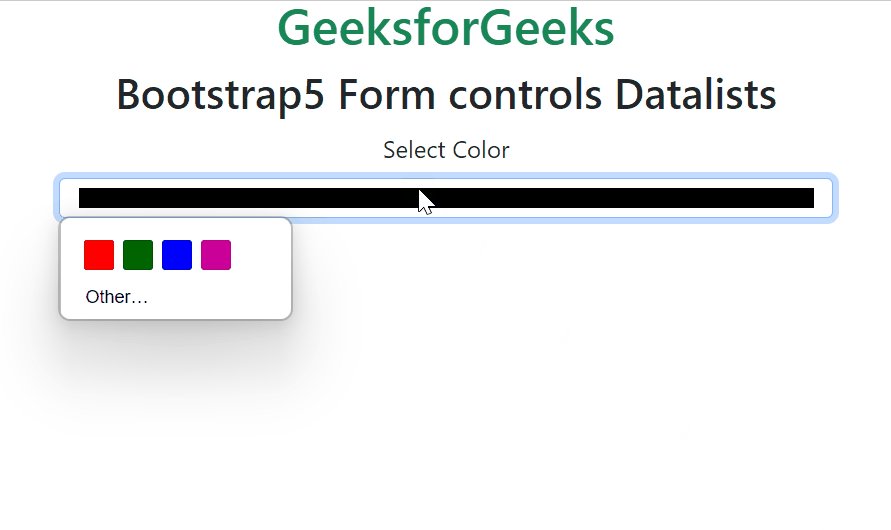
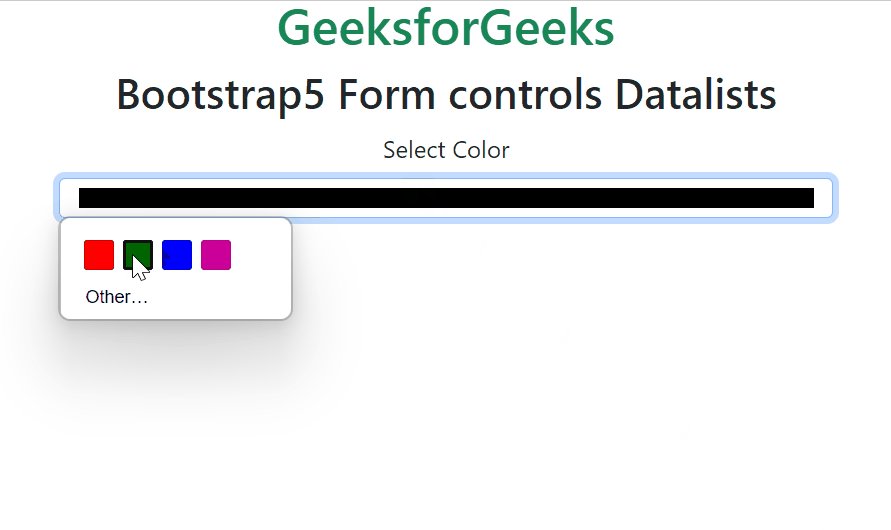
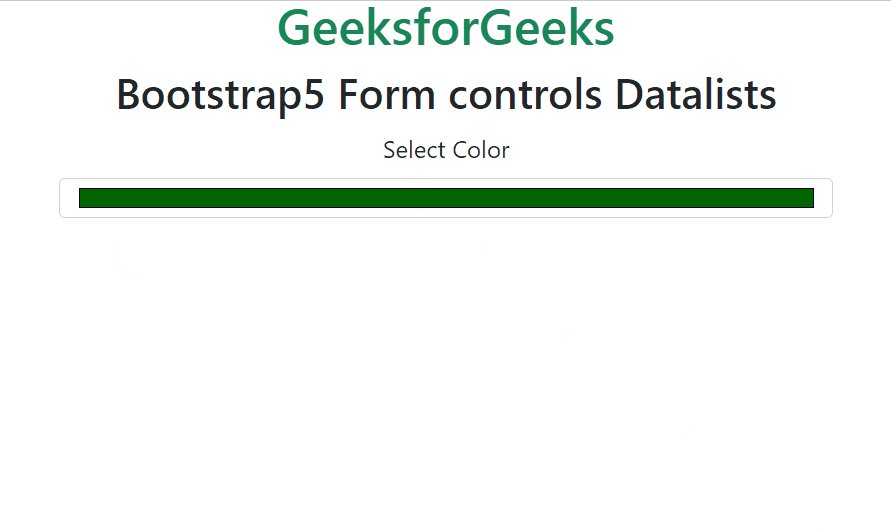
例子2:在这个例子中,我们将创建一个带有一组颜色选项的数据列表。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 Form controls Datalists</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap5 Form controls Datalists</h2>
<label for="GFG_Color" class="form-label">
Select Color
</label>
<input type="color" class="form-control"
list="colors" id="GFG_Color"
placeholder="Select Color">
<datalist id="colors">
<option value="#ff0000"></option>
<option value="#006600"></option>
<option value="#0000ff"></option>
<option value="#cc0099"></option>
</datalist>
</div>
</body>
</html>
输出:

 极客教程
极客教程