Bootstrap 5 Float响应式
Bootstrap 5 Float Responsive是用来使元素根据屏幕的大小浮动的。元素有两面可以浮动,一面是右边,另一面是左边,或者你可以让它不浮动。
Bootstrap 5 Float响应式类:
- float-start。该类用于将元素浮动在屏幕的左侧。
- float-end。该类用于将元素漂浮在屏幕的右侧。
- float-none。该类用于停止在屏幕上浮动元素。
float-*-^:*代表屏幕尺寸(sm, md, lg, & xl),代表浮动位置(start, end & none)。
注:和*可根据您的需要进行更改。*代表屏幕尺寸(sm, md, lg, & xl),^代表浮动位置(start, end & none)
语法:
<div class="float-*-^">
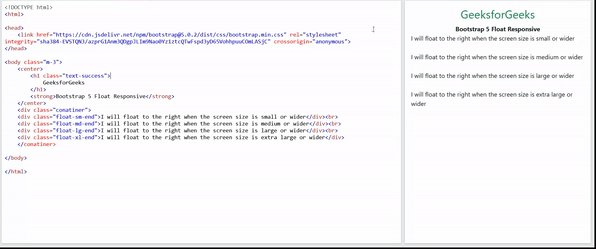
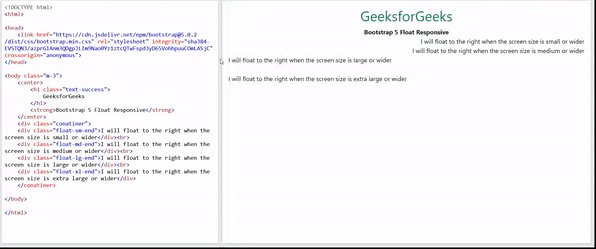
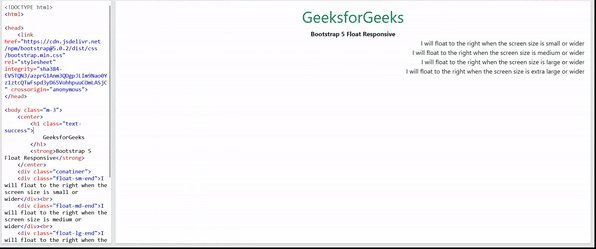
例子1:在这个例子中,我们将创建4个div元素,当屏幕尺寸改变时,这些元素将漂浮在屏幕的右侧。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Float Responsive</strong>
</center>
<div class="conatiner">
<div class="float-sm-end">
I will float to the right when the screen size is small or wider
</div>
<br>
<div class="float-md-end">
I will float to the right when the screen size is medium or wider
</div>
<br>
<div class="float-lg-end">
I will float to the right when the screen size is large or wider
</div>
<br>
<div class="float-xl-end">
I will float to the right when the screen size is extra large or wider
</div>
</div>
</body>
</html>
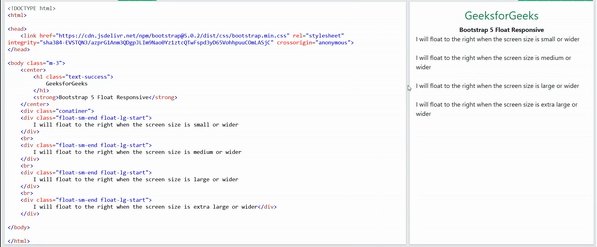
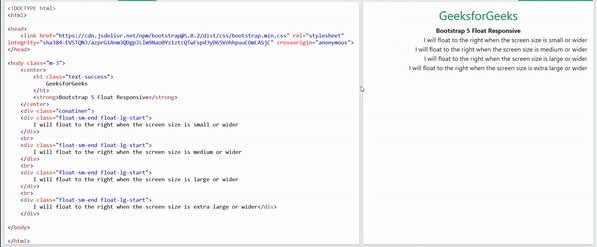
输出:

Bootstrap 5 Float响应式
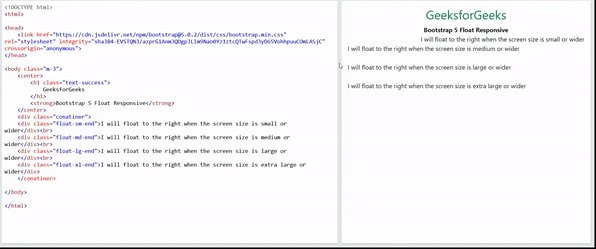
例子2:在这个例子中,我们将根据屏幕的大小将元素浮动在两边。当屏幕尺寸为小和超大时,元素将向左浮动,当屏幕尺寸为中和大时,将向右浮动。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Float Responsive</strong>
</center>
<div class="conatiner">
<div class="float-sm-end float-lg-start">
I will float to the right when the screen size is small or wider
</div>
<br>
<div class="float-md-end float-lg-start">
I will float to the right when the screen size is medium or wider
</div>
<br>
<div class="float-lg-end float-lg-start">
I will float to the right when the screen size is large or wider
</div>
<br>
<div class="float-xl-end float-lg-start">
I will float to the right when the screen size is extra large or wider
</div>
</div>
</body>
</html>
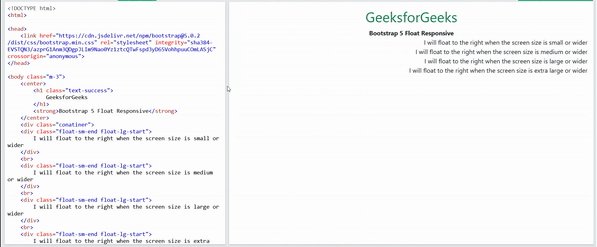
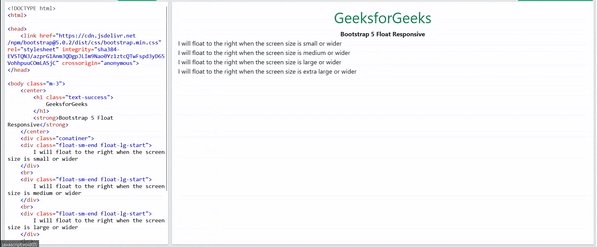
输出:

Bootstrap 5 Float响应式
 极客教程
极客教程